What does the format convey?
When we were at the office, it was easy to convey the fidelity of the design work using the format and wording of the ask itself. For instance, a product designer may have asked a product manager and an engineer to pop by her desk to review some work-in-progress. Not only was the Figma wireframe clearly a work-in-progress, but the environment (casually stopping by someone’s desk to look over their shoulder) also conveyed this message.
Fast forward well into remote-only world and a casual work-in-progress convo could easily get confused with a higher-fidelity demo (where there is less time to integrate feedback) because we are now using the same format for both informal and formal meeting-types, Zoom. We noticed that even if we stated the agenda in the meeting invitation, we received feedback from teammates who they felt like they were being brought too late into the design process and weren’t sure of their role or the kind of feedback expected. What went wrong?
Create clarity
How do we clearly communicate the product design narrative? How do we let the broader product development team know where we are? The product design narrative includes every step of the design process: discovery, research, product strategy, direction, frameworks, tactics, and most importantly, conclusions (what did we solve for? why?). A lot of the conclusions or solutions part of the narrative is represented in Figma or in Storybook (the Radial design system library) or in Slack threads. How do we better document this narrative in one place? Is one-stop communication even feasible?
The product design narrative includes every step of the design process: discovery, research, product strategy, direction, frameworks, tactics, and most importantly, conclusions (what did we solve for? why?).
Map it out
Where were we having conversations? Where were decisions being made? Who needs to weigh in? If we have the same kinds of meetings, can we create some shape or clear structure around this? Without removing the creative (conversation) aspect?
After bringing up the topic with the design team, one person surfaced Figma’s meeting framework. We liked how this provided some definition to the type of design meetings but didn’t handcuff the team to a particular process. We too wanted to create something malleable as design is about exploration. The Figma model was great inspiration.
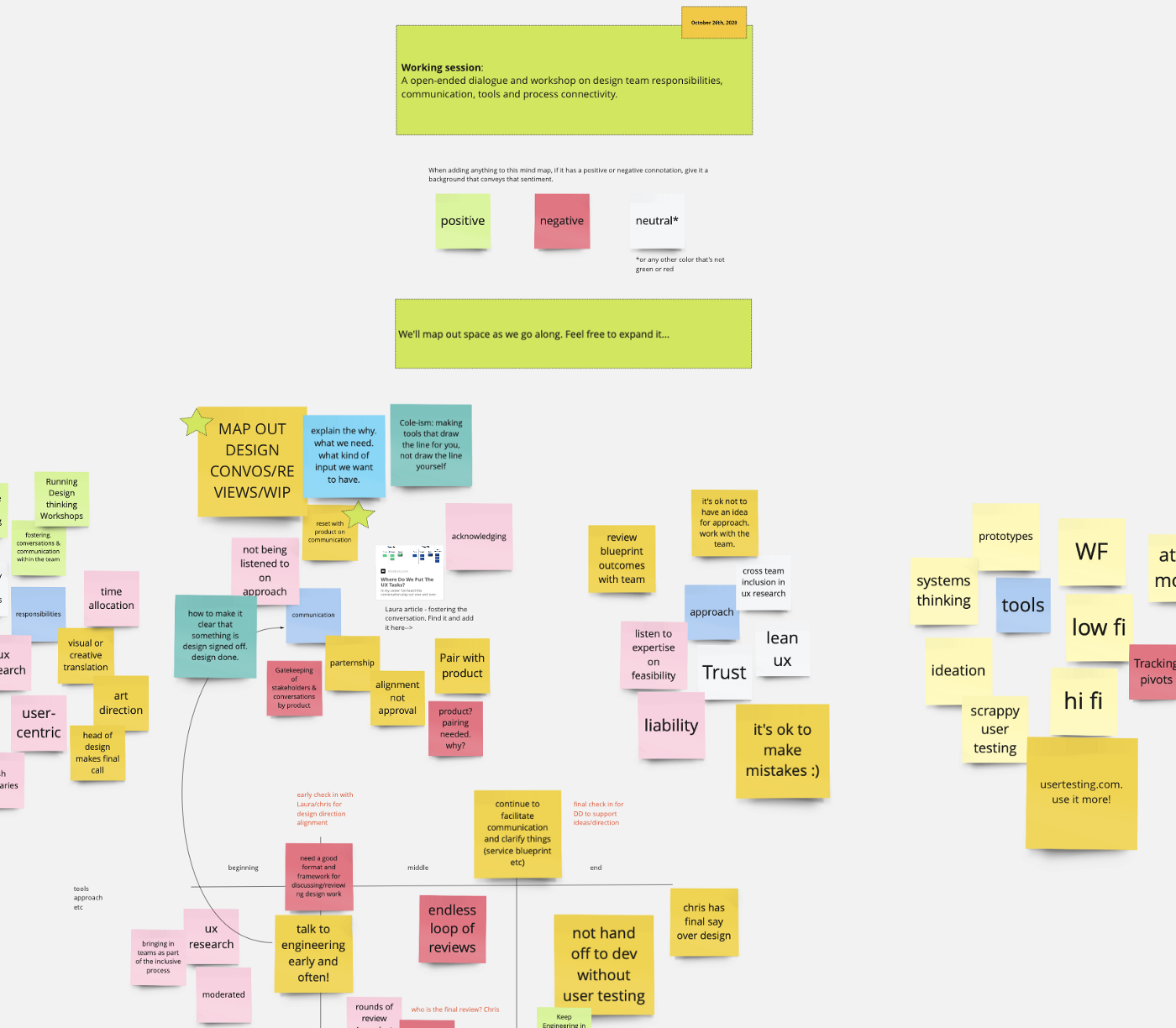
In October of 2020, we ran a design team workshop using Miro and Zoom to determine how we communicated, why, with whom, roles, responsibilities and pain points. We framed it as “An open-ended dialogue and workshop on design team responsibilities, communication, tools and process connectivity.”
