From atomic design to AI-driven systems: Understanding the evolution and adoption patterns of modern UX frameworks.
Design systems have rapidly emerged as a cornerstone of modern digital strategy, yet their development is still relatively recent. What started as design prototype handoffs has evolved into dynamic frameworks that allow businesses to manage design at scale, driving efficiency and consistency across digital platforms. In just a few short years, design systems have gone from niche tools to an essential part of digital transformation.
What makes this evolution significant is the growing convergence of design and development, now more interconnected than ever through data APIs and collaborative tools. This integration enables teams to work faster and more efficiently, ensuring that design decisions are executed quickly and with low risk across both front-end experiences and back-end systems.
As companies push forward with digital innovation, understanding how design systems have developed — and how they are increasingly powered by AI and integrated platforms — can provide key insights into the future of UX and business operations. This article will explore those pivotal moments and emerging trends that are reshaping how we approach design today.
The journey from rigid guidelines to flexible, living systems has paralleled the broader shifts in technology and business strategy, influencing not just how designers work, but how entire organizations approach problem-solving and innovation.
In the first part of this series, A Brief History of Design Systems, Part 1, we explored the early history of design systems, from ancient design principles to the digital revolution of the early 2000s, uncovering some basic tenets of the societal implications of technological advancement.
Now, in Part 2, we will examine the pivotal moments in recent history that have shaped design systems, from the rise of collaborative tools and platforms to the advent of Artificial Intelligence — and how these frameworks have become the foundation for modern UX and digital transformation — while providing a roadmap (hopefully) for what lies ahead.

Design systems 1.0
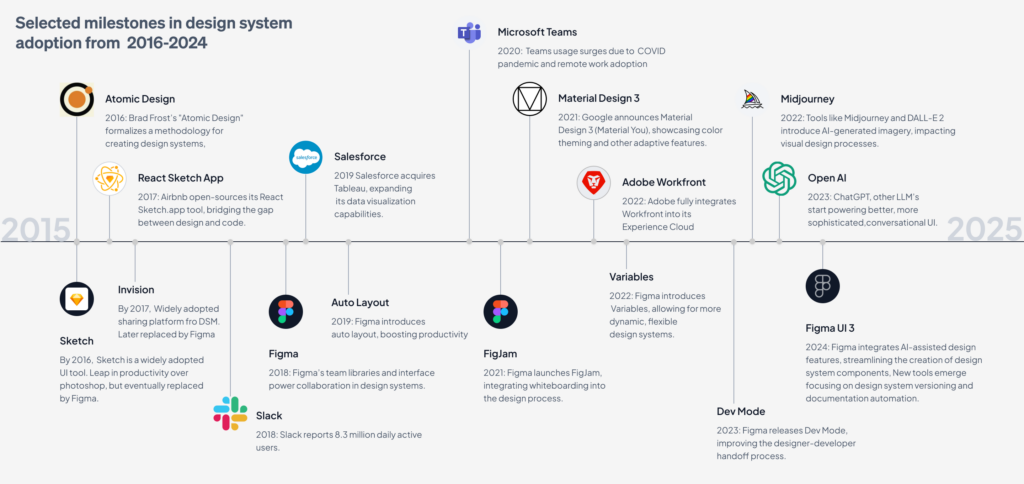
By 2016, we experienced a key moment in the evolution of digital design systems. For the first time, the convergence of industry standards allowed the business community — from designers to tech professionals — to collaborate on design systems at a large scale. This marks the unofficial beginning of what we can call Design Systems 1.0.
The collaborative chemistry of designers and engineers was no longer just a talking point but a practical reality. With the advent of better software and standardized methodology, teams could now work together more efficiently, creating a cohesive system that bridges the gap between the two crafts.
The rise of Sketch in 2016 was a crucial turning point for UI design. After dominating the field for over two decades, Adobe Photoshop finally had a challenger — with Sketch instantly becoming the most popular tool for UI design. For visual designers, Sketch provided a huge boost in power and flexibility. Unlike Photoshop, which was originally created for photo editing, Sketch was built specifically for interface design, making it faster, more efficient, and more collaborative — just better in every way.
Takeway #1: The launch of Sketch in 2016 revolutionized UI design, making it more efficient and collaborative while catalyzing the widespread adoption of design systems across businesses.
