If you think that there is no connection between psychology and UX design, you couldn’t be more wrong.
Recently, more and more UX design resources report that people with degrees in psychology can find themselves in UX design. And Kathleen Kremer is a living breathing example of that.
In an article on the website of the American Psychological Association, Kathleen shared that her degree in Experimental Child Psychology from the University of Minnesota helped her get a job as a user experience and digital play designer. One of her tasks is to make and review game designs that would be appropriate for children.
If you think about her experience more, you will start seeing a stronger connection between UX design and psychology. After all, user experience is, first and foremost, about understanding people, their wants, needs, expectations, and also about predicting them.
But, as a UX designer, you have the power to manage user experience and create a product in a way that will guide a consumer to the result you expect.
That’s exactly what we are going to focus on today, and will discuss 5 cognitive psychology theories that can contribute to the quality of UX design and help you create the experience you want your customers to have.
1. Retention Theory
When a consumer visits your website for the first time, you expect them to stay on the home page for a specific amount of time before they move to the next page they are interested in.
The time they stay on the homepage will depend on how fast they can read and comprehend the information they see there. So, if you want them to move forward faster, your home page should be designed in a very concise manner.
A theory that can help you optimize the proportion of the information vs. time spent on a page is called the retention theory.
What impact does the retention theory have on UX design?
This theory claims that a person can maintain focus for only an estimated period of time. This focus can be obstructed by a variety of obstacles, from the elements that surround the information a reader is trying to retain to the way this information is presented.
In UX design, the retention theory can impact how long the user will interact with the product. The knowledge of this theory and information retention techniques can help a UX designer:
- estimate the amount of information to be consumed
- determine the time frame, within which this information will be consumed
- predict possible obstacles that will obstruct proper information retention
There are a lot of things that can distort the retention of information, from fonts to the choice of imagery, colors, and even the position of different design elements. On the image below, you can see the consequences when a designer doesn’t take the retention theory into consideration:

Some design elements can create cognitive barriers, which will impact the way the end user will perceive information at each stage of user experience. With the retention theory in mind, you can plan the information load more precisely.
2. The Serial-Position Effect
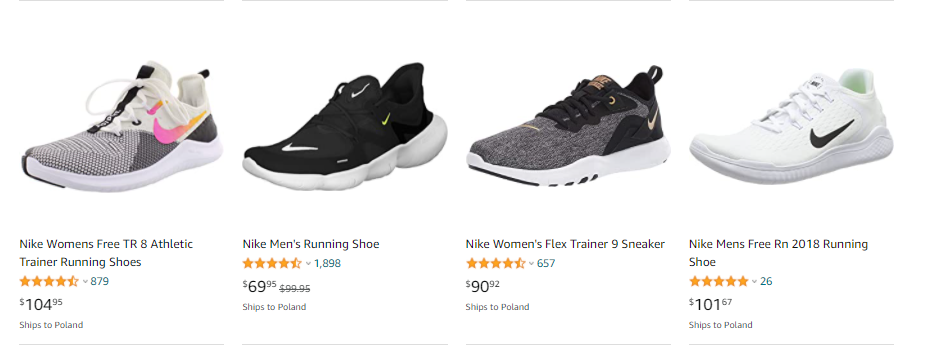
Take a look at the following image:

On which pair of sneakers did you look first?
There’s a very big chance that your eyes went to the first pair and, after that, to the last pair right away, skipping the other two images in the middle.
Multiple experiments have shown that when people get a list of words, they can only recollect the first and the last ones. This phenomenon is called the serial-position effect. It is a common cognitive psychology theory and is also popular in UX design.
The serial position effect describes our tendency to memorize and recall only the first and the last elements from the series of similar items, while the ones in the middle often remain unnoticed. This theory is also subdivided into the primacy effect (the ability to memorize only the first items in the list) and the recency effect (when people can recollect only the last items they saw).
What impact does the serial-positioning theory have on UX design?
The serial-positioning theory describes the visual system that people are used to when perceiving information. So, you can apply this theory to help make your design more user-friendly by choosing the right progression of items.
If you design for an e-commerce brand, you can also use this theory to help generate traffic to the items that sell poorly by putting them in the first and the last position. However, consult the marketing team first to find out if there are no other problems that impact the poor sales performance of these products.
