- Behavioral Science, Design, Design Theory, Usability, UX Education, UX Magazine
A process to design an MVP using behavioral design. Target behaviors identification and prioritization models.
Article by Ignacio Parietti
Behavioral Design Models — Where should you focus your MVP design?
- The article provides a set of models (simple systems to follow) that will help you get from an idea or concept to an MVP definition:
- What behaviors to design for
- How long should you spend trying to solve the problems they propose
- The objective of the Behavioral Design Models is to find some certainties in this regard and order your goals so that you set a course in an ever-shifting ocean
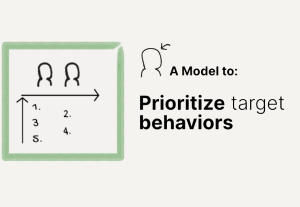
- How to define target behavior:
- List all known actors in a row
- List all behaviors that show value to each actor in a column
- Order the behaviors in descending order according to their value to the user. Follow the order defined by the ERG theory of needs
- Reorder the actors in ascending order of value they receive from the product (the one that gets the least value first)
- Numerate the behaviors from the resulting table, from left to right and top to bottom
- The resulting list is the order of target behaviors to tackle
- Behavioral Design Model is used to estimate and decide how long you will spend with each one of the problems
- To define design effort within the Behavioral Design Model, estimate how complex it would be to find a suitable solution using only numbers present in the Fibonacci sequence
Share:Behavioral Design Models — Where should you focus your MVP design?
Share this link
- April 12, 2022
8 min read