With Sketch’s arrival, UI improvements led to automation in ways that hadn’t been seen before. Designers could now build and share massive design libraries at transformative speeds and with exceptional reliability, allowing for easier front-end engineering handoff.
Yet, while Sketch made collaboration more accessible, it also came with limitations. Transferring these design libraries between teams still required some degree of manual intervention, and syncing them with engineering environments wasn’t inherently seamless. These early tools, although revolutionary, came with a learning curve and significant friction.
At that time, I recall spending entire project cycles managing quality assurance (QA) issues, mainly due to misalignment between design and development. Our processes were still evolving and had significant pain points that begged for industry solutions yet to come.
A new mindset: “The Platform is the Product”
As Sketch gained momentum, businesses — especially small and medium-sized ones — began rethinking their digital strategies. The ability to maintain platform control and independence became increasingly within reach for smaller organizations and individuals. While platforms like WordPress and Squarespace had dominated for years, offering affordable, easy-to-use solutions, they came with limitations, particularly for brands looking to customize their digital experience.
However, having complete control over a platform with custom design and engineering was still prohibitively expensive for many. As a result, companies often made compromises. They would use platforms like WordPress for simple “brochureware” websites to showcase their brand while relying on other systems for more complex business operations.
Takeway #2: As businesses grew more digitally mature, many realized that design systems weren’t just about efficiency — they were critical to maintaining brand value and ensuring a unified digital presence.

The emergence of prototyping and collaboration tools
By 2016, new tools and platforms for prototyping and collaboration began to gain prominence, radically transforming how teams worked together. Gone were the days of exchanging heavy design files that slowed down workflows and introduced countless QA issues. In their place, high-fidelity HTML prototypes, code repositories, and frameworks, bundled with productivity-boosting features, allowed projects to scale faster and better with fewer risks.
InVision, when combined with Sketch, became the leading tool for design handoff by 2017, establishing itself as the source of truth for prototypes. However, even with these advances, the tools themselves were often susceptible to glitches from human error. While Sketch and InVision made handoffs more efficient, they didn’t fully resolve the age-old tension between design intent and development execution. Getting a project through review cycles faster was one thing — ensuring consistency between design and code was another challenge entirely.
Takeway #3: Tools like InVision and Sketch significantly improved collaboration between design and development teams, but the challenge of seamless design-to-code execution remained.
Breaking free from the print mindset: a new digital workflow
Despite all these technological advancements, many designers were still stuck in a print mindset. For decades, documents were thought of as static pages, and screen technology was still evolving. Even in 2016, designers were printing out layouts and pinning them to walls for review. It wasn’t until platforms like Material Design, Storybook, and Zeroheight became widely adopted that product teams began to shift toward truly digital-first workflows.
Around this time, Brad Frost’s 2016 book “Atomic Design” played a key role in documenting and standardizing the practice of design systems 1.0. Frost outlined the approach that broke down complex interfaces into reusable components — atoms, molecules, and organisms — that could be systematically applied across projects. This standardization of practice was sorely needed at the time, when (to be brutally honest) design as a practice did not have much influence in many organizations — UI design was typically undervalued as a “cosmetic” aspect of product engineering.
The fundamentals outlined in his book still serve as essential reading for anyone looking to understand the design systems of today. “Atomic Design” provided a framework that helped teams transition from static, page-based thinking to component-based systems, laying the groundwork for the design systems revolution.
Takeway #4: Brad Frost’s “Atomic Design” provided the much-needed structure for design systems to evolve from static style guides to scalable, reusable components, helping organizations reach consensus on digital-first project workflows.
The rise of platforms
As digital tools evolved, a seismic shift in how businesses — particularly small and medium-sized enterprises (SMBs) — approached their digital strategies began to take place. Central to this shift was the idea of platforms not merely as a support tool but as the core of the product offering itself, by managing content independently, commonly referred to as a content management system (CMS). Companies recognized that establishing direct control and autonomy over their digital ecosystems, rather than relying on third-party managed solutions, could give them a competitive edge in the marketplace.
Low-code and no-code: expanding accessibility
The rise of low-code and no-code platforms continued to change the landscape. Platforms like Wix and Shopify blurred the lines between ease of use and customization, offering more flexibility than WordPress and without requiring full-blown development skills. No-code platforms allow users to build websites, applications, and even complex workflows using visual interfaces, empowering non-developers to create what was once the domain of experienced engineers.
