The usability role today is strongly affected by the proliferation of and interest in mobile devices. Every day the demand for mobile devices and applications grows; predictions indicate that within five years, access to the Internet via mobile devices will outpace that of desktop PCs. Companies are responding to (and helping drive) interest in mobile by allocating the resources and funding necessary to create some truly innovative solutions for their customers. But these same companies may find they are behind the times when it comes to mobile-enabling their internal applications. There are significant benefits for staff members who can leverage smartphones and tablets in their day-to-day work, which can translate into real business value for organizations. Usability practitioners can play a significant role in helping IT determine the best strategy for mobile-enabling their systems, even in the presence of unique challenges.
Challenges Unique to IT Applications Going Mobile
The challenges of standard mobile design and development processes are compounded for IT. Additional decisions and trade-offs that need to be made include:
- Determining the subset of devices and platforms (which may already in use) that are officially supported, based on what is beneficial and sustainable for the business.
- Establishing secure access channels to confidential information while retaining easy access to applications that users voluntarily leverage outside normal business hours.
- Putting users’ desire and expectations to have their various mobile devices work like their desktops or laptops in balance with the limited capacity of internal development resources.
- Integrating a mix of custom-developed tools and commercial, off-the-shelf software into a common development and UI framework.
The Role of the Usability Practitioner
In many companies, a review of connections to Microsoft Exchange (i.e., email, calendars, etc.) is likely to show what our IT department saw: exponential growth of connections from mobile and tablet devices. Stakeholders viewing this data may initially feel concerned that their overall strategy and support plan are not robust enough to handle the increased user demand. They are also likely to be concerned about internal application development teams kicking off their own mobile initiatives without guidance around technology frameworks or UI design best practices. In an attempt to be responsive to requests from users in various business areas, these teams might also embark on large projects without looking at the bigger picture or focusing in on the specific use cases that would provide the most business value if offered on mobile devices.
Informing a mobile device support strategy
Even a broad survey with internal staff in different departments, roles, and office locations can be useful to discover:
- What devices staff members currently own (or plan on purchasing within six months)
- What information they currently access on their devices, and when / where
- Any pains users currently experience when accessing IT applications via mobile devices
- Expectations users may have of device and application support
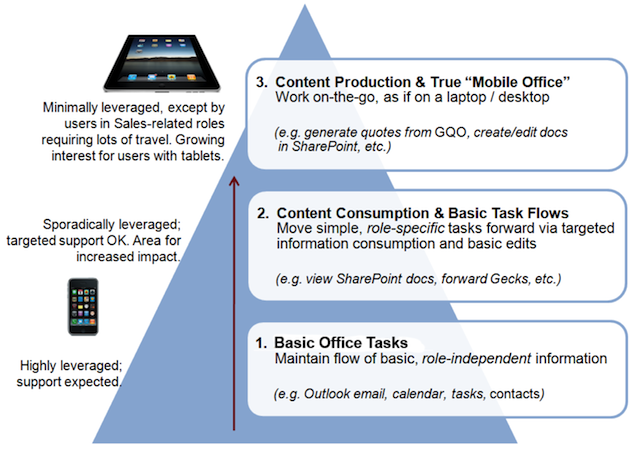
Based on our survey results, for example, I was able to construct the following model of mobile device usage, which is widely used in our IT organization today:
This model illustrates that all users start using mobile devices for basic office (i.e., administrative) tasks. As they develop proficiency, they quickly transition to tasks requiring content consumption (e.g., reading a document and providing feedback to the author via email). Some users, specifically those in sales-related roles, expect to use their mobile devices as if they were at their desk. This expectation includes content production tasks (e.g., writing a new Word document from scratch). Our research also indicated that IT’s ability to provide a reliable infrastructure, as well as the form factor of the device, play an important role in allowing users to advance up the hierarchy. Additionally, users at our company do not establish any personal limits to their smartphone and tablet usage for work-related tasks, even though they are working in a “bring-your-own device” environment.
Identifying business drivers for mobile-enabled IT applications
A deeper dive with a subset of survey respondents could provide more information about the specific IT applications users express interest in. Users completing a more detailed form can describe their use cases (goals, current workflow, associated pains, etc.) and answer some open-ended questions about what they typically access on their mobile devices (websites, mobile sites, native apps) and how they feel about the different options. In our case, this more in-depth research strengthened our confidence in the hierarchy model, and helped IT identify specific business opportunities for mobile-enabling a subset of application features for staff members. As an example, these were:
- Accelerating sales cycles – users in sales-related roles travel frequently and interact with customers daily, looking up contact and product information, generating quotes, creating product trials, and running demos. They can’t wait to be back at their desk to perform administrative activities (e.g., filing expense reports, writing trip reports), and they find mobile devices more convenient because they are light and start up quickly.
- Enabling internal collaboration – all staff work collaboratively. They spend much of their days in conference rooms, participating in working sessions where they create and edit documents, share ideas via whiteboards and paper sketches, and look up information. Outside scheduled sessions, they work together wherever and whenever possible (including in “idea zones,” hallways, and outside).
- Reducing barriers to progress – users in official support roles respond to technology, facility, and user issues, and generally maintain our working environment. They must be notified immediately of anything that’s not running smoothly, even if in a working session or off campus. Any staff member can find themselves in a supporting role for a project in their specific area, needing to respond to requests for information or to take some other critical path action.
IT learned that providing users with access to the internal application features that specifically support these goals and tasks could significantly accelerate our sales cycles, increase collaboration and productivity, and reduce the time progress is hampered by wait states.
Establishing a framework for future mobile initiatives
By leveraging the hierarchy model and the goals and tasks showing the most valuable business opportunities, usability practitioners can start to facilitate design sessions with other project team members to generate mockups for a common UI framework. The framework, which should include user interactions on smartphones and tablets as well as architectural and implementation recommendations, is designed to maintain scalability and consistency, encourage best practices, and leverage the most appropriate technology (e.g., native apps vs. mobile sites vs. RDP-like solutions) based on the specific business opportunities. The framework should be implemented as a proof-of-concept, so the project team can learn more and iterate on all of its components.
Conclusion
Companies that don’t already have a strategy for mobile-enabling IT applications need to create one now. This strategy needs to overcome the unique challenges that mobile devices present, balance what users want with what they need, and focus on the true benefits mobile can bring to business. IT also needs to take into account the company’s culture and (possibly new) policy directions, and the various ways these changes could impact staff members who use IT applications and systems in their day-to-day workflows. Usability practitioners are well positioned to leverage existing user research and design methods (such as surveys, diary studies, focus groups, prototyping, and testing) to help IT organizations uncover valuable information about their user base, which they can use to define mobile strategies and create frameworks. With end-user involvement and a good understanding of user behaviors, internal application development teams can be encouraged toward solid best practices, and IT can experience a smooth adoption of policies and supported services by their user communities.