UX Writing is the practice of crafting texts that help users interact with digital products more conveniently.
UX writers are people who write for better user experience, and it is their job to present information that would allow the user to navigate the product successfully. They also ensure that the user can absorb as much information as possible. UX Writing includes interface copywriting such as labels, menu, buttons, terms, and conditions, error message, as well as micro-copies like additional details or instructions.
UX Writers’ tasks involve:
- Natural communication between users and the product
- Data simplicity and clarity
- Minimizing the steps required to complete the task
- Convenient and successful task completion
- Users should have a satisfying experience of using the product.
UX Writers need to understand the brand value of the product, to play around with words effectively. If your product is an e-commerce site or a social media application and has a friendly approach: use words that invoke friendliness, or you can even use a little humor to do that. If your product is finance-related: you should have a bit of a serious tone, as for the user, money is a serious matter.
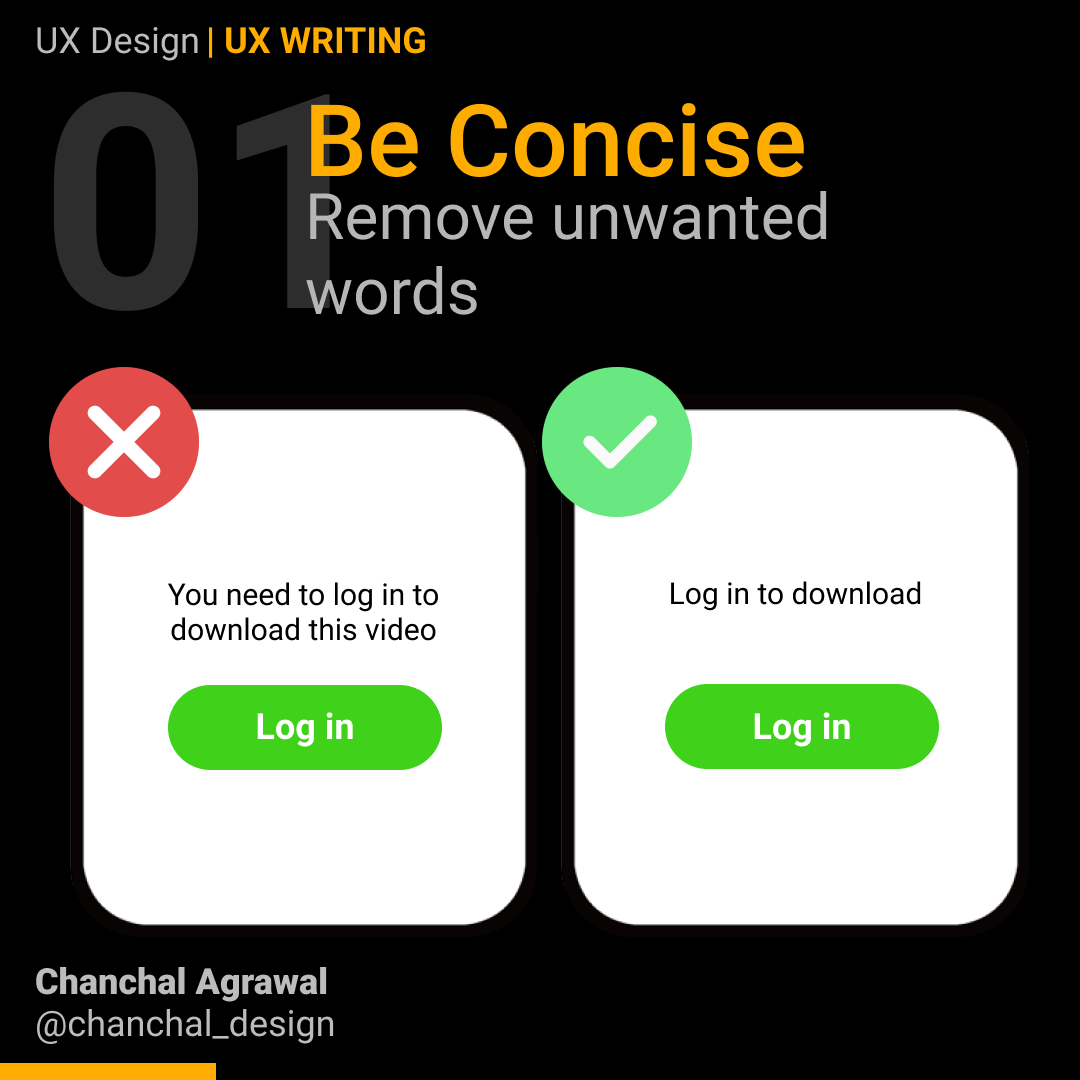
Tip 01: Be Concise
One should convey a message effectively by using as few words as possible. Each word needs to serve a purpose. Reducing words to such an extent, so losing any more words than that would render the sentence incomplete.

