Arecently turned couch potato to wannabe runner, I depend on guided runs by Nike Running Club to keep me from not giving up. The side to the dish is the accompanying playlist recommended on Spotify.
Five minutes in, I am warming up with the music. The music is interrupted by an advertisement asking me to purchase the premium. No persuasion, no storytelling, it plainly asks me to subscribe to reduce the annoyance.
It’s all right, I don’t mind it as much.
Fifteen minutes into the run, the pace goes with the rhythm. I know I won’t be able to start again if I stop. And then yet, again, the fifth time during the run there they are. The annoying voices of people almost blackmailing me.
I am aware of the interruption. I am suddenly very aware of the aching muscles and shortness of breath. It’s harder for me to keep pushing.
Now I am pissed at Spotify.
There is a very fine line between nudging users to get on board and pushing them over the line where they can easily replace your products. With the number of alternatives available in the market, the balance is delicate.
Products today are focused on User experience. And that is great.
A large part of the User experience is focused on making it easy for users to navigate and persuade them to do what the Product wants them to do.
But a good user experience is rarely accomplished by merely visual experience.
Good Experience is about how you make a user feel
How does a user feel at the point of using an Application? What is a user most likely doing while she uses the Product? And does that impact her immediate emotion?
All these are often ignored questions. And they impact the user experience in a big way.
Our UX, even without considering this variable in an equation could work because of the implicit existence of this factor without us consciously thinking about it.
Emotion Mapping is important.
Know Your User
Every story in Business starts and ends from “Know Your consumer” and that’s why we start from here
The better you know your user, the deeper you would understand their motivations, emotions, distractions, and aggravators.
Let’s illustrate this point by using an Uber passenger as an example.
Sharon got the toast out of the toaster and poured some of the scalding coffee in her mouth as she tried to book her cab to her office. As the App waited to find a cab, she quickly threw on her heels and put her laptop and the charger in her bag.
Another day, the same dance.
As the cab details got updated, she saw that it was ten minutes away and mentally started calculating if she would be late for the meeting. You could never rely on cabs for meetings. Like every other day, she wished she had gotten up half an hour early.
She could not sit and wait in her home any longer, so she loaded her bag on her shoulder, picked up the toast in one hand and the coffee mug in the other.
As soon as she got down to the gate, her Wifi signal got weaker and her screen would not refresh. She had to restart the app to get the latest update. She tried calling the cab driver but his phone was busy. So she called her office to inform them, and just as soon as she had uttered her first words, the cab started calling. They could never follow the map and needed her to dictate the exact location.
As she got into the cab, she breathed a sigh of relief. She would be reaching her office just as she finished her coffee. Five minutes later she was in a traffic jam and started getting anxious again. What were the chances she would make it?
Let’s break the situation down and get to know Sharon better:
- Motivation: Getting to the destination as quickly as possible
- Emotions: Wide range of emotions displayed in a single usage.
- Distractions: Daily activities while booking a cab. In this case, eating toast and drinking coffee. The user could also be expected to be engaged in other applications while the cab is booked.
- Aggravators: Time taken to book a cab, faraway cabs getting allocated, cab delays, phone calls to ask address, extra waiting time, and most of all — unpredictability.
Create The Emotion Map For Experiences
As you observed, a user is expected to have a very wide range of emotions at different stages of interacting with your Product.
When identified correctly, experiences can be more precisely designed to alter negative emotions.