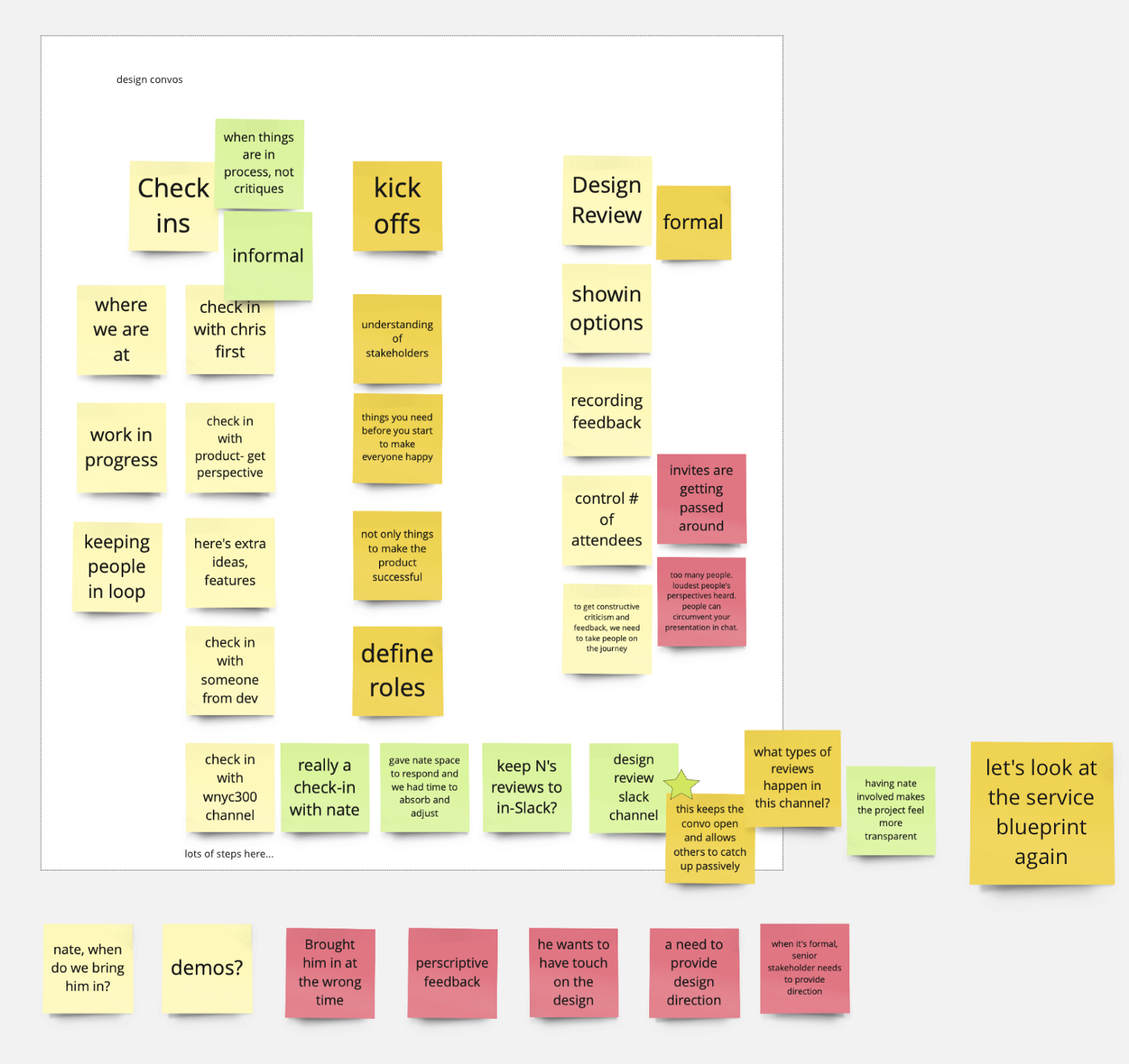
We started with some free-form post-it dropping. Which started to take shape when we themed the notes, and then noticed that we could sequence the themes or major needs in an order that aligned with the design team process. Notice that we were able to put shape around the pain points (on salmon-colored stickies) and sequence things in an organic fashion.