For many SMBs, these low-code and no-code platforms presented a middle ground between fully custom solutions and traditional website builders. They allowed businesses to maintain a level of control and flexibility without the need to invest in expensive engineering teams. This opened up new opportunities for small-scale e-commerce ventures, personal branding sites, and community-driven platforms.
However, as companies grew, many began realizing the benefits of having complete platform autonomy, especially for scalability and unique, brand-specific experiences. Having full technical control means maintaining independence over every interaction, design choice, and user journey. This capability, once exclusive to enterprises with extensive technical resources, became accessible to more businesses with the rise of developer-focused tools and frameworks.
Takeway #5: While no-code solutions provide an entry point, fully custom, scalable digital ecosystems allow businesses to maintain complete platform independence and control.
Conventional platforms for business and publishing
Despite the rise of low-code and no-code platforms, many enterprises still rely on traditional platforms like Drupal and Sitecore for large-scale projects. These content management systems (CMS) offer high customization but require more technical expertise. They are favored for projects needing advanced security, multi-language support, and complex user roles, especially for organizations with strong IT resources.
Takeway #6: Traditional CMS platforms remain essential for enterprises with complex needs, offering greater customization and security.
Social media: a platform within platforms
Social media platforms like Facebook, Instagram, and LinkedIn allow businesses to engage massive audiences without their own website, offering built-in solutions for e-commerce and community engagement. However, these platforms limit control over content and data. Most businesses use a hybrid approach, leveraging social media’s reach while maintaining independence through their own self-managed digital platforms for a more consistent brand experience.
Takeway #7: A hybrid approach combines the reach of social media with the autonomy of maintaining a self-managed digital platform.
Salesforce: bridging low-code and conventional development
Salesforce bridges the gap between low-code and conventional development. Its Lightning Platform allows non-developers to create apps and automate processes, while its Apex programming language offers more advanced customization for businesses needing more control. Salesforce’s flexibility, combined with its AppExchange marketplace, makes it a powerful tool for businesses to scale while maintaining operational control.
Takeway #8: Salesforce’s low-code solutions allow businesses to scale quickly while offering advanced customization options for future growth.
Platforms as business enablers
Choosing the right platform has become one of the most important decisions for businesses in the digital age. Whether it’s a CMS for content publishing, an e-commerce platform for retail, or a no-code tool for custom workflows, the platform is now an enabler of business transformation. Companies that have direct governance over their platforms and are able to adapt to changing user demands will have a competitive advantage in a digital-first world.
Figma: the game-changer in design platforms
The rise of Figma as a game-changer in design systems has been well-documented. One of the core reasons for its success was its all-in-one platform approach. While Sketch and InVision had their strengths, their bifurcated system created gaps in the design-to-development handoff, leading to friction between teams. Figma resolved these issues by consolidating design, prototyping, and collaboration features into a single platform, offering real-time, multi-user interfaces that brought designers, engineers, and other stakeholders together in unprecedented ways.
This shift was more than just an advancement in design technology; it was an industry-wide transformation. By enabling real-time collaboration across disciplines, Figma turned design into a “multiplayer game,” setting a new standard for speed, quality, and teamwork. It quickly displaced Sketch and InVision as the preferred tool for UI and UX design and became a serious rival to Adobe XD, which, despite being part of the larger Adobe Creative Cloud ecosystem, couldn’t keep pace with Figma’s user-friendly, cloud-native architecture.
Takeway #9: Figma’s rise marked a critical inflection point in design systems — moving from fragmented workflows to unified, collaborative platforms that meet the fast-paced demands of modern design teams.
Adobe Experience Manager and the evolution of design platforms
While Figma was disrupting the design world, Adobe Experience Manager (AEM) established itself as a best-in-class content management system (CMS). Before AEM, Sitecore led the market in CMS platforms. But AEM’s game-changing product, with faster workflows and Dynamic Media, Adobe’s digital asset management system (DAM), set a new benchmark for power and efficiency.
The deep integration with Adobe Creative Cloud gave design professionals an entirely holistic way to manage content and creative assets. However, Adobe’s digital design tool, Adobe XD, failed to achieve market dominance as Figma became the standard. This was further impacted by Adobe’s failed attempt to acquire Figma in 2023.