—
Don’t: “You need to log in to download the video”
Do: “Log in to download”
—
Don’t: “The email address entered does not match the required format. Please enter email address in the standard format”
Do: “Required format: [email protected]”
—
Don’t: “The offer will expire automatically in 2 days”
Do: “Offer expires in 2 days”
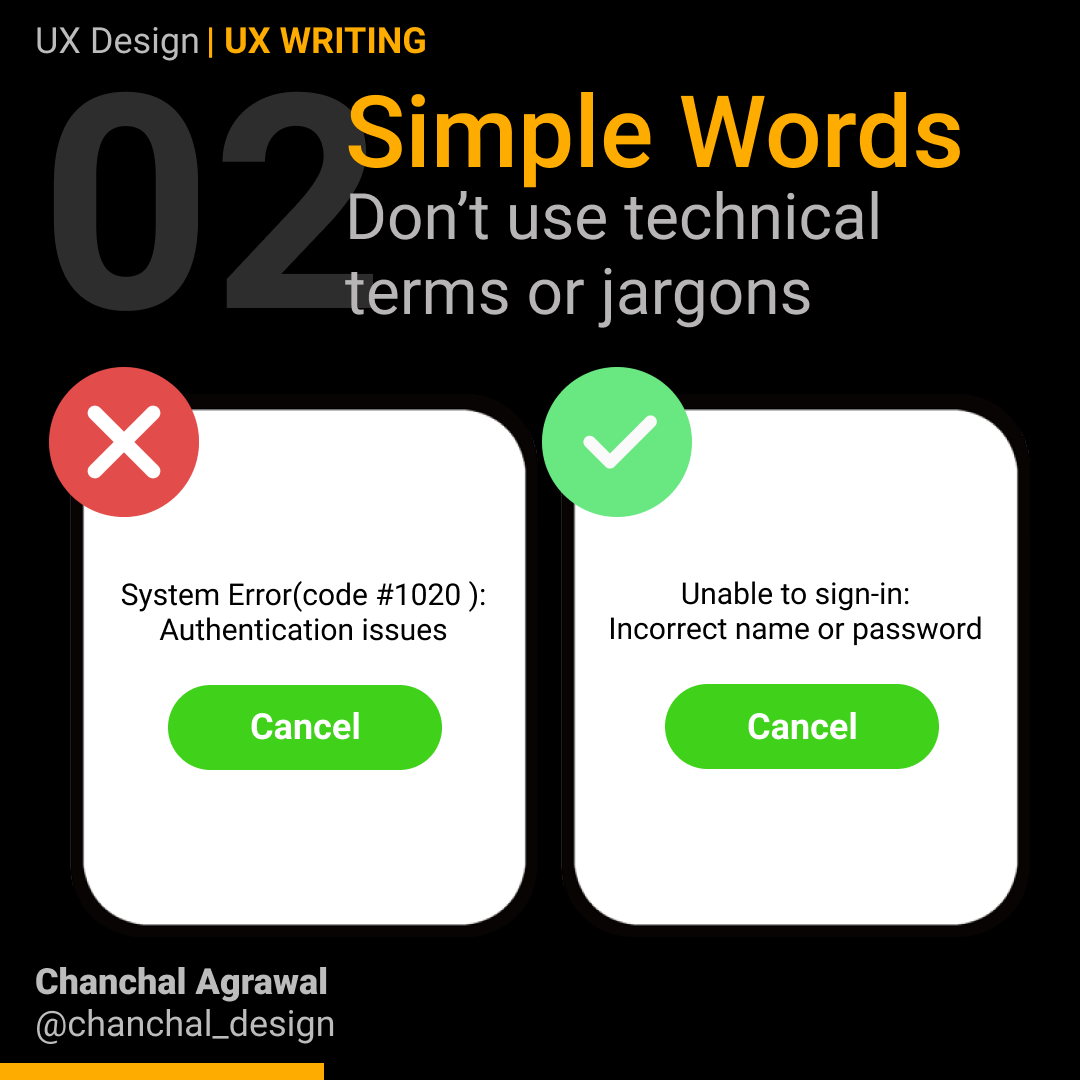
Tip 02: No Jargon
Avoid using technical jargon, as users might not be familiar with them. Use common words that the users might be more familiar using. Use words that better describe the system state. For example, using “Subscribe” instead of “Submit” shows the user a clear picture of their action and expected feedback.

