The world is full of poorly designed experiences. By identifying and sharing them, maybe we can shrink their numbers. Here we’ve got some examples of content that confuses, confounds, or does both of these undesireable things.
….why are these switched from line to line? @HRBlock #wtfUX pic.twitter.com/gn8HIft6Hs
— Andrew S. Parnell (@asp55) April 15, 2015
When preparing your taxes, you want everything just right. Little inconsistencies like this can elicit momentary panic.
So much #wtfUX in this terribly-designed, nonsensical and kinda offensive Advanced Focus #survey. pic.twitter.com/3s6UqkiDbl
— Elayne (@ElayneSafir) April 17, 2015
The content in this survey is confusing in it’s breakdown of professional strata and confounding in the way it relegates certain professions to non-professional status.
Sure Netflix, I’ll read your 106 PAGE terms of use. On my TV. #wtfUX pic.twitter.com/3DKbeZrFnF
— Dirk Watkins (@dirkwatkins) April 18, 2015
To Netflix’s credit, it’s hard to think of anyone who reads through terms of use documents, but reminding customers of the length and density of the terms governing their use of your product seems to reenforce the reason they are so often ignored in the first place.
All day should be all day. #wtfUX #contentFail pic.twitter.com/Hm5RjYUyWG
— matthew goodmanson (@mattg00dy) April 18, 2015
So 11:15pm isn’t part of the day? But I want some ceviche.
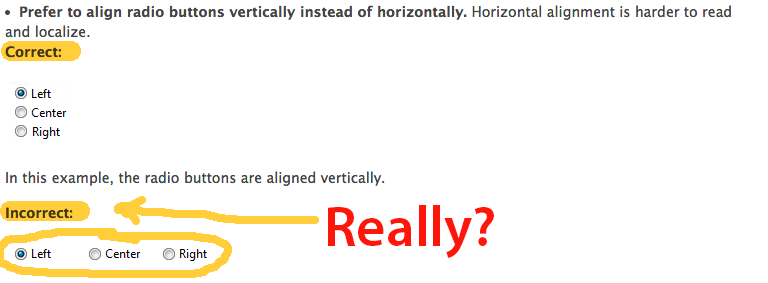
This came in an email from Daniel Brown: “Microsoft’s UI standards give an example wherein giving “Left”, “Center”, and “Right” should be stacked vertically rather than horizontally. If there is one case in which this is NOT true, this would be it.”
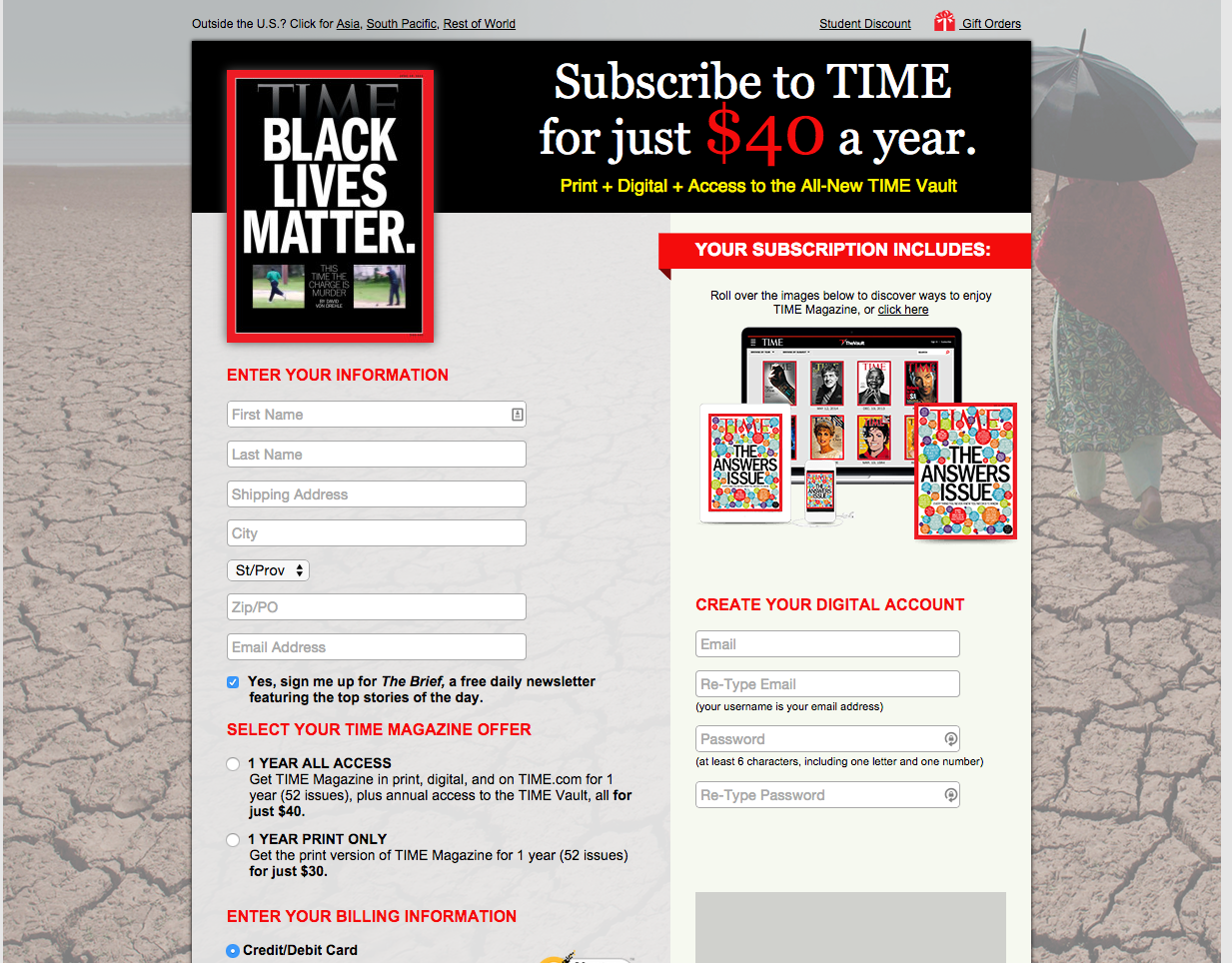
I found this one as I was trying to read an article on the Time magazine website. A popover that I can’t seem to click around or close, unless I subscribe. Shrewd.
UPDATE: We heard from Erik Frick, a user experience designer at Time Inc., who said that this subscribe page should never be served as a popover. “If it was, it was likely by accident,” Frick says. “My best guess (assuming the page was served correctly) is that the while loading the page, the browser detected a stray click that just so happened to land on a subscribe link—there’s one near the top left of every page that directs you to a new page in the same tab.”
Keep these coming. Send them to us via Twitter or Facebook using the hastag #wtfUX or email them to: [email protected] with “#wtfUX” in the subject line. Include as much context as you can, so we get a full understanding of what the f%*k went wrong.