Introduction
The field of User Experience (UX) Design is seeing an influx of new talent and diverse perspectives. A way for new design students to transition towards becoming practitioners is to educate themselves on standards and best practices in the field and start applying them.
Within UX Design Jakob Nielsen’s 10 Usability Heuristics are critically acclaimed rules of thumb for good user-interface design. They have been introduced back in 1994 but have seen little adaptations since then. Despite this, the 10 Usability Heuristics are seen as an expert’s measure of good Usability within the industry. I have internalized them through practice and see them as valuable tools. However, 30 years after their introduction, it is time for a critical review, to identify if there is still a match between the heuristic’s origin and the real world. Spoiler: There’s a gap.
In this article, I reason as to why the current number of 10 Usability Heuristics is not enough and present an additional heuristic called “Accessibility and Inclusivity” which complements the other heuristics to ensure that everyone can interact with good interface designs in a satisfactory manner. Finally, I share the reason why I think our work as UX Designers is not done yet.
Usability is the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use. (ISO 9241–210:2019)
The Origin — 10 Usability Heuristics
Heuristics can be defined as a practical approach to problem-solving based on experience. Heuristics do not claim to be perfect and in the field of UX must not be compared with conducting actual user research. Jakob Nielsen derived the 10 Usability Heuristics from academic research. Since 1988 Nielsen he holds a Ph.D. in Human-Computer Interaction from the Techincal University of Denmark. The Usability Heuristics’ development can be traced back to publications from the early 90s. Their development is briefly explained on Nielsen and Norman’s website. In this section, we will follow Jakob Nielsen’s account of the development and review his publications together step by step.
Let’s dive right in.
1990: A usability checklist for text-based interfaces
I [Jakob Nielsen] originally developed the heuristics for heuristic evaluation in collaboration with Rolf Molich in 1990
In 1990 Jakob Nielsen and Rolf Molich published the paper “Improving a Human-Computer Dialogue”. They conducted a study with 77 designers and programmers that had an industry, teaching, or student background. The participants were instructed to document as many usability problems as they could find in a human-computer interaction task dialogue. The maximum number of problems was 30. Mind you, it’s 1990 and the program they presented was running in the terminal. (A terminal is this black box with lots of text that hackers use in movies). As the authors state:
[The dialogue system] could be instructed with a keyboard; No color, no mouse, […] no graphics
Nowadays we might add: No touch and no mobile computing and thus dynamic context of use.
Nielsen and Molich classified the usability problems identified by participants into 9 categories based on their expert design experience. Back then, they referred to the categories as a checklist of usability considerations in good dialogue.
In their analysis, Nielsen and Molich found that many participants struggled with identifying usability problems. The average number of problems found by participants was 11.2 out of 30. Therefore, they concluded that evaluators might benefit from principles that propagate simple requirements for product design – like Nielsen & Molich’s checklist.
1994: A validated set of Usability Heuristics for text-based interfaces
Four years later, I [Jakob Nielsen] refined the heuristics based on a factor analysis of 249 usability problems
Said paper was called “Enhancing the explanatory power of Usability Heuristics”. There were several principles and heuristics available at the time, such as Apple’s Human Interface Guidelines, or Artifact claims analysis questions by Rosson & Carroll (To the UX nerds: Yes these are the authors of Scenario-Based Usability Engineering). But I don’t want to bore the casual reader with naming all seven sets, except for… Nielsen’s Heuristic of course! He included a modified version of what were now 10 usability heuristics, by adding Help and Documentation to the list.
Nielsen’s goal was to find a new set of Usability Heuristics that could best explain usability problems that occur in real systems. He asked usability evaluators to determine on a scale from 0 to 5, how well each item from a heuristic set matches each usability problem from a database of 249 problems. Looking at Nielsen’s description of the usability problem database, you may notice a limitation.
The database of usability problems includes many problems from character-based interfaces and telephone-operated interfaces, which may not be a strength of the Macintosh and SunSoft heuristics since they were probably optimized for graphical user interfaces.
Again, the usability problems’ did not occur in systems with Graphical UI (GUI), let alone touch screens or dynamic context of use. This is in line with the earlier statement comparing the technological advancement in interactive systems back then to today. Nielsen also mentions an additional limitation that I think is important to share:
The original set of heuristics no doubt has an advantage since a large part of the [usability problem] database comes from interfaces that were studied as part of the original heuristic evaluation project [in 1990].