—
Don’t: “Configure”, “Commit”, “Transfer Data”
Do: “Connect”, “Save”, “Upload”
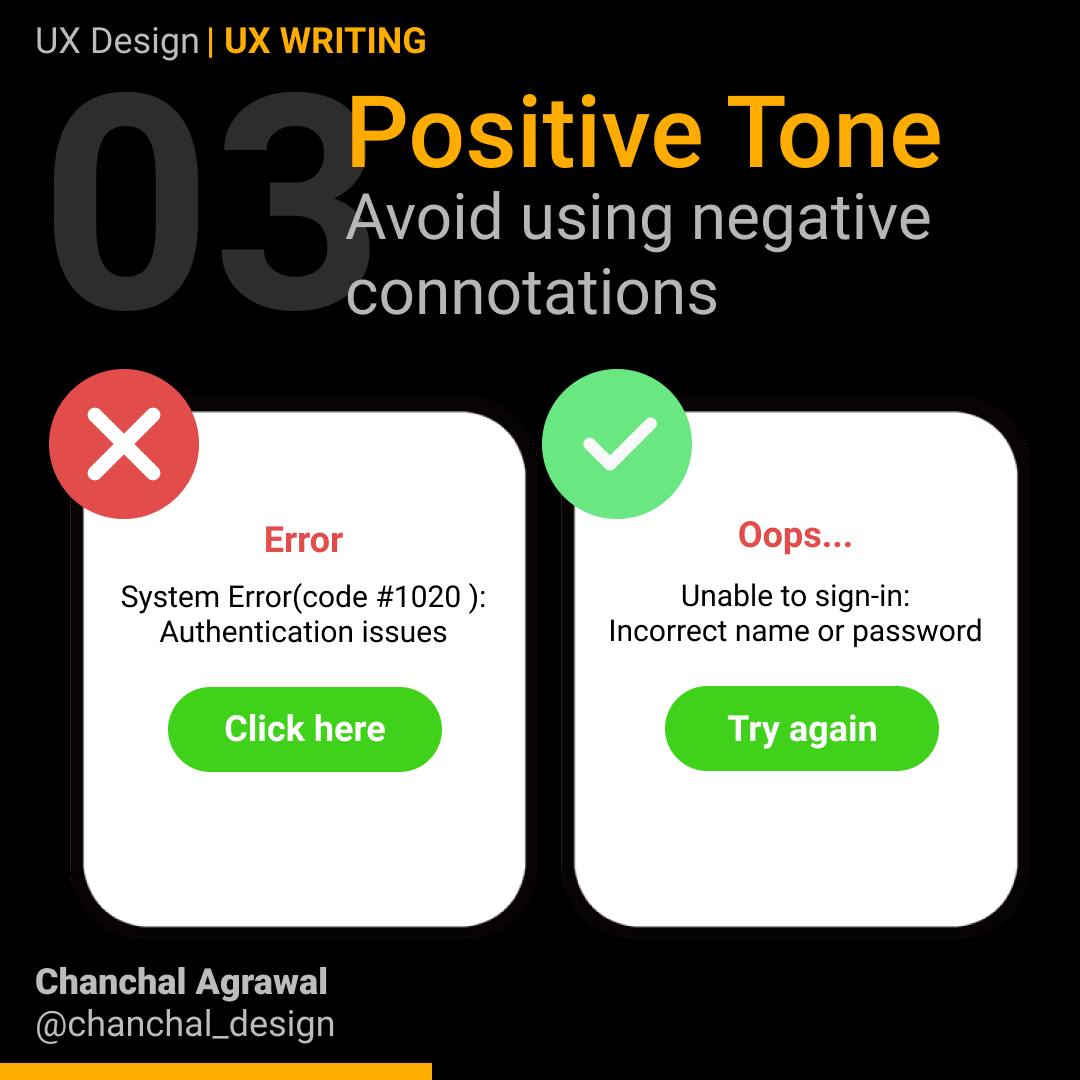
Tip 03: Positive Tone
Use sentences that have positive connotations instead of neutral denotations. Positively presenting options induces a cheerful feeling. Avoid using negative words or even double negations like “Do not unfollow.”
