Overview
The people that you are designing for can tell you a lot, but they can show you more. A co-creation session allows you to bring the people that you are designing for into your design process. While working on designing employee workspace, we organized various workshop-style events to involve everyone working at MICHR in designing their own workspace. These fun events helped us peel the layers of existing culture, spread awareness about the importance of physical space in our work lives, and envision a mutually agreeable future.
Invite
We invited all of the MICHR employees to the session. We used various channels to send the invites out, including email, posters, internal websites, and all-staff meetings.
Session
Establish context using a network map
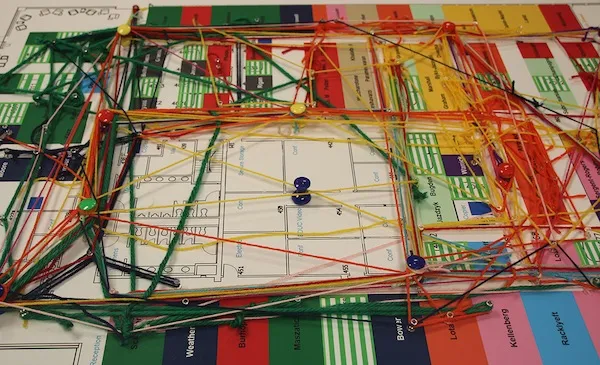
To understand how we as an organization traverse through our space, we invited the MICHR staff to co-create a network map (color-coded by group) that mapped the most traversed routes within the organization. The exercise helped us become aware of our regular paths and opened our eyes to how physically trapped we were within our own groups.


Map out connections between people using a low-tech social network
To map out the connections between people, we invited the staff to create a low-tech social network. Each member added themselves as a node to the network and then drew connections between themselves and their peers with whom they interacted.
The low-tech social network made us realize that the admins were the most connected nodes in the system and were central to space and information flow within the organization. The network also helped us identify connections between people we would have normally not guessed.

Understand the aspirations of the MICHR staff using a magazine cover exercise
To understand the aspirations of the MICHR staff in relation to their workspace, we asked them to imagine that the space was already built and was so successful that Time Magazine was doing a cover story on it. We then asked them to imagine for us what the header, sections, images, and callouts of the cover story would be.
The imaginary scenario freed the staff to think without the constraints of budgets and realistic possibilities and brought out the inner visions that the staff had for their space.

Brainstorm
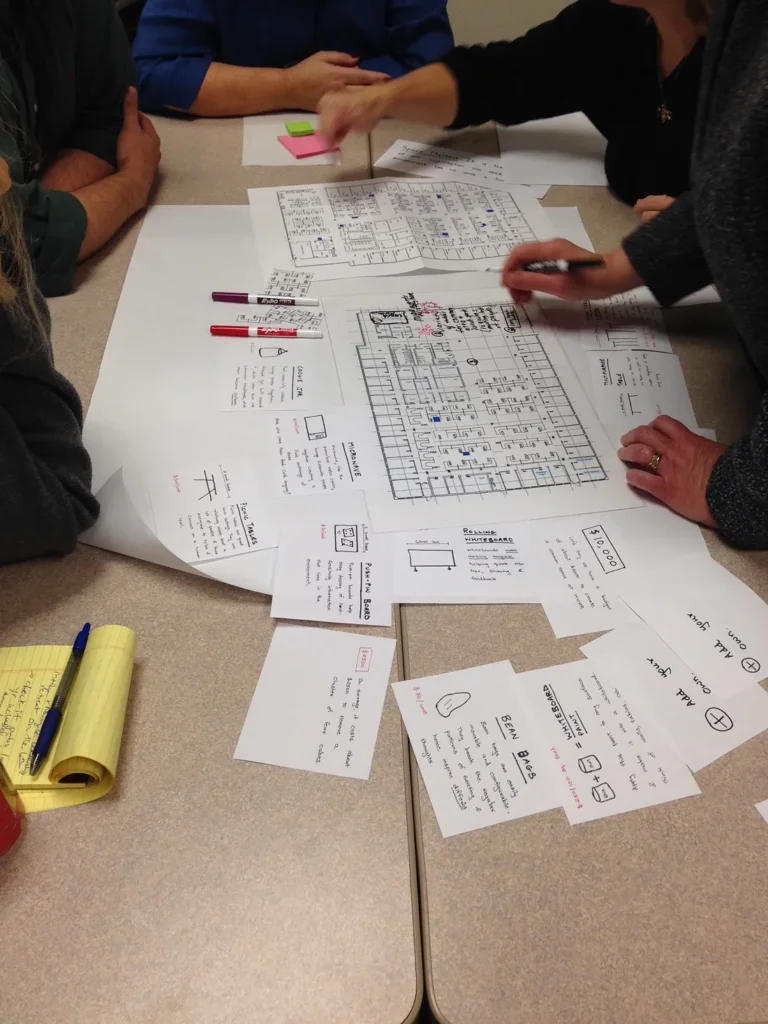
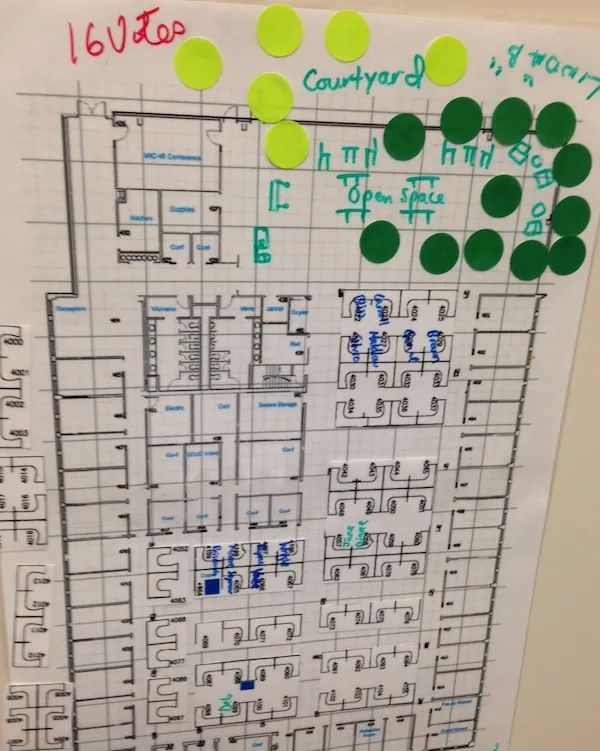
As a way of achieving some convergence on the ideas we had brainstormed on, in each of the workshops we broke into smaller working groups to think through and prototype corresponding solutions. The finished artifacts were posted and voted on by the larger group. This not only helped spread the ideas but was also a consensus-building exercise. We as a team then used these as inputs into our final design.


Follow-up
We kept all the artifacts generated in the office lobby for all those who could not attend to contribute. We then moved these artifacts into our team room. We emailed updates and highlights from the activity to all stakeholders and also produced and widely distributed a video.
Reflection
The workshop helped us understand our users better, and it helped the various stakeholders understand each other. The artifacts generated during the workshop provided visual reminders to the Rethink Space team throughout the redesign process. A high percentage of ideas generated during the workshop made it to the final designs. The team felt that the designs were easily accepted by the employees because the workshops had helped them play a part in coming up with them.
The article originally appeared on aalapdoshi.com.
Featured image courtesy: Getty Images.








