Creating and building exceptional copy is easier said than done.
Ask any UX writer. Creating UX copy is not about writing up short, meaningful sentences that are free of jargon. It is about crafting content that helps users navigate through a product seamlessly and successfully. And giving them just the information they need without overwhelming them with excessive details.
But what goes into creating this seamless experience? How do you fix copy issues that arise despite the many check points you have put in place?

At Chargebee, copy was written by designers and developers until the first UX writer was hired. Initially, the writer would create copy on a word processor and share it with designers and developers. This process seemed to work for a while, until…it stopped working altogether. The reasons?
- Copy was inconsistent.
- Developers and designers constantly tampered with copy and they aren’t, often, language experts.
- Copy delivered was often not even signed off by the writer.
- Copy issues including typos and grammatical inaccuracies were common.
So, we made changes to our process —
- We made sure that writers would be involved every step of the way. And invited to all meetings.
- All project-related documentation created by the Product Managers (PMs) would be shared with the writers and designers.
- The time allotted for design would be split as Visuals and Copy.
- Most importantly, the writer would work on the designing tool directly — not on Paper (which we’ve always loved to use).
As the UX writing team grew, we decided to lay down our UX Writing process — something we had internalized well, but not documented.
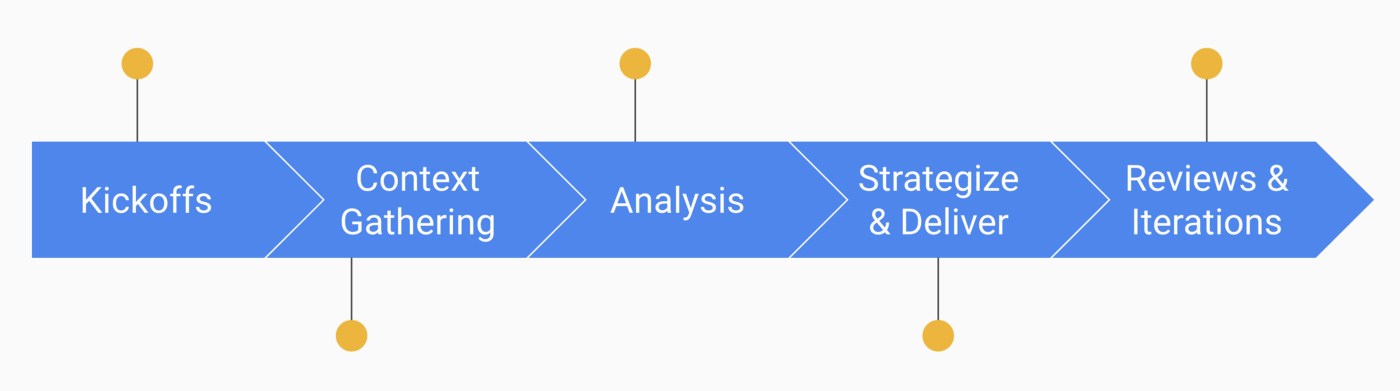
Here’s our process, in a snapshot:

The UX Writing Process at Chargebee
Kickoffs
Our projects begin with kickoff meetings. All teams involved in the project come together for these meetings. Here’s where you’ll find answers to many critical questions about the project, such as:
- What’s the project/feature about?
- Why are we doing the feature?
- Who will you be working with?
- What are the business implications of the project?
- What are the design implications? (for both copy and visuals)
- What are the timelines like?
Kickoffs give you a great overall picture of what you’re going to be working on, but you aren’t entirely sure until you’ve gathered more context.
Context Gathering
Collaborate. You’ll get the all the context you need by interacting with the right people- PMs, developers, designers. You’ll be surprised how much you’ll learn from these interactions- customer expectations, competition, impact areas, and more.
Here are some questions you can ask,
- Is this a customer request? Who’s the customer?
- What does the competition offer? What does it mean to us?
- Have there been support tickets for this?
- Are these product commits? (This is when your organization has made feature promises to prospects or customers threatening to churn.) What is the value the customer can bring to the organization if they are to get on board?
- Is the project or feature the result of changes in laws? Standards? Compliance?
As designers, we need to understand the business implications of the work we do. While these questions may seem arbitrary, let me assure you, they are critical.
Analysis
At Chargebee, the PMs create a bunch of super-helpful documents that really help me build a deeper understanding of the domain. These are my go-tos :
User Stories
User stories are shared at the time of kickoff meetings. These docs highlight the problems at hand from an end-user perspective. User stories do not provide solutions and are used by Designers and Engineers to provide an estimate of the efforts that they would need to invest.
Acceptance Criteria
Acceptance Criteria lists all use cases and corner cases in a project exhaustively. This doc is normally created for the developers, but there is much I find in this doc — error scenarios, detailed descriptions of what the changes customers want are, what the competition already have, and so on.
Analysis Doc (PRD doc)
The Analysis doc is not vastly different from the Acceptance Criteria, but perhaps a bit more structured. The analysis doc for a project contains the statement of objective, domain analysis, requirements, scope of the project, use cases, and more. Analysis docs, when well written, save you the trouble of having to reach out to PMs every now and then.
TBH, I don’t always read up all these docs. Many times all I do is block some time with the PM and get my questions cleared. But, I do make it a point to ask the PMs to share these docs with me. They are great resources you can go back to just in case you can’t find the PM.
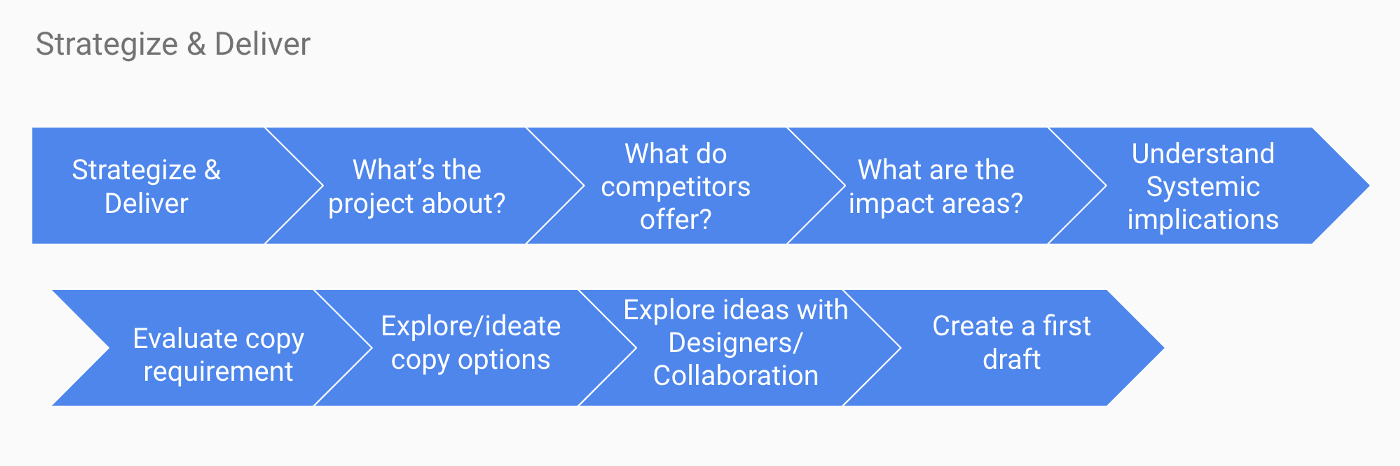
Strategize and Deliver

By the time I have read these docs and had a knowledge-sharing meeting with the PMs, I almost always have a vague impression of what the copy will look like.
I find that it helps a lot to iterate copy options on wireframes. Fitting copy where it will eventually belong somehow adds more context and helps look at things from a user-centric perspective.
But if mockups aren’t ready, I write out my drafts on Paper or a Google doc. I do not recommend waiting for designers to complete their work. Definitely not if you work in sprints. When the designers are ready with mockups, I add copy to the wireframes.
Some tips:
- It’s okay to ask the PM what the copy needs to say. It can help get some direction.
- Get your co-designers’ thoughts on your early drafts. Informed perspectives always help.
- Check for use cases. Have you covered them all? Even the edge cases?
Reviews & Iterations

We work on 2-week sprints, so by the time we hit week 2, we are gearing up for the reviews. In the UX Writing team, we have a 3-step internal review process:
Self-review
- Check copy for comprehension.
- Check copy for conciseness, clarity, and accuracy.
- Check copy for typos, grammatical inaccuracies (active voice, subject-verb agreement, oxford comma!).
- Check copy for technical, functional accuracy.
Peer reviews (with others in the team)
- Check copy for consistency — Reuse copy if you’ve already created similar solutions before. Don’t waste effort on solving what’s already been solved. Designers can help with this.
- Check copy for anything you may have missed out. You can, for example, look for ways to go that extra mile to delight users. Add a humorous note perhaps? Make successes extra special may be? Of course, the voice and nature of the product you’re writing for matters.
Reviews with the PMs
- Check copy for functional accuracy again.
- Check copy for any nuances that you may have missed.
External reviews/stakeholder reviews bring in key stakeholders from various teams- PMs, engineers, marketers, sales, pre-sales. In these meetings, everything from technical feasibility to visuals and copy are reviewed. Feedback from these sessions are productive and often help to measure the efficacy of the solutions we’ve created.
Feedback from external reviews are incorporated after discussions with PMs and other stakeholders and experts. When we get a go ahead from them all, we mark the design as ‘Ready for development’.
Post Dev
Designs are reviewed again, one last time, during QA testing. For QA testing, typically a pre-dev link is shared with the entire team. Sometimes we all catchup as a team and review the flow.
QA testing is that one last time you can make fixes before the designs reach customers. So I make sure to make the most of it.
To combat legacy copy issues or errors that slip in despite the many checkpoints, we created a Slack channel #fixthatcopy-app. Anyone from across the organization can directly reach out to the writers through this channel.
Once an issue is approved, we create a copy task on JIRA, add the fix, and assign the task to the concerned developer. Once the fix has been made, we inform the reporter via the Slack channel.
What’s your UX Writing process?

The ‘why’ behind the process.
Ours is an elaborate, multi-layered process. We pay undue attention to copy. After all, copy is design.
The process has really helped us streamline how writers work, ensure that copy is reviewed by key stakeholders, and deliver within timelines.
Are you a Designer or UX writer? I’d love to know what you think about our process. Also, what’s yours like?