Nielsen’s analysis found that to account for 90% of the variance in usability problems, 53 factors are needed. These factors form a mixed group of items from the seven sets of heuristics I partly presented earlier. This number, however, is too large to help experts evaluate a system’s usability in a simple and quick manner. Therefore, Nielsen compiled two lists of heuristics. The first list contained the top 10 heuristics that explain the largest number out of all usability problems. The second list contained the top 10 heuristics that explained the most serious usability problems. Finally, Nielsen combined both lists to produce a new list of 9 Usability Heuristics. He concludes the paper like this:
These heuristics seem to be excellent for explaining previously found usability problems. It remains to be seen to what extent they are also good for finding new problems, which of course is the main goal of heuristic evaluation
In a later publication, Nielsen would go on to add the 10th heuristic help and documentation again and coin the term 10 Usability Heuristics for User Interface Design.
Recognizing the Flaws
Based on my review of the academic publications that document the 10 Usability Heuristics’ development, several arguments can be made.
First of all, the researcher’s sophisticated academic and experiential background can not go unnoticed. Jakob Nielsen, Ralph Molich, and alike have been frequently published researchers in the field of Human-Computer Interaction (HCI) for decades. The value of their findings can be seen in its longevity, the number of citations, and in their influence on various generations of UX Design practitioners, like me.
4 Waves of HCI: The evolution of interfaces and contexts
On the other hand, it is evident that the 10 Usability Heuristics were made for text-based user interfaces. Due to the origin of the usability problems that the Heuristics were validated with it can not be claimed that they are suitable to ensure good design of today’s interactions. Let us look at the technological advancement we have made in the last 30 years through the lens of Human-Computer Interaction (HCI).
There are 4 waves of HCI that describe the development of interactive systems and their use. The first wave of HCI describes individuals rationally operating technology for work tasks. This wave can be dated back to the early days of computing technology. This was when text-based applications were the standard interface for HCI. The second wave of HCI in reference to Bannon’s 1991 article From human factors to human actors can be described as groups working together in different applications, primarily in work settings. The first Macintosh was released in 1984 in which the GUI was manipulated with a keyboard and mouse. The third wave in reference to Susan Bødker’s 2006 publication When second wave HCI meets third wave challenges is about ubiquitous computing and the individual user. Technology enters other contexts than just our workplace and the interaction experience must become unique to each user and the context of use. The fourth wave is in reference to the 2015 CHI conference proceedings. The author proposes transdisciplinary design which focuses on values, ethics, and themes such as sustainability or social responsibility.
People – The User in times of ubiquitous computing
The third wave of HCI introduced unique user experiences and it is, therefore, necessary for good design to be tailored to the individual person. The fourth wave introduced values and ethics. At this point, I would like to discuss two dimensions of individual interaction that transdisciplined designers should consider: Accessibility and Inclusion.
Accessibility can be described as the design of services, systems, and products to include actors with various physical and cognitive abilities. The 10 Usability Heuristics are theoretically grounded in one specific context while assuming a unimodal input interaction, and therefore, do not consider accessibility. Firstly, the context of use 30 years ago only saw a specific, tech-savvy group of adults that used computers at work. This has changed because computers nowadays are used in diverse contexts for various tasks. They are also instructed by more diverse user profiles such as children, and elderly people. Secondly, even though text-based input still exists, nowadays there are many more input interactions that are omnipresent. Applications such as Instagram enable input via text, voice, and touch. We can observe even more interactions such as spatial input in Artificial Reality Headsets — Apple’s Vision Pro being the latest hype.
Inclusion in UX Design means creating user experiences that consider the social identities of users — such as age, language, gender, or cultural imprint. The societal awareness of different identities along with the importance that is placed on them is far greater today than it was in 1990. With this in mind, UX Designers can actively work towards reducing systemic inequalities and creating digital experiences that are more representative, empowering, and inclusive. However, this is only possible if awareness is raised and updated knowledge is transferred to new generations. This is the social and ethical responsibility of educational institutions, researchers, practitioners, and artists.
