When thinking about the UX design of your project, there are so many elements to keep in mind that the actual written content is often left on the back burner. We’re told “Users don’t read!” so we Lorem ipsum our way out until we absolutely have to write something. However, we must keep in mind — whenever users do read, they pay attention. And that is why establishing your tone of voice is a critical part of the UX design process.
But what is this so-called “tone” exactly? According to this excerpt from the Princeton Encyclopedia of Poetry and Poetics,
Traditionally, tone has denoted an intangible quality, frequently an affective one, which is metaphorically predicate of a literary work or of some part of it such as its style. It is said to pervade and “color” the whole, like a mood in a human being, and in various ways to contribute to the aesthetic excellence of the work…. In Practical Criticism, I. A. Richards compared tone to social manners and defined it as the reflection in a discourse of the author’s attitude towards his audience.
Sounds complicated? Essentially, the tone of voice indicates how the speaker feels towards the reader. While the term was originally coined to talk about literature, nowadays it applies heavily to UX design. It’s seen in everything from buttons to calls to action, and even in error pages. How your product speaks to your users is integral to their experience and has a noticeable impact: the right tone could be the difference between a one-time visitor and a convert.
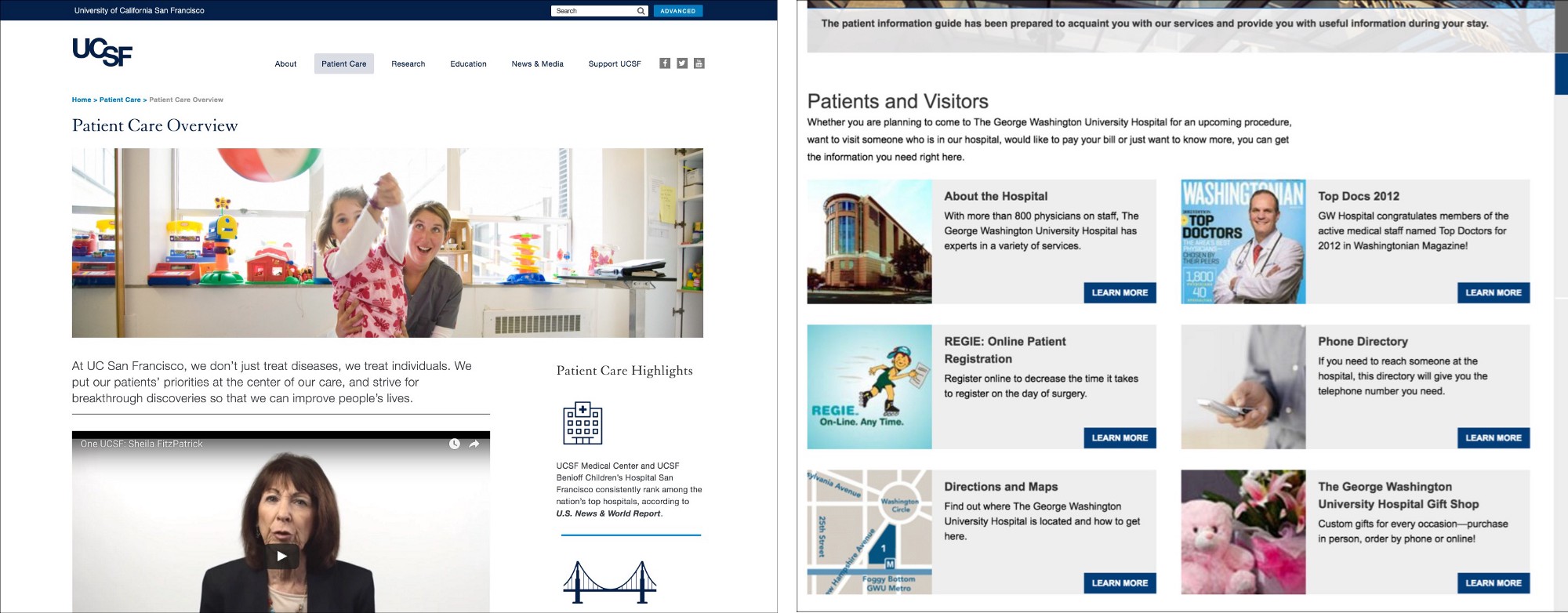
And this is not an exaggeration — in a study by Nielsen Norman Group, users were shown two versions of four product websites (insurance company, bank, hospital, home security system), and asked to give their opinions. Even though the two different versions of each website were identical except for the tone of voice, respondents had very clear preferences. For example, the casual version of the hospital website was unanimously preferred over its formal counterpart. It was perceived to be more friendly and even more trustworthy, despite the fact that we would usually associate confidence and trustworthiness with the formality of the second version. However, that version was seen as “businesslike” and not very reassuring for a prospective hospital patient. The tone of voice was ill-suited to the product in the minds of the users, so that version of the website did not have the desired impact.

The inspirations behind the casual and formal hospital website versions — notice the introductory paragraphs and their supporting images.
A great example of successfully finding your product’s tone of voice is Co — Star, a trendy astrology app whose daily notifications have already achieved meme status. According to Co — Star CEO Banu Guler, their team is “constantly working on finding the appropriate language to use in their horoscopes” and trying to maintain the balance between motivation and negativity. And all that effort is paying off! The app’s edgy and matter-of-fact tone helped it gain over 5 million users and a spot in App Store’s top 10 Lifestyle apps.