3. Hick’s Law
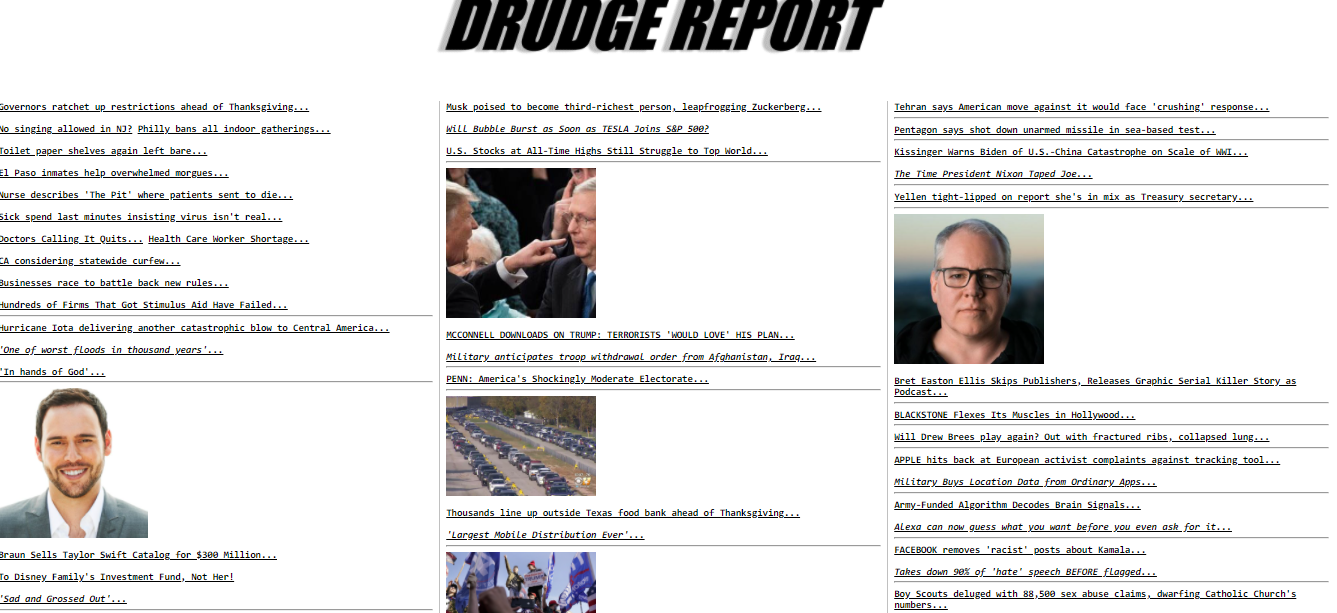
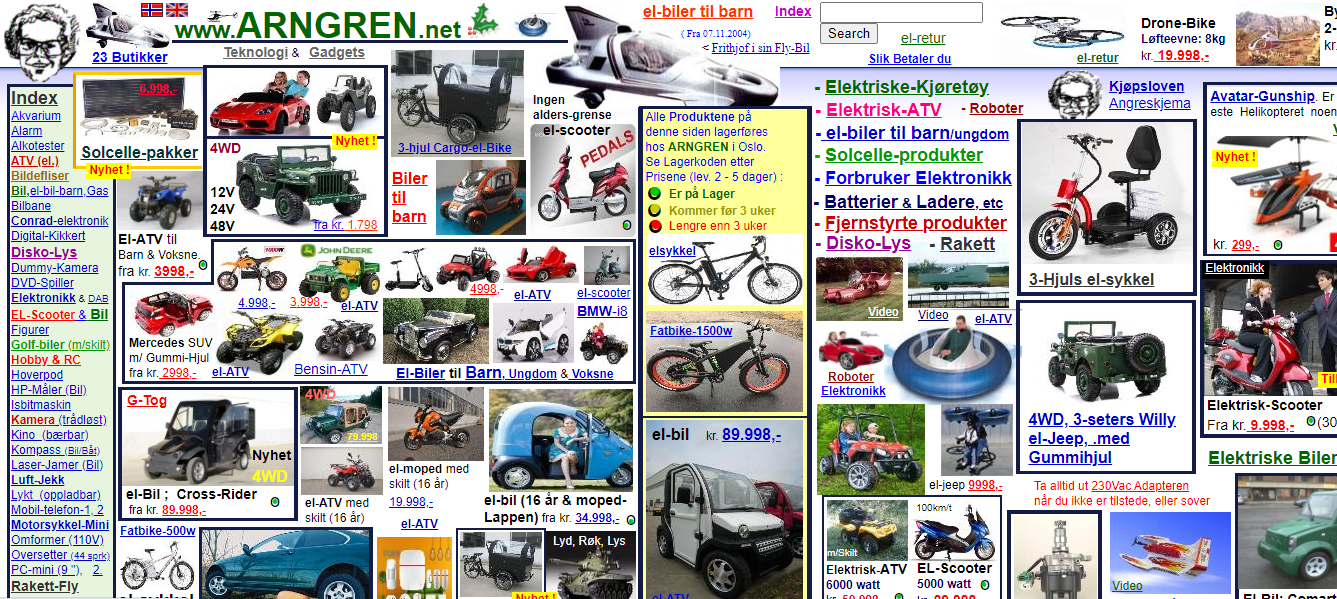
Consider the following situation. You go to Google to search for some cars for sale, click on the first link and see something like this:

There is no doubt that if you choose to stay on this website, it will take you ages just to browse through all the listings on the home page.
It has been proven that when we are given multiple stimuli, our response to these stimuli will be delayed. In cognitive psychology, this phenomenon is called Hick’s Law.
Back in the 19th century, two American psychologists William Hick and Ray Hyman discovered that a person’s decision depends on the number of choices they are given. Andrew Harrison, a writer and researcher at EssaySupply, notes that if you increase the number of choices, the time to make the decision will grow logarithmically. And, the amount of time taken for the decision-making process is called the rate of information gain.
How can the knowledge of Hick’s Law improve UX design?
In theory, Hick’s Law suggests that people don’t like to be bombarded with so many stimuli that it will obstruct them from making a decision. You can see this effect in action with our above-mentioned example – you’d rather prefer fewer choices at a time than have them all at once.
That’s why, normally, you shouldn’t give a customer too many choices at once because it will overwhelm them. However, you can also reverse Hick’s Law and use the idea behind it to make customers stay longer on a page. But here, it is important not to go overboard. If you have multiple product choices on the website, it’s better to divide them into several pages rather than show them all right away.