Despite this setback, Adobe also introduced Adobe Workfront, a project management tool that fits right into Create Suite, allowing teams to plan projects, manage resources, and track progress within the Adobe ecosystem. When used with other Adobe tools, Workfront could become a serious competitor to other project management software, offering creative teams a transformative method of integrating and streamlining systems for design and development.
Takeway #10: AEM became the leader in CMS by integrating smoothly into Adobe’s ecosystem, but its UI design tool, Adobe XD, failed to achieve the same dominance in a design landscape shaped by Figma’s innovations.
The COVID-19 impact: digital platform adoption surges
The COVID-19 pandemic was a pivotal moment for digital platform adoption. As businesses worldwide shifted to remote work, tools for real-time collaboration became essential. Platforms like Slack, Zoom, and Microsoft Teams saw explosive growth, quickly becoming the go-to solutions for virtual meetings and team collaboration. Atlassian’s suite of tools also gained traction, facilitating teamwork across distributed teams, while creative collaboration platforms like Mural and Miro proliferated, offering virtual whiteboard capabilities that enabled remote brainstorming sessions.
Cloud adoption, which was already accelerating, surged as companies scrambled to ensure their systems could support a global workforce operating from home. The near-global work-from-home (WFH) experiment wasn’t just sustainable — it thrived. Businesses realized they could tap into a wider pool of talent, assembling teams not based on geography but on skill sets, and working even more effectively in a remote, multiplayer fashion.
Takeway #11: The pandemic accelerated the adoption of digital platforms and transformed remote work into a lasting model, enabling businesses to collaborate seamlessly in real time, regardless of physical location.
Figma’s continuous innovation: from design to whiteboard
Figma didn’t stop at revolutionizing UI design. In response to the growing demand for real-time, collaborative tools, Figma introduced FigJam, a whiteboard platform designed to make brainstorming and ideation accessible to all, not just designers. With its intuitive interface, FigJam democratized collaboration, allowing entire teams — from marketers to developers — to contribute to the design process.
Figma’s ease of adoption made it the de facto tool for not just design teams but entire organizations. It became a hub where research, insights, audits, analytics, and design could all live in one place, enhancing the efficiency and reusability of team assets. This elevated Figma’s position as the leading aggregator of design truth, consolidating its hold on the market and positioning itself as a rival to platforms like Mural and Miro.
Takeway #12: Figma’s continuous innovation, including the introduction of FigJam, expanded its role from a UI design tool to a comprehensive platform for team collaboration, further entrenching its dominance in the design space.
Platform maturity and the rise of developer kits
As design platforms matured, so did the need for seamless integration between design and development. Figma’s introduction of Variables in 2021, which replaced Styles, was a key innovation in this regard.
Variables allowed designers to tokenize brand attributes, making it easier to sync with developer kits such as Material Design or others, depending on the platform. Synchronizing design and developer kits empower Figma to manage dynamic content and themes, such as dark and light modes or multi-brand systems. This tokenization was a major productivity boost, enabling designers and developers to control the appearance of user interfaces in real time — directly syncing design files with developed APIs.
Since the advent of desktop publishing for digital media, this has been the holy grail of design and dev integration. A style guide for a brand can be compressed into a single sheet of data managed efficiently by Figma and hosted live. UI changes can be done in the background, completely detached from front-end work.
What’s more, developer kits enable Figma to model higher-level objects and components very precisely to the components used on CMS platforms, mimicking front-end semantics and further strengthening Figma’s role as the source of truth for design.
Takeway #13: Developer Kits and Design Kits have become essential for modern design systems, enabling frictionless collaboration between design and development teams, with Figma leading the charge in innovation and ease of use.