One of Co — Star’s classic blunt yet sweet notifications. Source
It may be hard to believe, but Co — Star’s users actually enjoy the coarse language and borderline bullying they are subjected to, which goes to show: knowing your audience is key.
Now that we’ve established what tone is, let’s talk about finding yours. Before anything else, you need to be able to clearly answer these two questions: who is your product and who is your audience? Let’s break them down. Think about the personality of your product: is it a fun challenge app, a respected banking website, or maybe a sophisticated online clothing store? Look into your goals, your strengths, your competitors — all of this will help you position yourself and your distinct voice. Next, look into your target audience. Their behaviours, interests, culture, slang, and anything else that can help you get to know your users better. Once you’ve done your research, you should be able to have a clear vision for your product.
To make things easier, you can define your tone of voice through these four primary dimensions: funny vs serious, formal vs casual, respectful vs irreverent, and enthusiastic vs matter-of-fact. Think of each dimension as a scale, with neutral right in the middle. Here’s a closer look:
- Funny vs Serious — this is the difference between “Error 404. The requested URL was not found on this server.” and “Boo! Contents ran away!” Do you want to be humorous, or does your project call for a more serious tone? Remember, you can always try to inject a little bit of fun in your microcopy.
- Formal vs Casual — think official document vs texting your friend. A casual tone involves adding contractions, simplifying grammar and vocabulary, and sprinkling in a little slang. Compare “Apologies for the inconvenience.” to “Sorry about that!”
- Respectful vs Irreverent — this dimension can be a tricky one to pinpoint. A good example of irreverence done right is Old Spice’s tone of voice. Using non-dictionary words like “pitfluencer”, “good smellingness”, “beardness” highlights their irreverent approach. (Thankfully they still offer quality products; the irreverence is limited to language around the subject matter and not the product itself.) Compare Old Spice’s homepage to Dove’s, which offers a much more respectful approach to beauty and grooming.
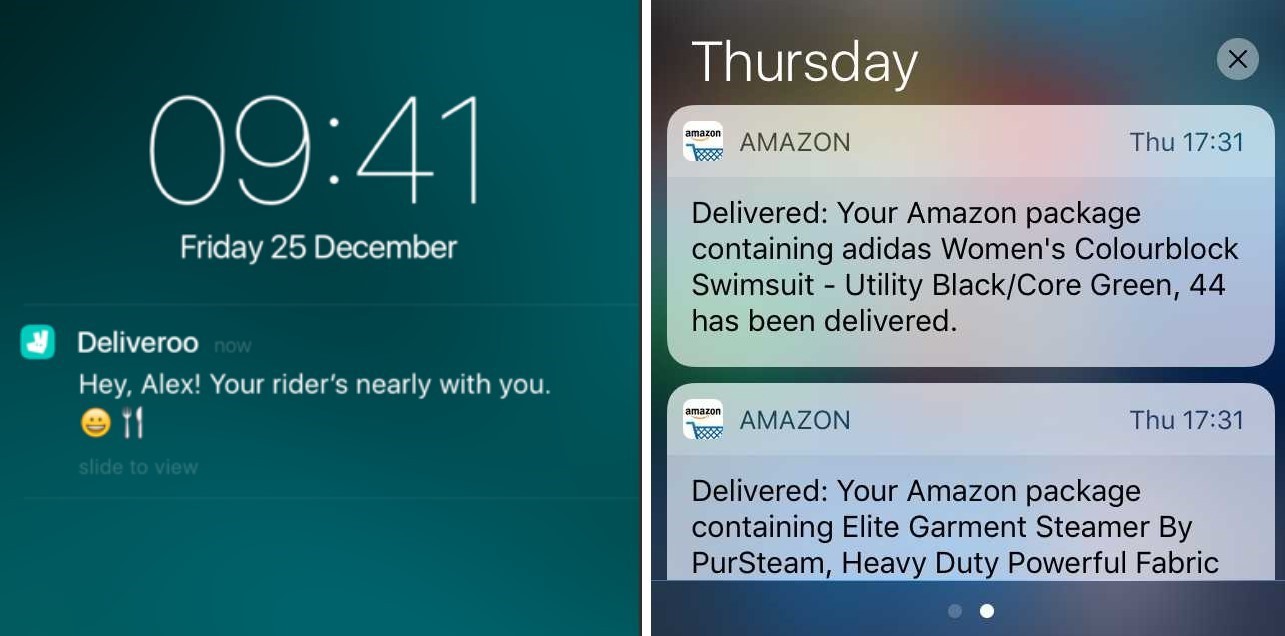
- Enthusiastic vs Matter-of-fact — this concerns the level of enthusiasm and excitement you want to express when talking to your audience. This dimension is sadly often overused, because why wouldn’t we want to be enthusiastic while addressing our users? But think about the notifications you receive from Facebook or Instagram: “X commented on your post.” “Y started following you.” These are concise, matter-of-fact statements that simply convey the needed information. The age old adage: less is more.

Deliveroo’s and Amazon’s delivery notifications are like two ends of the enthusiasm spectrum. Source 1, 2
Of course there are infinite words to describe your product’s specific voice, but these eight sides can help you position yourself in that endless sea of adjectives. Remember to focus on how you want your audience to feel when using your product, and don’t be afraid to make adjustments in your tone when the situation calls for it.
Now that you’ve defined your voice, the fun begins! Create word banks and sample phrases, develop a style guide, make sure your writing supports your visuals (and vice versa!), test, and research, and test again. Use your unique tone of voice consistently in every little part of your product, from onboarding to the help section, and watch as it takes on a life of its own.