4. The Schema Theory
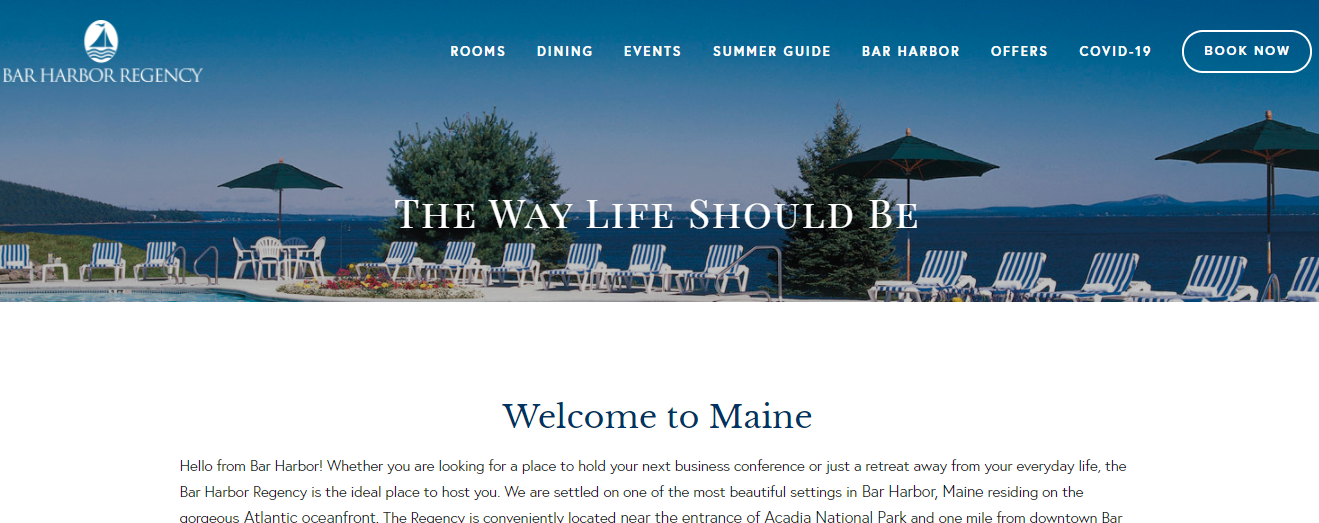
When booking your next holiday, which website would you choose, this one:

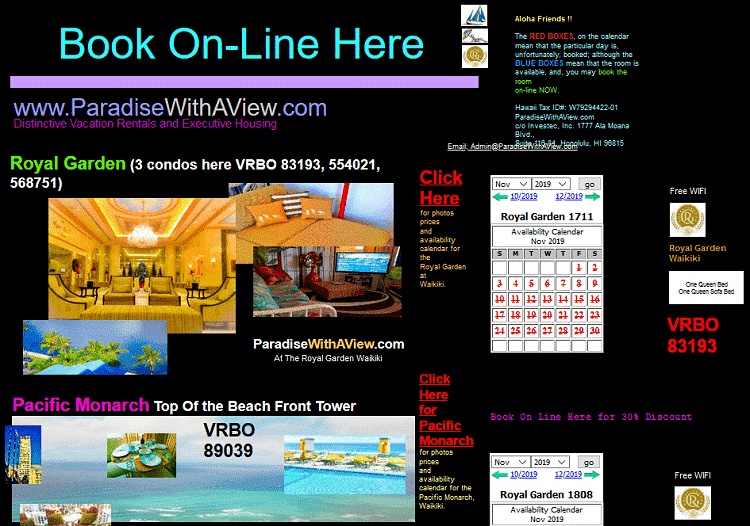
Or this one:

Most likely, it will be the first option because it’s a nicely structured website, where you can quickly find all the necessary booking information rather than having to stress over multiple colors, fonts, and disproportionate images in the second example.
Your choice is justified by psychology, in particular, by a phenomenon called schema theory. According to this theory, our brain likes to organize knowledge into meaningful units, or schematas. These units start forming when we are young, and we gradually fill them with more knowledge as we get older.
What impact does schema theory have on UX design?
It’s not a secret that good UX designers are architects, but you cannot create a proper design without knowing how to categorize different elements. Otherwise, the end result will look messy, like the second website from the above-mentioned examples.
In UX design, categorization is one of the most important notions. If you want the final product to succeed, all the information for the consumers should be broken down into meaningful pieces that are easy to process.
5. The Chameleon Effect
Take a look at Google’s 404 error page:

What do you feel when you see this page? Probably unsatisfied and desperate to fix the problem, like the robot on the image in the example above.
Our tendency to mimic the behaviors in front of us is explained by the chameleon effect – a cognitive psychology theory that states that we unconsciously repeat the behaviors of others in order to fit in.
Some psychologists even argue that the chameleon effect is the phenomenon that helped humans evolve and survive. Reportedly, unconscious mimicry described by this effect facilitates affiliation and helps build rapport, supposedly helping early humans to adapt.
How can you use the chameleon effect to make UX design better?
It is important for a UX designer to create a smooth transition between the stages of user experience. This theory can help you achieve this effect and encourage customers to take the next step.
However, keep in mind that the chameleon effect largely depends on the context. The error message itself does not have any effect, but if the user gets it as a result of certain actions, it will have a bigger impact on their experience. So, keep that in mind when applying the chameleon effect in UX design.
UX Design and Psychology Have a Lot In Common
The main goal of both UX design and psychology is to understand the patterns of human cognition, the decision-making process, and the needs of consumers.
Every theory that we discussed here today shows that you can’t create a successful design without the knowledge of cognitive psychology. Sometimes, these theories prevent you from making some design decisions, while others can help you find solutions to improve the user experience.
Hopefully, the insights that we shared with you today will help you better understand the psychology behind user experience and will make you a better UX designer as well.