- Android, Apple, Apple iOS, Content and Copy, Content Strategy, Customer Experience, Design, Flow and Immersion, Information Design and Architecture, Interaction Design, Interface and Navigation Design, iPad, iPhone, Mobile Applications, Mobile Technology, Motion and Animation, New and Emerging Technologies, Product design, Product Releases and Redesigns, Strategy, Tablet, Technology, Usability, Video, Visual Design
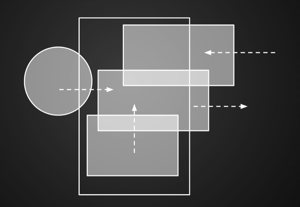
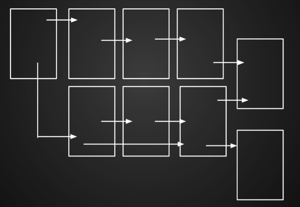
We can push the limits of learned interaction patterns, paradigms, and visual language and trust users to embrace new UI experiences.
Article by Dominic Quigley
Share:It’s Time to Push the Limits of UI Design
Share this link
- December 3, 2014
3 min read