That would help the user understand the literal word, also implied emotions of a product. Also, when the vocabulary used by the system matches the user’s vocabulary, it makes the user feel understood and confident. For example, using “Oops” shows an amiable apology for mistakes, whereas “Error” literally means… error!

—
Don’t: “Connection failure”
Do: “Unable to connect”
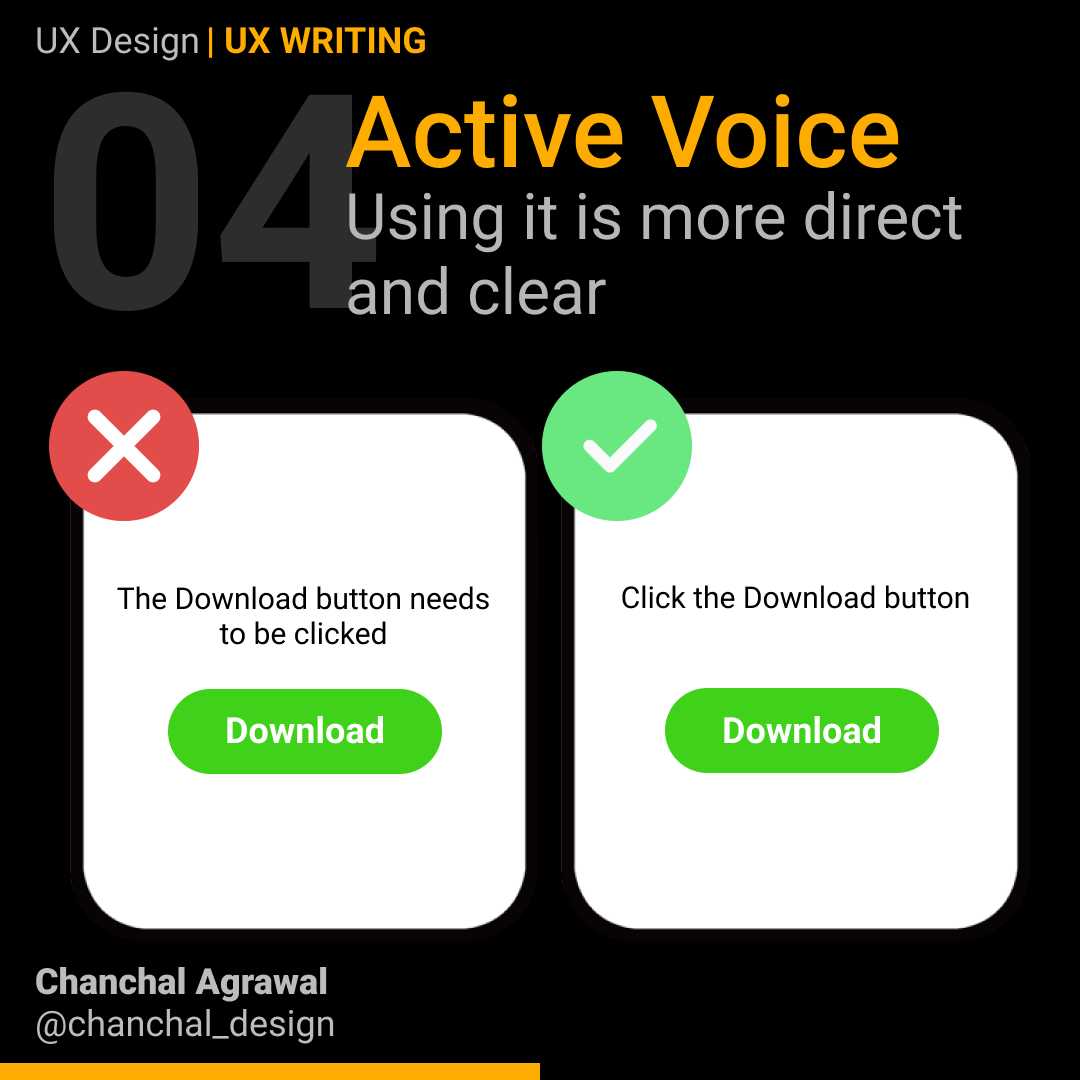
Tip 04: Active Voice
When interacting with a product, the user needs to be comfortable. Using passive voice in a sentence makes the system feel like a third person, making the communication seem unnatural. Using an active voice gives the user a Wizard-of-Oz feel of interacting with an actual person. Referring to users as “YOU” or “YOUR” and the system as “WE” or “OUR” would help in making the system feel natural.

