During my years as a designer on the IBM Design team, I have learned that using systems thinking can have a dramatic, positive impact on enterprise software strategies. In this post, I’ll define systems thinking, share some examples to demonstrate the power of systems thinking, and detail how you and fellow designers can use this with your respective product teams.
What is systems thinking?
Systems thinking is a method for broadly understanding the general system you are working in. In the software design world, it’s a way to keep the detailed complexities of user flows tucked away so you can understand the mental model of the system as a whole. For example, when does a user hand-off information to another user, and where? How is data flowing through the system?
Systems are all around you and a part of you: the solar system, your respiratory system, a computer system. These are all examples of complex interconnected flows that form a whole.
Systems thinking opens new doors to the types of solutions you can consider for solving a problem. It will force you to think in the form of a whole, instead of silos that can box you in and restrict innovation. Using this method doesn’t mean you will solve everything overnight, or have an immediate aha moment, but it can help you uncover findings and move the needle in the right direction.
When should systems thinking be used?
Systems thinking can be used in many ways depending on the problem to be solved or the point of view you are seeking to support, influence or change. It’s very useful for complex systems and software platforms that have many applications and complicated workflows that communicate with one another.
It can create alignment, build a shared understanding, and articulate problems in new and different ways (without having a deep technical background).
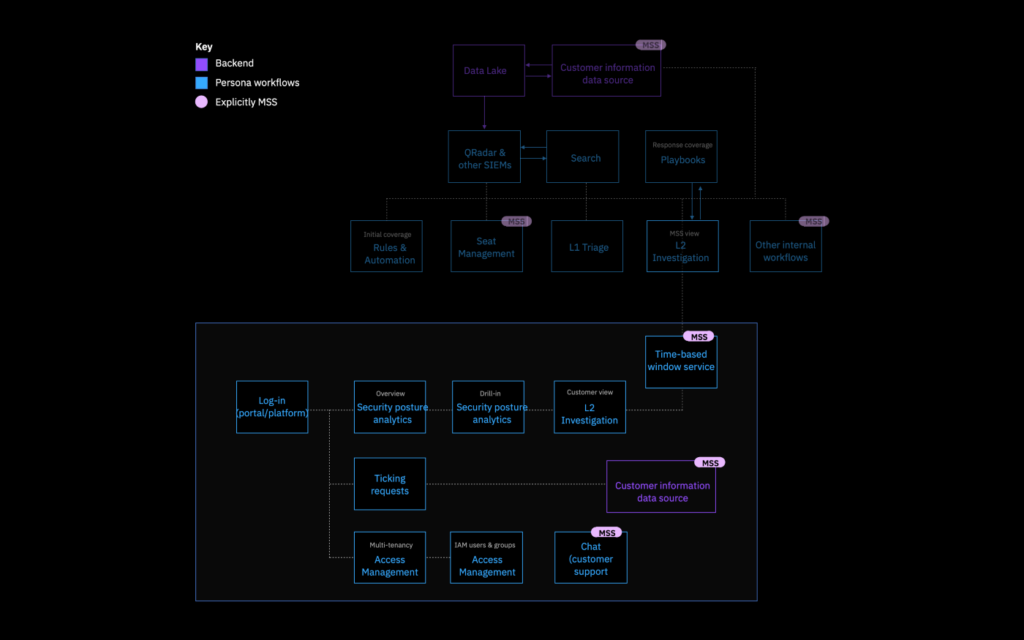
System map diagrams are especially great for visually explaining something that is difficult to define in words alone. The better you understand the system’s mental model and set an accurate foundation, the easier it will be to start to identify opportunities, pain points, and gaps within it. This is where design can help to influence the strategy of complex ecosystems including products and services. Like most large companies, IBM has plenty of those!

