It’s a common misconception that art and design are one and the same. But although design can be artful, the process behind it is quite different.
Artists engage in the manipulation of a particular medium to produce an aesthetic and personal response. Art is valued for its originality and ability to express an idea. Some people get it, some don’t, and that’s okay. Design, on the other hand, must solve a specific problem relative to a particular user or task, and is evaluated simply by how effective it is at solving that problem. If it doesn’t work, then it failed—period.
Everything in nature is the way it is by design; evolution has no aesthetic or personal opinion. Like art, some people find bugs to be quite beautiful while others cringe at the sight of them. But like them or not, their design is the way it is because of their environment and the obstacles they face trying to survive. In other words, it doesn’t matter what you think; it has to work, or they die.
Design is inherently an objective process, yet when it comes to designing for people, we tend to cloud this truth. As emotional beings, our judgment is often greatly affected by how we feel, and how we feel is often unpredictable, uncertain, and complicated. Therefore, we can’t design for emotion; everyone experiences it differently. But we can design for the fundamental psychological underpinnings and biological traits that influence perception. When we do that, we find design to be much simpler. All we must do is define a core concept—a problem to solve—and make logical, subsequent decisions off it, maintaining focus and keeping in mind the psychology of how we learn and remember things.
How We Learn
Instinctually, we construct myriad mental models of concepts in the world, creating expectations of how objects work, which we learn more over time through our experiences. We’re naturally inclined to believe, for example, that round things are softer than square things, that blue is colder than orange, and that simpler things and, in general, more approachable.
Consider a person who’s never seen a mobile phone before presented with both an iPhone and a Blackberry. Then consider the range of first moves they can make with each product. By probability alone, there’s a higher chance that the person turns the iPhone on faster than the Blackberry. With less buttons and less clutter, the iPhone is much easier to approach and engage with, and that is its first, and perhaps most important, step to success.
In a battle of popular micro-blogging sites, Tumblr and Posterous take very different approaches to their landing pages. Posterous, a Silicon Valley tech company, showcases how it works and what people say about it. On the other hand, Tumblr, a New York design company, simply presents users with a big signup form and one line of text: “The easiest way to blog.” By focusing users’ attention and presenting them with few options, the product is far more approachable. As such, despite Posterous’s powerful functionality, Tumblr has won out in the size of its user base.
Users’ entire experience with a new product is a continual series of new experiences, making the approachability of those experiences key as they learn new facets and features of the product. But there’s a second, more powerful step to engagement: familiarity.
Recognition is among the most powerful forms of memory recall, so it’s no wonder that familiarity is a strong factor in good design. Because we carry with us all kinds of assumptions and schemas from our innate biology and prior experiences, we don’t approach products as a blank slate. The more a product can tap into users’ existing expectations, the easier it will be for them to learn its new features. Many basic calculator software applications, for example, mimic the look of a real calculator, even though a virtual calculator probably makes more sense as a simple textbox that parses expressions.
A product with a familiar interface gives users a tremendous leg up in the learning process, and meeting their expectations builds a valuable trusting relationship that greatly enhances the product’s quality and credibility.
How We Remember
This continual cycle of approachability and recognizability can be described as learnability—that is, how easy a product is to learn. Because this is a crucial component of a product’s success, more complex products will often put new users through a tutorial-like workflow to get them acquainted with the various features and facets. But this approach suggests that the product has an inherently flawed architecture. If the basic blueprint is not intuitive such that users have to be guided through it, the learning process becomes less internalized and less memorable; they are learning to rely on what you tell them, not what they experience.
Workflows designed with a focus on initial learnability can do more serious damage to a product’s usability in the long run. One of the most challenging aspects to selling a design to stakeholders is convincing them that its usability—the speed and efficiency of task completion—is more important than the initial gut reaction, which is all you get from a meeting. Stakeholders often like to see certain elements front and center from the beginning, never mind that those elements may become trivial—or worse, distracting —in the rest of the workflow. If a product doesn’t have a logical architecture from the start, users will lose their way.
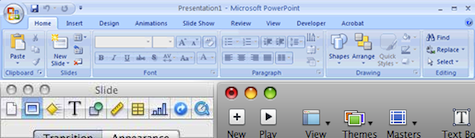
In 2007, Microsoft revamped its suite of Office products with “The Ribbon,” a new interface that organizes related commands into a set of tabs. Years of research and iteration lead to this design, which was intended to optimize the user workflow. In PowerPoint (a product on which I briefly worked), research showed that the typical user workflow consisted primarily of creating a new slide, adding text, formatting that text, adding shapes, and formatting those shapes. As a result, the “Home” tab in The Ribbon includes all these apparently related actions together, with other tabs having names and action sets based on other workflows: “Design,” “Slideshow,” “Insert,” “Review,” and a contextual tab depending on what tool the user has selected.
The difference between the PowerPoint and Keynote interfaces.
This structure starkly contrasts the way Apple designed Keynote, another slideshow/presentation application. While its interface also uses a tabbed approach, the tabs are divided by the various types of objects that can be included in presentations: slides, text, shapes, charts, tables, etc., each with its own set of related actions. Because of this more objective and logical grouping (as well as many of Keynote’s other features that obey principles of approachability and recognizability), the product is quite successful and easy to use.
Objective design doesn’t cater to a specific workflow. Rather, it simply provides a logical structure that plays into our innate psychology. This structure is also behind good writing, movies, music, and other widely successful products and experiences. People are inclined to seek out order and hierarchy as a way to categorize, identify, and define the objects and experiences they encounter and don’t respond well to deviations from this natural process.
If someone challenges a product’s design with aesthetically or emotionally based suggestions and changes, they must be reminded that design decisions are based in logical reasoning. It’s this highly disciplined, unemotional, and perceptive ability to break down gray areas into small, inarguable black-and-white building blocks that allow for the most effective communication and, more importantly, designs that just work.