—
Don’t: “Search button needs to be clicked to find the article”
Do: “Click the Search button”
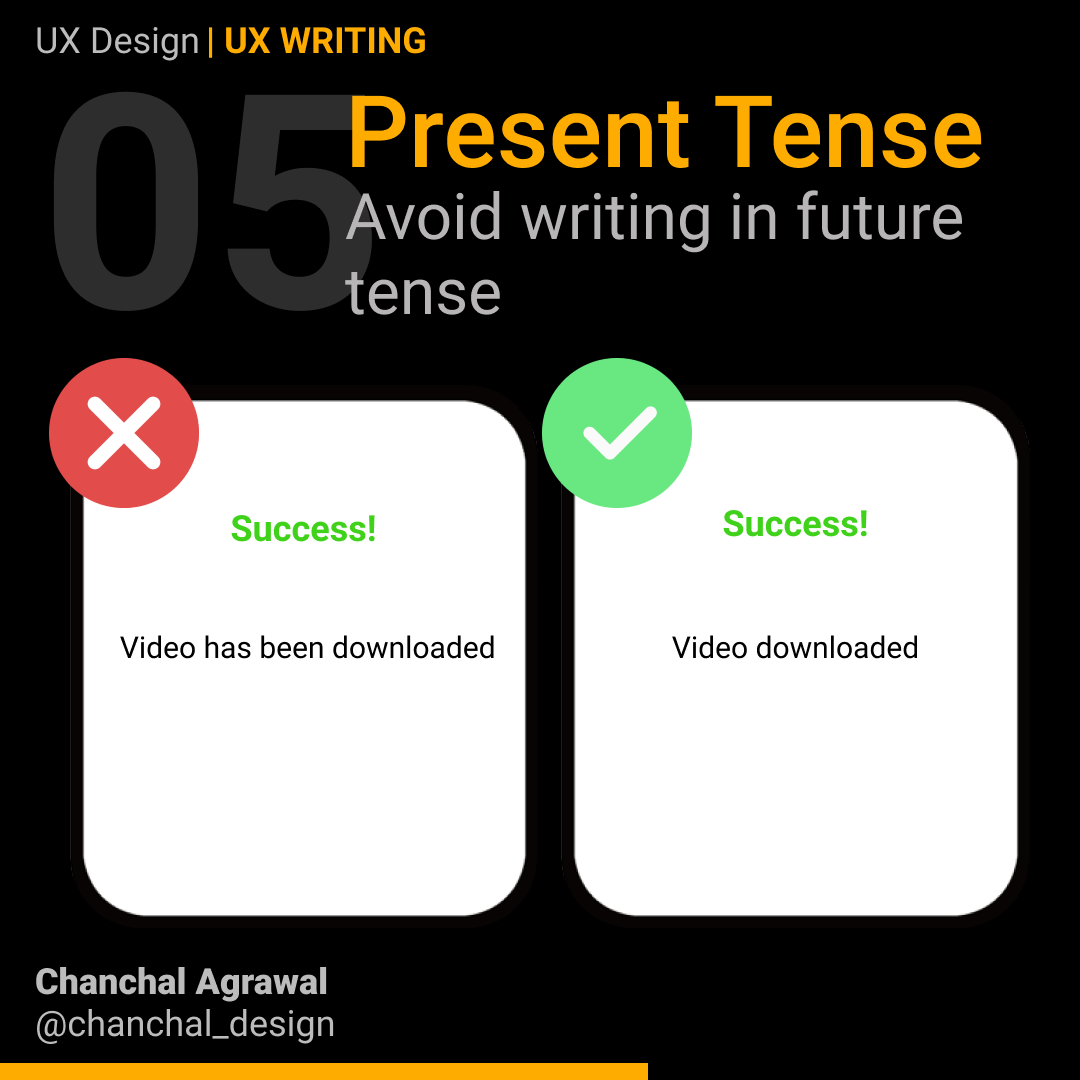
Tip 05: Present Tense
When users take action, they expect an immediate response(feedback). Users will be more accepting of the feedback that is in the present tense.

