- Behavioral Science, Customer Experience, Design, Psychology and Human Behavior, Usability, UX Education, UX Magazine
Navigation in digital influences design. 4 reasons why having clear spatial logic between components in design is necessary.
Article by Vida Zhang
How spatial logic can make your product design more intuitive and high-craft
- It is important to use spacial logic in digital products as it helps people understand where they are, how they got here and how they can get out – like in the real life.
- 4 reasons why having clear spatial logic between components in design is necessary:
- Good spatial logic often maps to physical world metaphors
- People have also gotten used to digital-native patterns that don’t exist in the physical world
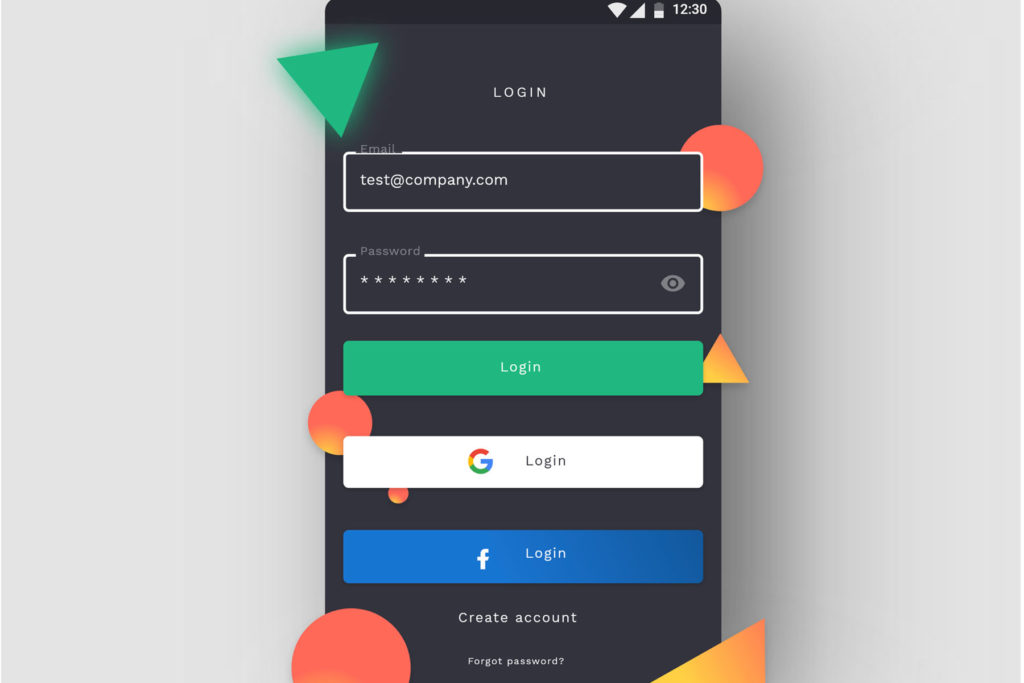
- Clear spatial logic your design more intuitive
- Seamless animation also plays a huge role in establishing spatial logic and elevating product quality
- Vida Zhang, a Product Designer at Meta, suggests looking into the spatial logic implied by the design when you think about elevating the intuitiveness and craft of your product.
Share:How spatial logic can make your product design more intuitive and high-craft
Share this link
- March 24, 2022
3 min read