Summary of the flaws
Reflecting on the 4 waves of HCI, it can be said that technological advancement challenges the field of UX design to evolve. With progress comes the necessity to develop new metrics and action frameworks to reshape contemporary manuals for achieving good design. The 10 Usability Heuristics are best practices that originate in the first wave of HCI. Hence, they do not consider interaction factors related to personal computing or today’s societal ethics and values such as accessibility and inclusion. Future articles should review to which degree Usability Heuristics consider designing for mobile interaction as part of ubiquitous computing.
The 11th Usability Heuristic
This section contains my formal definition of the 11th Usability Heuristic Accessibility and Inclusion.
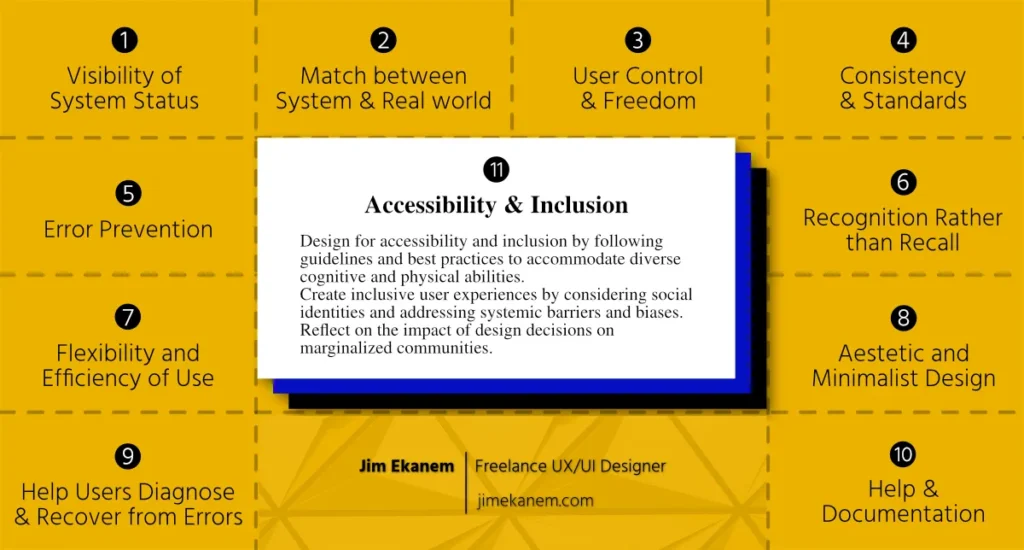
#11 Accessibility and Inclusion
The design should prioritize accessibility and inclusion by adhering to established accessibility guidelines and best practices to accommodate a wide range of physical and mental abilities. Designers must create an inclusive user experience for all individuals by considering their social identities and being aware of systemic barriers and psychological biases. In addition, it is important to reflect on the impact of design decisions on marginalized communities.

Conclusion
As the field of User Experience (UX) Design continues to evolve, it is essential for designers to critically review and adapt established frameworks such as Jakob Nielsen’s 10 Usability Heuristics. They shape the image learners and practitioners have of the core of the good design. While the 10 Usability Heuristics have served as valuable guidelines for decades, they were developed for text-based interfaces in a different technological and social context. Today, designers face the challenge of creating accessible and inclusive user experiences in an ethically aware society. Designs must, therefore, consider different physical and mental abilities, and various social identities as a result of ubiquitous computing.
To bridge this gap, I propose the addition of an 11th Usability Heuristic: Accessibility and Inclusion. This heuristic emphasizes the importance of prioritizing equal access by following established guidelines. It also highlights the need to create user experiences that are inclusive, considering social identities and society’s biases. By embracing this heuristic, designers can ensure that their designs accommodate a wide range of people and thus fulfill their social and ethical responsibility.
References & Further Readings
ISO 9241–210:2019 Ergonomics of human-system interaction — Part 210: Human-centred design for interactive systems: Link
Jakob Nielsen’s 10 Usability Heuristics: Link
Liam Bannon’s article From Human Factors To Human Actors (1991): Link
Susanne Bødker’s publication When second wave HCI meets third wave challenges (2006): Link
CHI EA ’15 conference proceedings Transdisciplinary Interaction Design in Design Education (2015): Link
An article on Career Foundry’s about Accessibility & Inclusion written by Emerson Schroeter: Link
An article from the UX Collective titled A beginners guide to inclusive design written by Trina Moore Pervall: Link