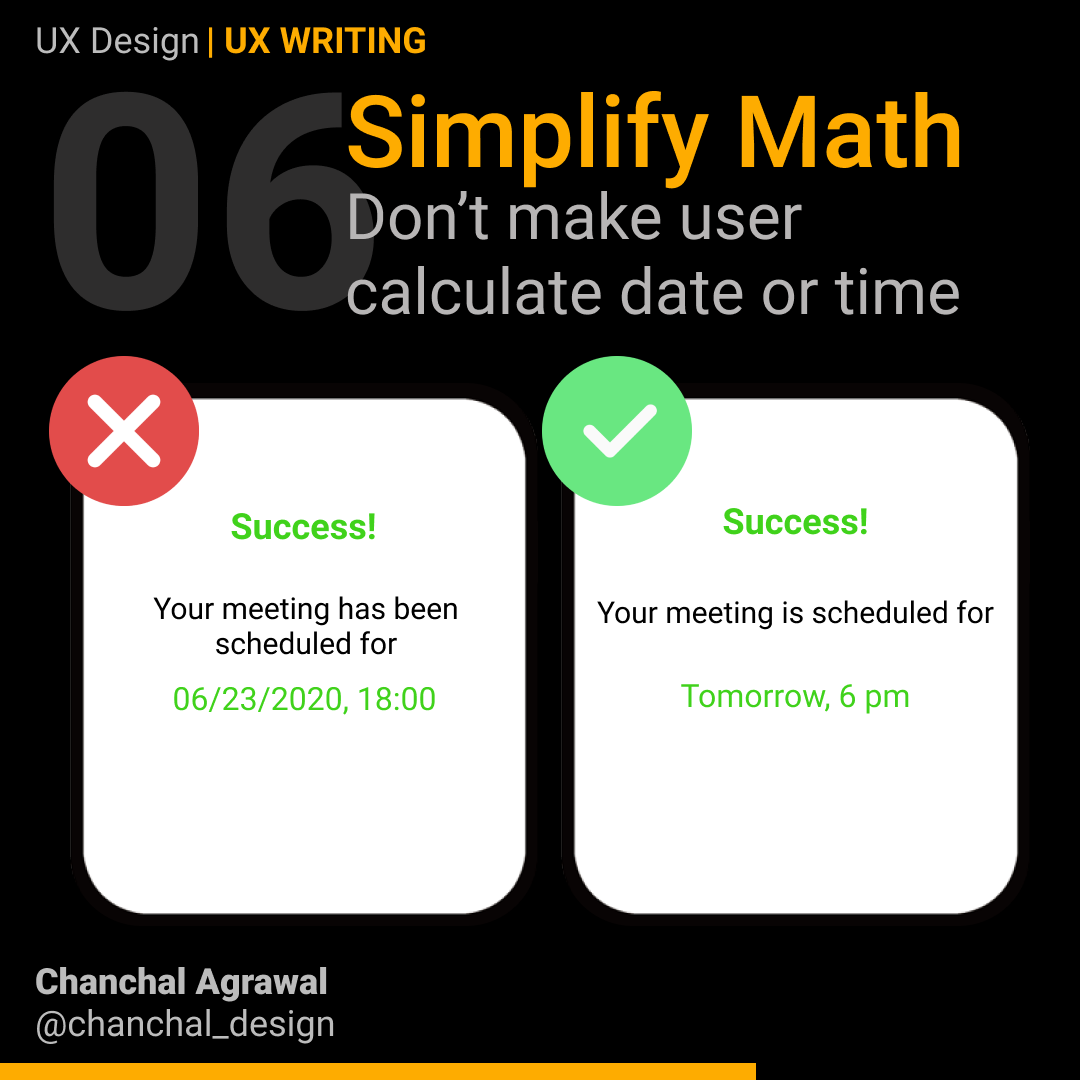
Tip 06: Simplify Math
After gathering the data, the user does not want to waste time processing it to get the desired information. Provide direct information by using today, tomorrow, or yesterday for all close events. For distant events, use “Monday, 24 June” instead of “06/24/2020”. For time use the 12-hour clock system and use “AM” or “PM” for better clarity.

