Building strong user experiences demands strong product knowledge.
Whether you’re a designer, developer, researcher, or writer, creating successful end-to-end product solutions can’t happen unless you know your product from front to back — and everywhere in between.
For embedded contributors, this robust familiarity naturally progresses over time. But for cross-product contributors like me, the process of slow-steeped learning isn’t so accessible. Hopping from context to context doesn’t lend itself well to expanding expertise. Sure, I pick up certain insights surrounding terminology, use cases, and workflows the more I work on a certain product, but my knowledge bank can’t compare to someone’s immersed in the same product every day.
Naturally, when microcopy questions surface for products I’m not embedded on, I won’t always know the answers. Often, I work with just the tip of the iceberg: What I see in messages, mockups, Jira issues, and past designs.
For the rest, I turn to the subject matter experts: Developers, designers, engineers, product managers, and—you guessed it—technical writers.
It isn’t always easy to figure out which technical writer focuses on which product area, but in a large organization like Red Hat, having several key points of contact in the technical documentation realm makes all the difference. With those trusty contacts as my guides, I can easily identify and touch base with writers who own the documentation for specific workflows.
From tooltips and popovers to onboarding wizards and about modals, teaming up with technical writers has helped shape, improve, and fine tune copy across all types of different content design patterns.
Whether I’m revamping old microcopy or fashioning content for something new, looping in tech writers has become my favorite way to write user experiences in a more intuitive, informative, and impactful way.
When UX content design and technical writing teams unite, they access superpowers like:
1) Linking to supplemental resources seamlessly within any interface.
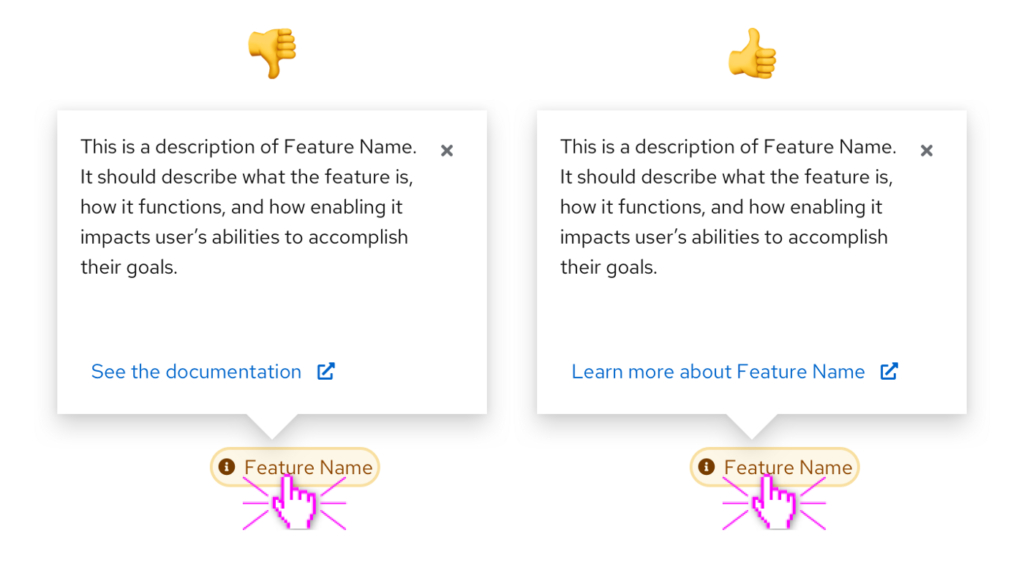
Leave See the documentation hyperlinks in the past! With technical writers on your side, gain a stronger understanding of what resources exist to bring users closer to their goals. By asking technical writers what linked documentation contains, you can write more powerful microcopy that specifies what users will learn from it, sharpening your link text into something actually worth a click.

2) Infusing our content with in-depth product awareness.
Odds are, your tech writer contacts have been documenting this product longer than you’ve been writing microcopy for it. Lean into their experience. While developers and engineers can speak at length about product functionality, technical writers have a knack for phrasing it simply. If I receive a particularly complex explanation about a feature or workflow, I pass it along to the appropriate tech writer to see how they’d go about documenting it.
The benefits of this approach are two-fold: You establish a strong connection with your technical writing team by letting them know you value their input, and find a consistent way to build language around new features. Often, I’ll use how my tech writer contact words a new feature’s functionality as scaffolding to write its microcopy.
3) Unifying language across product user interfaces and the resources that document them.
Consistency is a welcome side effect of cross-content collaboration. Inviting technical writers into the content design process means opening dialogue to more perspectives. The words you design with in a product’s interface will often appear in its documentation, so being on the same page from the start is a great way to reduce opportunities for user confusion.
4) Gaining valuable UX feedback upfront.
Technical writers know when a feature or function will be easy to document. Odds are, if it’s not, that part of your user flow isn’t as smooth as it could be. Getting technical documentation eyes on your designs means catching these hiccups before releases go live, potentially streamlining user experiences before users even have the chance to provide negative feedback for them.
5) Clarifying product functionality (and writing new features understandably the first time).
When microcopy experts and tech writing experts meet, they bring short-form and long-form content together. This union allows both teams to review one another’s written components—strings and lines—to identify opportunities for more clarity.
This identification swings both ways. For example, I might suggest a more condensed, action-based sentence for docs and tech writers might suggest more technical specificity within a feature popover or about modal. It’s all about meeting in the middle, leveraging our two writing superpowers to create the strongest written solutions for our users.
6) Demonstrating the value of seamless content design.
UX writers and technical writers make dynamic duos. And when products and product documentation reap the benefits of their collaboration, users meet content that’s more direct and dynamic.
In short, UX content and technical writing are stronger together.
I can’t wait to keep collaborating with technical writers to align UX content that supports users and documentation that empowers them to dive deeper. And I hope you will, too.
Together, we can build content that engages and inspires our users—and that’s content worth celebrating.