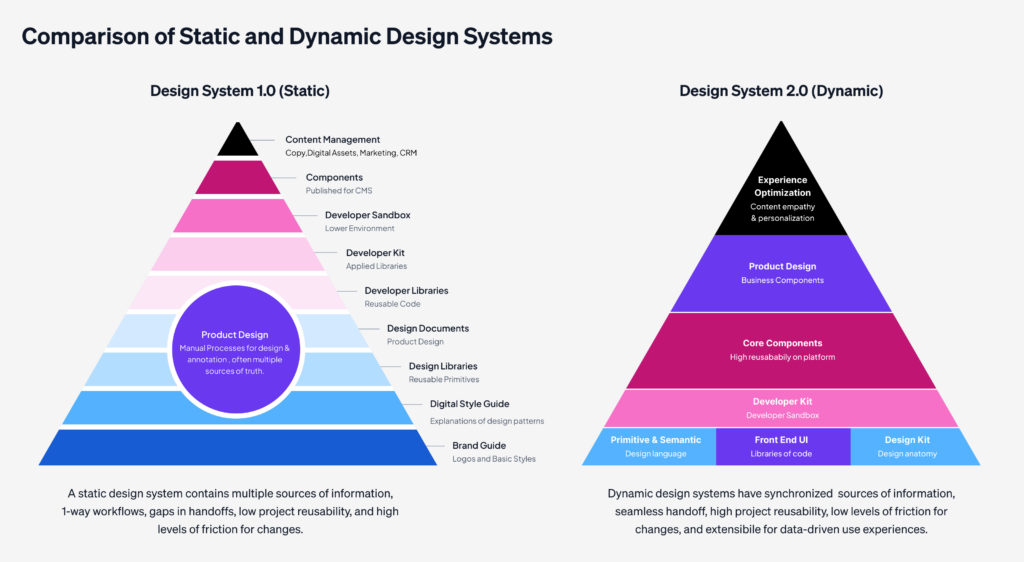
Design systems 2.0
The recent advances in Figma have transformed how design patterns are built, moving away from static, disjointed structures to dynamic, white-label products that are highly customizable — ushering in what we can call Design Systems 2.0. Not to be confused with design templates, a dynamic design system is not locked into pre-set visuals or rigid components but rather, variables assigned to UX patterns. The only standardized element is the underlying code structure, allowing for endless flexibility in how the design itself evolves.
Opportunities for automation
One of the greatest strengths of Design Systems 2.0 is the opportunity for automation. Dynamic systems can be integrated with code libraries and APIs to automate repetitive design tasks, such as updating UI elements across a platform in real time. For example, changes made to a button component in one part of the system can instantly propagate across every interface where that button is used. This not only reduces manual labor but also ensures consistency, speed, and accuracy in design updates across multiple touchpoints.
Personalization at scale
A dynamic design system also opens the door to advanced personalization, allowing brands to create custom experiences for individual users (or multiple brands). By integrating customer data, designers can programmatically adjust interface elements — such as color schemes, content layout, or product recommendations — based on a user’s accessibility requirements, preferences, or behavior. The standardized code structure ensures these personalized elements can be seamlessly integrated into the broader design framework without causing disruptions or inconsistencies.
A/B testing made simple
The flexibility of Design Systems 2.0 also makes A/B testing far more efficient. Because design elements are modular and standardized at the code level, designers can quickly test multiple variations of a design without the need to create entirely new templates or assets. Teams can experiment with different design patterns and content strategies, then gather performance data and implement changes quickly. This approach can revolutionize iteration cycles, allowing businesses to quickly optimize their interfaces based on real user feedback.
Takeway #14: Design Systems 2.0 enable automation, personalization, and A/B testing at scale.
In summary, dynamic design systems not only allow for greater creativity and flexibility in how interfaces are crafted, but they also introduce new levels of efficiency and intelligence. As these systems continue to evolve, they will likely play a central role in how businesses create digital experiences that are more responsive, personalized, and data-driven than ever before.
A glimpse into the future of AI-driven design
As we stand at the threshold of a new era in design systems, AI has the potential to fundamentally change how we think about digital design and development. As static design systems of yesterday are evolving into dynamic ecosystems, many of the manual processes of today will need to adapt to tomorrow’s AI-assisted workflows.
The rise of intelligent design operations
AI is set to make a big difference in the daily work of design teams. No longer will keeping designs consistent mean manual reviews and constant updates to documentation. AI will act as an active partner in the design process, both safeguarding and guiding — spotting inconsistencies and offering suggestions based on how components are used — and may even anticipate design needs before they come up.
This shift is particularly powerful in large organizations where design systems must scale across multiple products and teams. AI assistants are becoming sophisticated enough to understand context, making them great partners in maintaining design integrity. They can identify when a component deviation is an intentional innovation versus an accidental inconsistency, helping teams govern the balance between system compliance and creative freedom.
Dynamic adaptation and personalization
Perhaps the most transformative aspect of AI in design systems is its ability to enable truly dynamic experiences. Traditional design systems offered consistency through standardization — every user saw the same components in the same way. AI-enhanced design systems, however, can adapt in real time to user needs, preferences, and contexts while maintaining brand coherence.