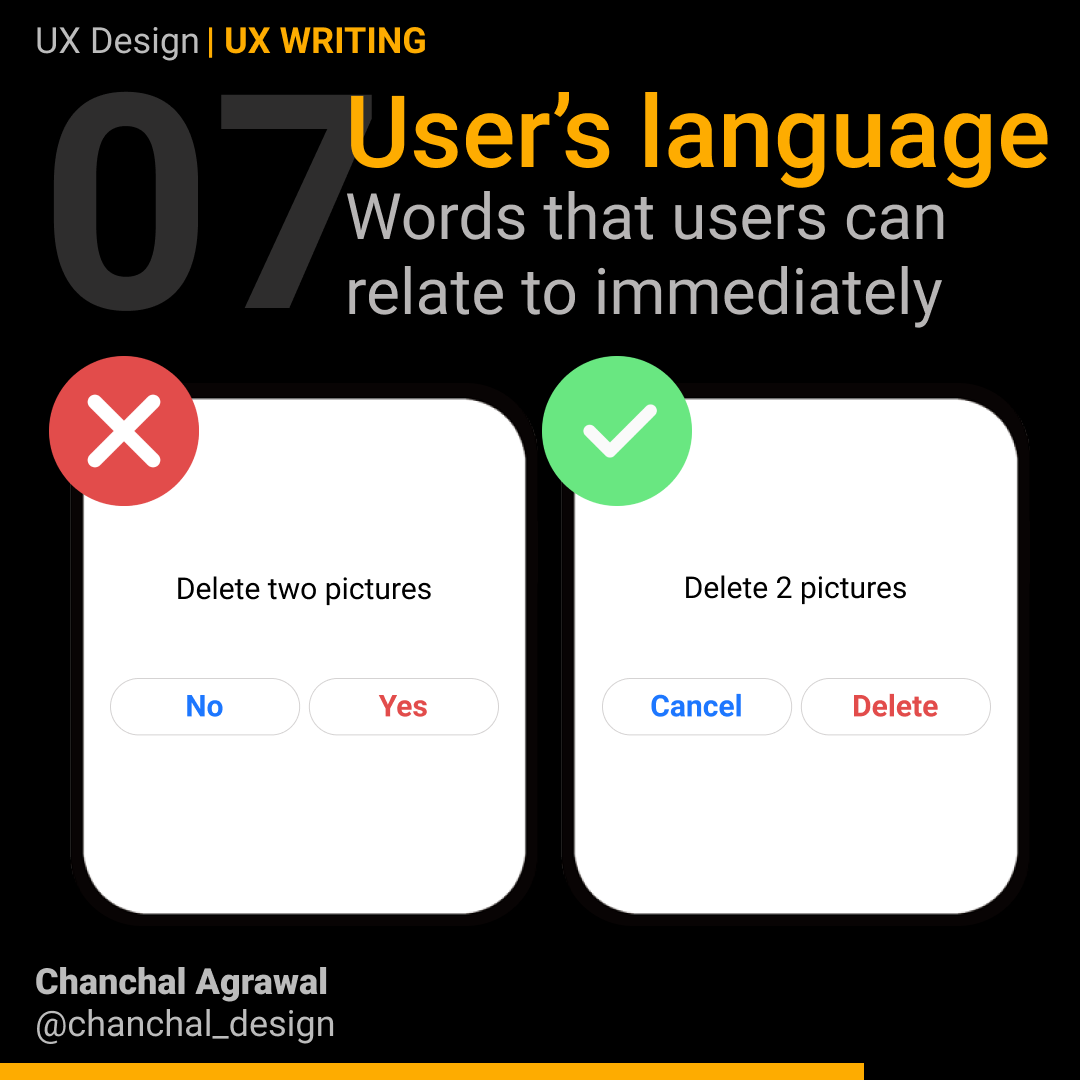
Tip 07: Speak User’s language
Reducing decision making helps engross a user in a task and makes sure they don’t get frustrated or distracted. When given a decision, users consume time to make the right decision making them lose track of the task. Reduce the number of choices and options where decision making is required, using more related words.

