With more than 55 million iPads in use around the world and more than 400 million smartphones sold in 2011, companies are increasingly thinking “mobile first” when developing their web and mobile app strategies.
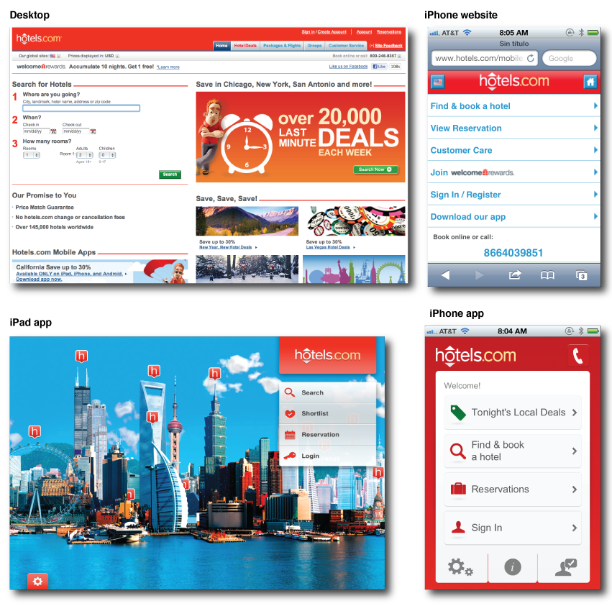
Hotels.com, for example, offers not only a mobile-optimized website but mobile apps specific to both the iPad and iPhone.
Unfortunately, as companies rush to go mobile, they often overlook the importance of maintaining their global reach. That is, their mobile websites and apps don’t always support the breadth of languages and localized content supported by their PC-oriented websites.
This article examines this issue and provides questions that every mobile and web team should answer to ensure a successful mobile and global strategy.
Uneven Language Support for Mobile Users
Consider the user experience of an iPhone user who speaks Arabic.
The iPhone natively supports more than 30 languages, including Arabic, so this user enjoys a seamless language experience across Apple apps such as Mail, Safari, and Weather (shown right).
However, when it comes to third-party mobile apps, Arabic support is quite limited. For instance, Facebook may support more than 70 languages on its website, but its mobile app for the iPhone supports only 13 languages and Arabic is not of them. So this user must access Facebook via the Safari web browser, which is not an ideal experience.
Google, however, has been a leader in Arabic language support. It supports Arabic across several apps, such as Google Translate, Google+, and Google Search (shown right).
Inconsistent language support across websites and mobile apps is not unique to Facebook. Companies such as Twitter, FedEx, and eBay all support more languages on their websites than on their mobile apps. And while it’s probably safe to assume that companies will eventually bring language parity to their mobile apps, the inconsistency today sends mixed messages to users around the world.
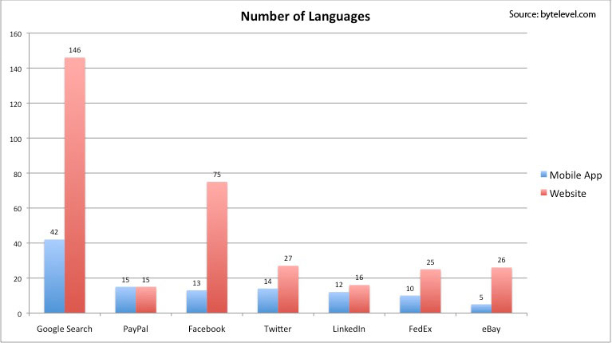
Below is a language comparison of selected websites and mobile apps- The exception here is PayPal, which does exhibit language parity between its website and app. But most companies do not yet support such parity.
Mobile-First Strategies Also Require Language-First Strategies
Historically, companies have viewed their mobile efforts (including both mobile websites and apps) as secondary to the PC websites, often allocating only small teams and meager financial investment to mobile. Many teams simply haven’t had the resources to invest in localization.
But with more companies embracing “mobile first” development strategies, they must also budget for localizing mobile websites and apps to support language parity so users have a seamless language experience. While companies are often measured by how many languages they support, they must also be measured by how well they support their existing languages across both PCs and mobile devices.
And if a company can’t support all languages across both PCs and mobile devices, it should at least have a plan for when this support will become available.
Sometimes companies will delay language support in a mobile app for business reasons. For example, Amazon has a Chinese online store, but does not yet support the Kindle in China. So it’s not surprising that the Kindle app does not support Chinese yet (though the case could still be made for the language for Chinese speakers in other countries).
Companies may also initially support a different mix of languages on their mobile websites and apps than on their PC sites. And these initial languages may be specific to fast-growing mobile markets. For example, Twitter made Turkish and Indonesian support a priority because Turkey and Indonesia have been eager and early adopters of its service.
That said, the languages supported by major mobile apps are generally the same as those supported on PC sites when viewed in aggregate. A study of 25 mobile apps (including ones made by Facebook, Google, Apple, and Twitter) that support five or more languages found that the top 10 languages supported overall, ranked by popularity, were:
- English
- French
- German
- Ialian
- Spanish
- Portuguese
- Chinese (simplified)
- Dutch
- Japanese
- Russian
Questions to Ask Before Going Mobile
Language parity is one of many goals to consider when developing a mobile strategy. Here are five globalization questions every mobile team should ask before adapting a website for mobile devices or developing a new mobile app.
- What’s the experience for users who don’t speak English? This simple question can help teams unearth potential usability issues. Investing the time to understand how users around the world experience a company’s websites and mobile apps will go a long way toward identifying and minimizing issues down the road.
- What text can be removed from the mobile app and website interface? When taking a website or app global, expect the text within buttons and menus to expand as much as 100% as text is translated. Also, Asian fonts generally need to be increased by one or two points to ensure legibility. To design an interface flexible enough to accommodate such changes, it’s best to begin with an austere mindset.
- How do mobile users get to the language or locale they want? On a PC website, IP-based geolocation is often used to detect the user’s location and respond with a location-specific website. But with mobile devices, users can opt-out of sending location information. Companies need to have a visual global gateway in place so users can self-navigate to their localized content. In addition, mobile apps can detect the underlying language setting of the operating system and automatically display the same language interface (provided it is supported). One reason mobile apps are so popular with users around the world is that users generally don’t have to select their language; the app simply aligns with the OS language. Many PC-based websites do not leverage language detection, which forces users to “select language” manually when they arrive at the home page.
- How will mobile terminology be managed? Companies often rewrite terminology and phrases specifically to accommodate the limited real estate of mobile devices. A five-word phrase on a PC website may be rewritten as one or two words on the mobile site. And though the meaning may be exactly the same, these separate text strings will require separate translation. Therefore, it’s wise to plan for separate terminology databases to ensure that companies are translating the right text strings for the right devices (and keeping translation costs to a minimum).
- What are the bandwidth limits of the mobile site? Companies should know, country by country, the bandwidth that users typically have over their mobile services. When targeting mobile, except for a handful of markets such as Japan and South Korea, assume that users have relatively slow mobile networks. By setting a strict weight limit for a website site, users are much more likely to have a positive experience even with spotty network connections.
More Languages on the Horizon
Right now, the Google Search app for the iPhone supports considerably more languages than the underlying iOS system. However, the language battle between Apple and Microsoft is sure heat up as the Windows 8 tablet, which promises to support more than 100 languages, comes to market.
The additional languages will raise the expectations of users in more countries around the world, so the time to start planning is now. As companies embrace “mobile first” development mindsets, they must also develop “global first” mindsets to ensure a consistent user experience.