This adaptation goes beyond simple responsive design. Perhaps one of the most exciting frontiers for dynamic design systems is the integration of agentive (autonomous) AI. AI-driven systems allow design elements to adjust on their own in real time, based on user needs or business goals. For example, AI can study how users interact with a website and make automatic design changes to improve ease of use or increase sales. Agentive AI could even generate entirely new design patterns based on predictive models, further automating the design process and unlocking new levels of personalization and performance optimization.
Imagine components that automatically adjust their complexity based on user expertise or navigation systems that reorganize themselves based on usage patterns. Color schemes might subtly shift based on time of day or user behavior while maintaining accessibility standards. Typography could dynamically adjust for optimal readability based on viewing conditions and user characteristics.
The designer’s evolution
This technological leap is catalyzing a profound evolution in the role of designers. Rather than focusing solely on creating static components, designers are becoming system architects and AI collaborators. They’re developing skills in prompt engineering — the art of guiding AI to generate appropriate design variations. They’re learning to create not just components but component generation rules that AI can follow to maintain brand integrity across limitless variations.
The relationship between designers and developers is also being redefined. AI is beginning to serve as a translator between design intent and technical implementation, suggesting optimal code patterns for design decisions and flagging potential implementation challenges before they arise. This is creating a more fluid, collaborative environment where the traditional handoff between design and development becomes a continuous conversation.
Ethical design at scale
As AI becomes more integrated into design systems, new ethical issues arise. For instance, how do we ensure AI-driven personalization won’t create discriminatory experiences? How do we maintain transparency about which aspects of a user’s experience are AI-influenced? These questions should compel organizations to develop new frameworks for ethical AI design principles.
The future design canvas
We’re moving toward design systems that are less like static libraries and more like collaborative AI partners. They’ll not only manage and maintain design assets but actively participate in the creative process. They’ll analyze user interactions, suggest improvements, and even predict future design needs based on emerging trends and user behaviors.
Success will come not from having the most components or the strictest guidelines, but from creating the most intelligent and adaptable design systems. Teams will need to become comfortable with systems that learn and evolve while ensuring they remain anchored to core brand values and user needs.
Integrating AI into design systems brings incredible potential but also real challenges. Organizations will need to balance quality control, skill-building, and ethical concerns while keeping the human element that makes design meaningful. The goal isn’t to let AI replace human creativity but to use it as a tool to amplify it, supporting rather than fully automating design choices.
Going forward, the most successful organizations will treat AI as a way to evolve traditional design systems, not replace them; these new workflows unlock a fresh level of creativity, allowing designers to focus on crafting experiences that feel personal and engaging. With AI managing routine tasks, designers can bring a new depth to the user experience, making it more dynamic, relevant, and genuinely human-centered.
Key business challenges
- Legacy Systems: Many organizations still rely on outdated infrastructures that are not compatible with modern, dynamic design systems. Overcoming these technical barriers and replacing legacy systems with more modern frameworks will be critical for businesses aiming to innovate and stay competitive.
- Internal Governance: As design systems become central to business operations, internal governance will of design will be a significant factor. Maintaining consistency across teams will ensure that dynamic systems function properly. Organizations must develop clear standards and processes to avoid fragmented design efforts and maintain quality at scale.
- Shifting Skill Sets: The rise of dynamic design systems will require shifts in skill sets across design and development teams. Designers will need to become more comfortable with data, automation, and real-time interfaces, while developers will need a deeper understanding of design workflows. Upskilling teams to navigate this evolving landscape will be a crucial factor for future success.
A new publishing mindset
As design systems evolve, so too does the mindset around publishing. Content is no longer seen as static or fixed; instead, it is becoming more fluid, dynamic, and responsive to changing contexts. Modern publishing will become increasingly situational and conversational, adapting to user interactions, environments, and real-time data. This shift requires organizations to think beyond traditional paradigms and embrace more flexible approaches that allow content and design to evolve together.
Looking ahead
As organizations continue to push the boundaries of what design systems can achieve, the lessons learned from past innovations will be invaluable. Businesses that can embrace these new mindsets — where publishing is more dynamic, design is more integrated, and teams are more collaborative — will thrive in this evolving landscape.
The article originally appeared on Medium.
Featured image courtesy: Jim Gulsen.