—
Don’t: “YES”, “NO”
Do: “KEEP”, “DISCARD”, “DELETE”, “SAVE”, “CANCEL”
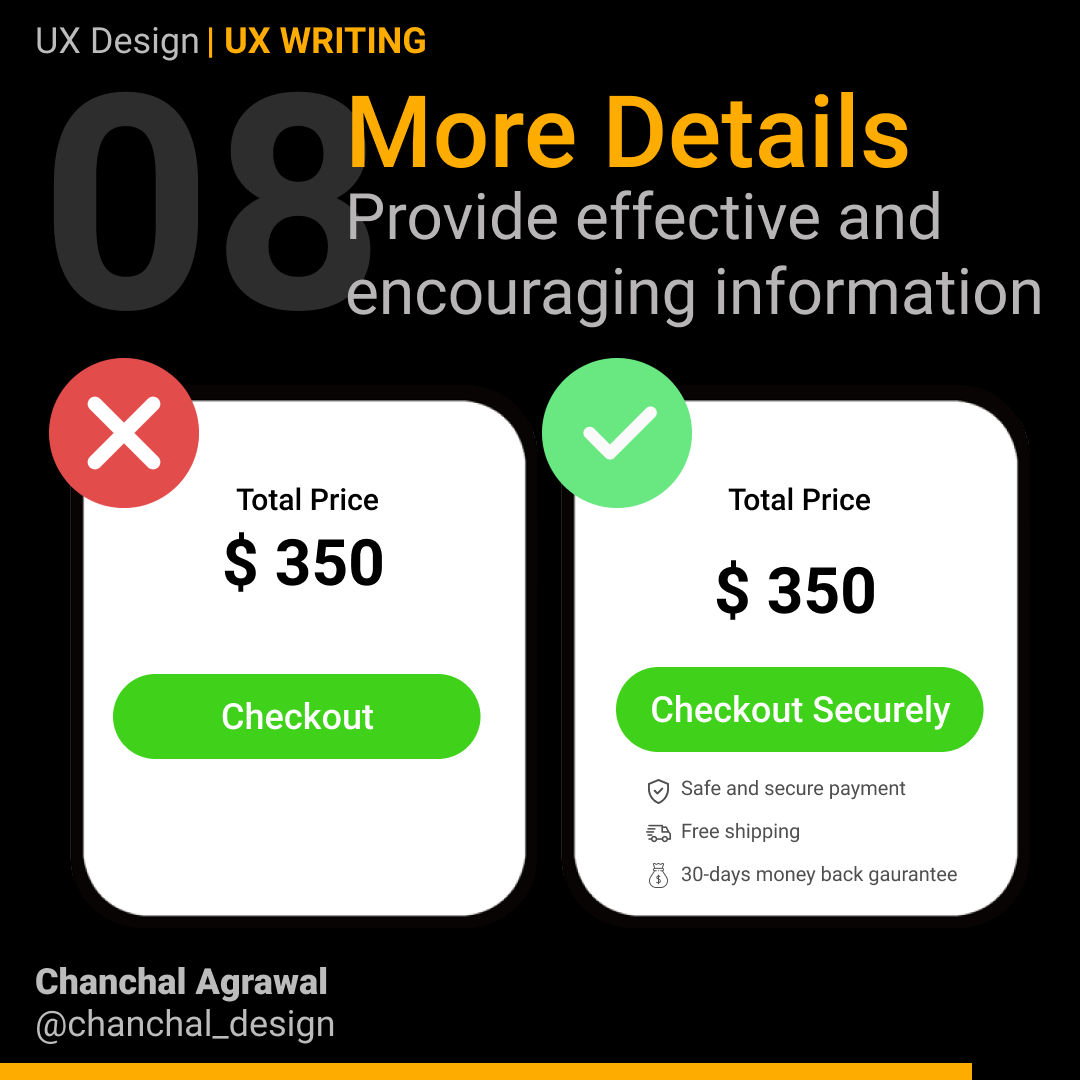
Tip 08: More Details
Users are very skeptical of using digital products, especially when finance is the concern. For enhancing the clarity and reliability of the product, one should provide as much information as possible. However, we don’t want to overwhelm users with loads of text. It is better to use concise and meaningful bullet points instead of writing a whole paragraph.
As humans are primarily visual beings, it is a good idea to use icons or images to convey the information in a better way.

I hope this blog helped gain knowledge about UX Writing.
Share your thoughts and view with me.