Where should you start?
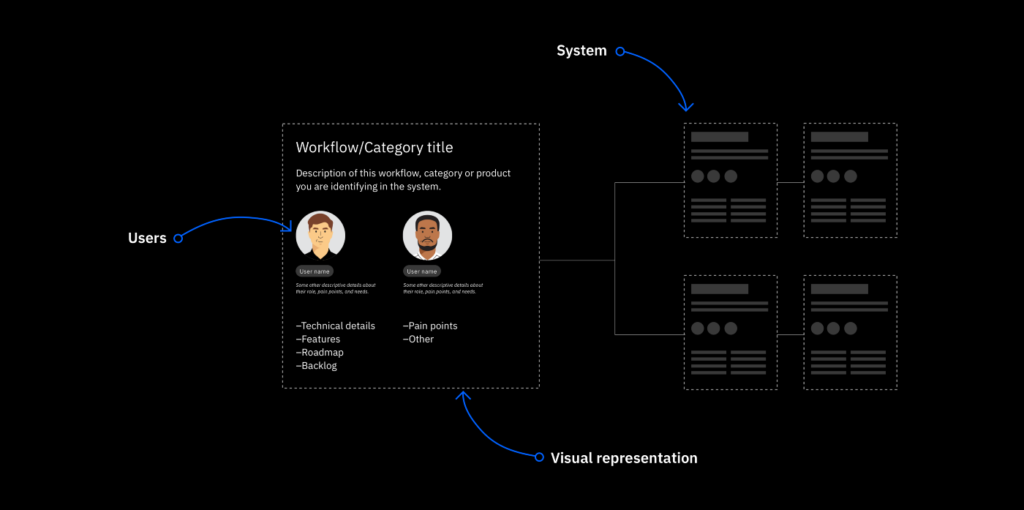
As you employ systems thinking to deconstruct large, complex problems, you’ll need to keep three main building blocks in mind: the user, the general system and the visual elements that you use to create it. You will want to start formatting this with broad categories or workflows. Keep it high level as you begin to connect all of the pieces.
I recommend documenting this artifact in a collaborative software tool like Mural or FigJam so others can easily access it and add to it. You are working toward a visual diagram that represents a shared understanding, so it’s critical to collaborate with other key stakeholders.
1. User-focused
Understand the users who are impacted, how they work and the pain points they face. One example from IBM Security is that our SOC (security operation center) teams have a complex team management workflow for shift hand-offs because they monitor the customers environment 24/7. Spend the time to really understand your users and their workflows to understand how they interact with other people or multiple products and technologies to get their job done. It’s our job as designers to understand our users experiences so we can improve them, and this will shed a light on successful areas of their workflows and where others are falling flat.
2. System-focused
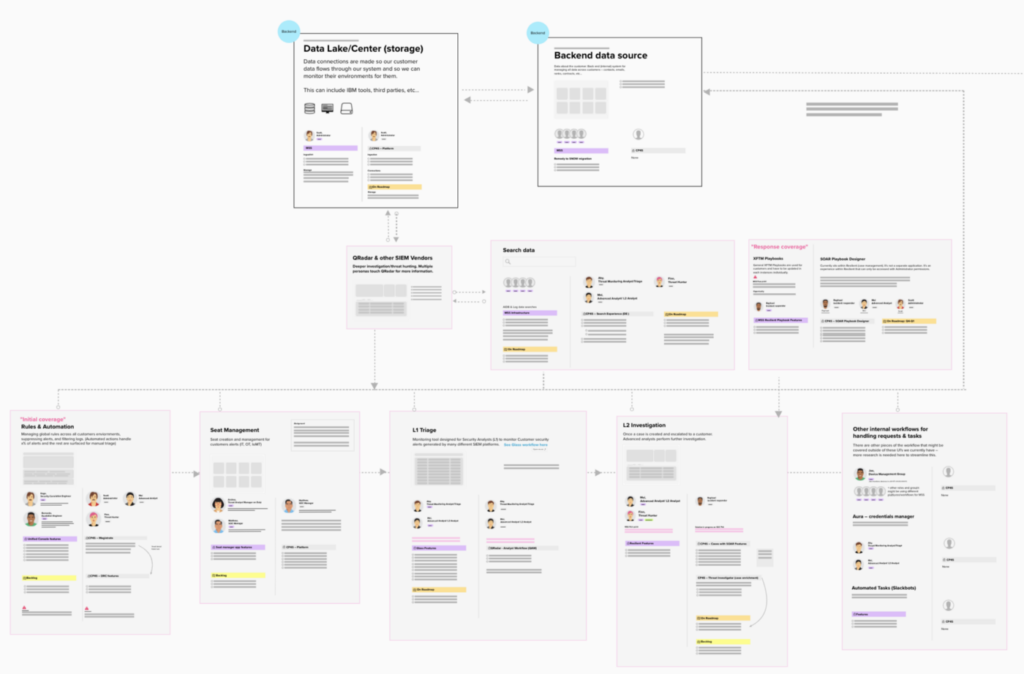
Next, focus on the software and mental model of the system itself. What tools are those users interacting with and how do they work? Are there limitations or is there room for improvement? Start simple when gathering this information, and add more data to the diagram as necessary. You might even have a few separate, smaller systems that then turn into one large artifact later on.
The number of elements represented in a system should be determined by the needs of the story you are trying to tell and the needs of the stakeholders using the diagram. Avoid including workflows or experiences that you know are out of reach by your team. By doing this, you can keep your conversations focused on the work efforts that you and your team can achieve.
When piecing together these elements of the system, start by adding general titles and simple descriptions. I’ve found it effective to also include information like known limitations for a product or technology to roadmaps and backlogs. Don’t get caught up on trying to make it perfect or right the first time. Use this as a communication tool and work with your other colleagues to fill in the unknowns as a team.
Some stakeholders may think that the diagram has to incorporate all possible use cases, but this is not necessarily true. Just remember that this is used show the full picture at a high level and every detail won’t be included early on. An effective diagram will begin to reveal those high level connections or relationships between parts of the organization or system that those stakeholders may not have even known before. This is where design teams can really make a big impact by driving strategy and influencing the business roadmap effectively.
3. Visual-focused
Find a visual method that works for your system. Ask yourself, how can I group or create connections that are clear to my stakeholders and true to the system? Do I have the right details needed to tell the full story and explain how information moves through it? I’ve found it useful to approach this from the user’s workflows first, and then mapping those to the products and technologies they use to help you understand how those relationships build the full ecosystem.