We were then able to map out the types of design conversations we were having, again with pain points (on salmon-colored stickies). I’m purposely not showing the detail but the visual is good context because you’ll see how much structure we dissect from this later.
The key elements we were able to parse out from this step were:
- Discussion format
- Participants (who and why)
- Input types desired
- Expected outcomes
- Timing (when to run the meeting during our process)
Which provided a holistic view of design-related conversational inputs.

Pro design leader tip: Keep these design-related conversations very open-ended or risk losing the chance to capture ideas from your team . Beware of narrowing scope too early! Designers need room to explore, test, see and then re-check themselves to arrive at a collaborative solution.
The new design meeting framework
We took the team’s knowledge share and synthesized the insights into a framework. One that brought together the 5 key elements (format, participants, inputs, outcomes, timing) from the last step. When would we run a pair design vs a check-in vs a review?
We begin the design conversation with a Kick Off to discuss a project vision and get early alignment with other disciplines. This could also be the pre-work to product discovery. From there, we typically run Pair Design sessions to ideate with a small group where we create visual artifacts or discuss data and research. Check-ins are informal and a space to discuss work in progress and keep everyone in the loop. Reviews are done with design management to ensure that the work is aligning with product and design strategies. The key difference between Check-in and Review is that the Review is where the design head provides detailed design direction, normally in a group setting so everyone can benefit from the feedback.
This meeting framework was then shared with the broader digital team. It was helpful to align on expectations, vernacular (check-in vs review), and when these meeting types would pop up during the product design process. This framework is meant to be a guidepost and not something we dictate from project to project. It’s need-based and built for clarity.
One of the biggest benefits to the team and our process has been the ability to capture the product design narrative. This narrative includes the reasons why we made certain decisions, our design direction, how it may have adjusted over time and product descriptions. It is the responsibility of the design team to capture the feedback and outcomes that shape the product design narrative and this framework makes it clearer on when to do that and why.
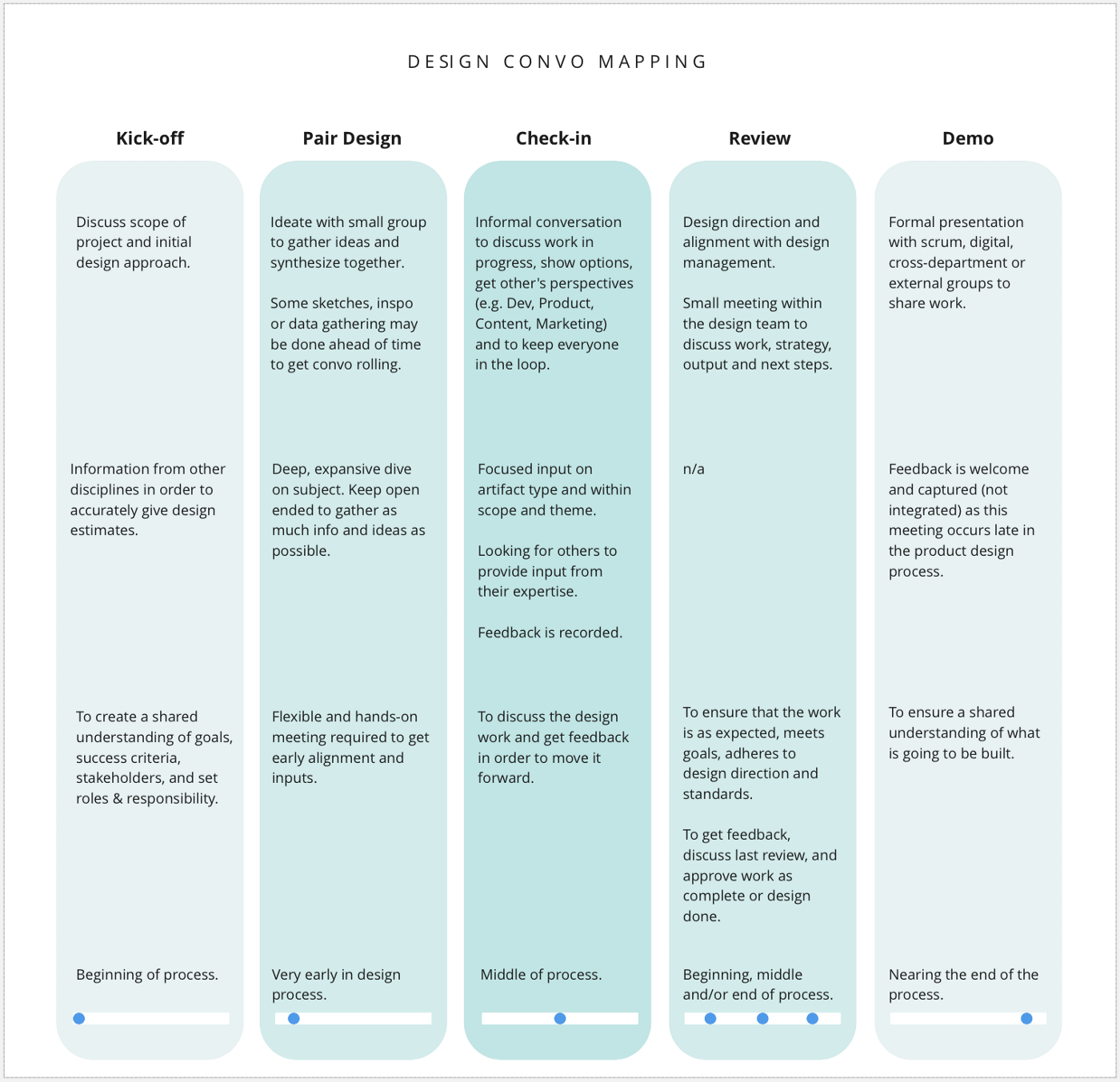
Our new framework

The meeting types
Kick-off: Discuss scope of project and initial design approach. Input: Information from other disciplines in order to accurately give design estimates. Why: To create a shared understanding of goals, success criteria, stakeholders, and set roles & responsibilities. When: Beginning of process.