How do you know you are heading in the right direction?
Alignment and Feedback. Work with your stakeholders and play back your updates often. You will continue to gather more information along the way and will gain a deeper understanding of the full system faster. With this, you can now identify possible opportunities, gaps or duplicated work efforts.
Leverage these findings by recommending how to improve or suggest new solutions, from the users point of view. I’ve successfully been able to communicate my findings, and make suggestions about the direction IBM Security should move in, all from using systems thinking.
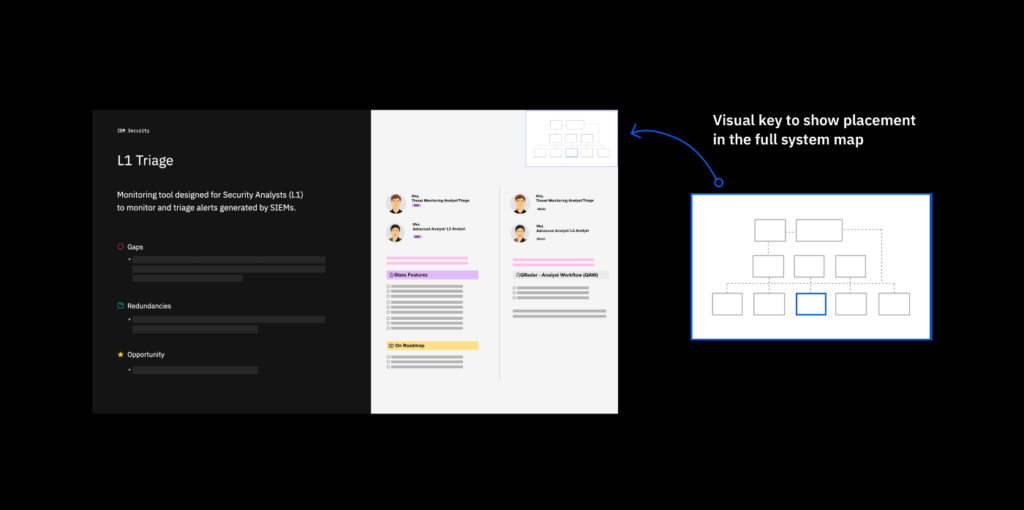
Example: Using systems thinking, I discovered that there are multiple teams working in parallel on the same solutions for our L1 Triage Analysts within IBM Security. After identifying this, I was able to recommend a unified experience for our analysts that will address both product and services needs in a single solution. Unifying these experiences means we will free up resources and time to help with other high priority initiatives, instead of duplicating efforts and working in silos. These types of findings help our leaders identify where teams need to focus their efforts and prioritize the work they need to complete.

Play back your work
Awareness. Make sure the artifact is presented in a consumable way so others can follow along or reference it on their own. If you are the only one who can walk others through the artifact, you become the bottleneck and it will slow down the process.
The point of sharing this work is to bring awareness to the full ecosystem. Spend some time crafting your story and breaking down the information in a way that makes sense for the audience. Focus on communicating your findings into actionable takeaways or recommendations that are also clear for the audience. Through my experience, this has succeeded in aligning across core disciplines and even getting the attention of our IBM Security VPs!
“First time I’ve seen such a detailed and high-level presentation about our Managed Security Services dependencies”
–Bruno De Andrade, IBM Security Product Owner“This is a fantastic threat management focused gap analysis, recommendations and direction”
–Kaleb Walton, IBM Security Services Platform Engineering Manager

What’s next?
At this point it’s time to move from the general system diagram to more specific details. Now you can connect with specific team stakeholders to work through some of those complex user flows that sit below the surface of the general system. Work with those teams to develop concepts related to the findings you shared during the playback.
You might still find yourself uncovering new information and adjusting the overall system map as you move forward with these smaller work streams. That’s okay, you can still be confident that you are heading in the right direction and help to influence the decisions your team needs to succeed moving forward.

Tips:
- Know your users — Study the archetypes and personas of your products or services in depth.
- Embrace ambiguity — Don’t expect to have this right the first time. There may be gaps or unknowns, so you can take this as an opportunity to engage those who might have the right answers and fill in those gaps.
- Continuous loop — View this as a living artifact that is ever-changing and evolving. The system itself is always in motion and might have many facets to consider as priorities change and shift.
- Align — Use this method to gain insight into how other stakeholders may see the system differently. Example: Project managers will focus on business goals and sales, engineers will focus on the technical back-end details and others might not even be aware of the full ecosystem.