Pair Design: Ideate with small group to gather ideas and synthesize together. Some sketches, inspo or data gathering may be done ahead of time to get convo rolling. Input: Deep, expansive dive on subject. Keep open ended to gather as much info and ideas as possible. Why: Flexible and hands-on meeting required to get early alignment and inputs. When: Very early in design process.
Check-in: Informal conversation to discuss work in progress, show options, get other’s perspectives (e.g. Dev, Product, Content, Marketing) and to keep everyone in the loop. Input: Focused input on artifact type and within scope and theme. Looking for others to provide input from their expertise. Feedback is recorded. Why: To discuss the design work and get feedback in order to move project forward. When: Middle of process.
Review: Design direction and alignment with design management. Small meeting within the design team to discuss work, strategy, output and next steps. Why: To ensure that the work is as expected, meets goals, adheres to design direction and standards. To get feedback and approve work as complete or design done. When: Beginning, middle and/or end of process.
Demo: Formal presentation with scrum, digital, cross-department or external groups to share work. Input: Feedback is welcome and captured (but not integrated) as this meeting occurs late in the product design process. Why: To ensure a shared understanding of what is going to be built. When: Nearing the end of the process.
So what replaced that use-case of people popping by a designer’s desk? The check-in. This can happen asynchronous or synchronously (typically over Zoom) but it is now clear that there is a space to discuss work in progress AND a place where the designer is responsible for capturing feedback, mentioning that feedback in the project Slack channel and showing up at a later point with visuals that reflect team inputs. The goal is to ensure that everyone on the Digital team knows the progress stage of the work, who to go to with questions or suggestions, and where to access the latest visual files or mockups.
One final takeaway from this process and our lived experience working remotely for more than a year: you have to communicate MUCH more often in a remote-only environment. Repeat yourself. Threads disappear in Slack and in email, bookmarks to links you need can get lost. You have to capture that product design narrative and share it with the team. The NYPR design team utilizes radical transparency in everything we do. We ask the team to over-communicate. That can be a burden and you do need to set limits (and time off of Slack) but in a remote-only world, giving your teammates a heads up, note-taking and providing minutes in an open channel, all lend themselves to a more informed and better-aligned team.