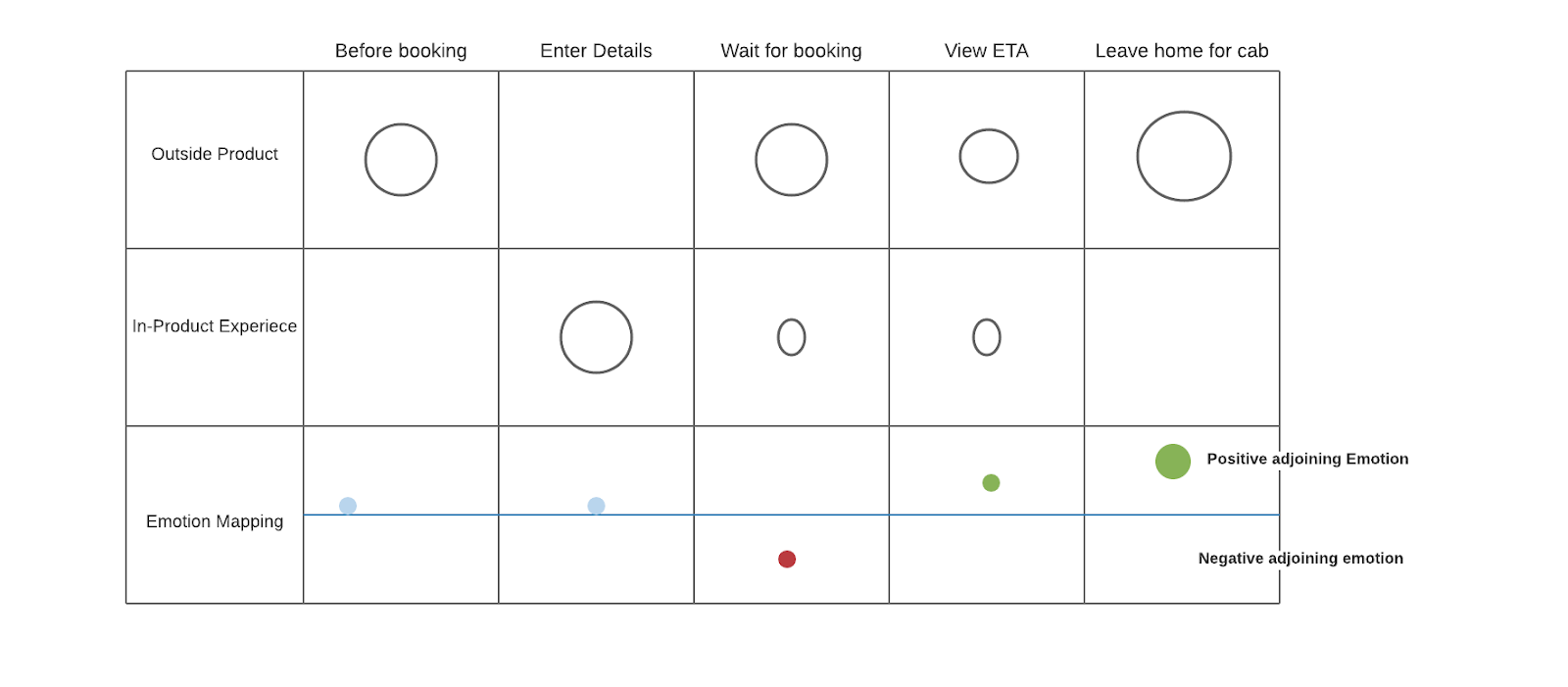
You could use any mechanism that works for you to map user experience against emotions. A Swimlane usually works for me.
Here is an example Emotion map for the above-described experience for the specific persona mentioned. I have reduced the experiences due to space constraints but you should go as elaborate as you possibly can.

A few things to note here:
- You can alter the size to indicate the magnitude at each stage. That is, a higher positive experience can be indicated by a bigger circle.
- You can go more elaborate on the Outside Products category and encapsulate the different kinds of outside Product experiences. For example, App vs offline experience, or to the extent of including the different relevant products.
- Instead of merely using positive and negative experiences you could also use more detailed emotions depending on how deep you want to go and the Product you are handling. You could go with happiness, sadness, disgust, fear, surprise, and anger. You could use one of the multiple dimensions to classifying emotions.
One of the Products I was working on consisted of a complex algorithm that pondered upon the inputs and outputs the simplest output in the simplest format. So much so, that my users, who were used to accomplishing similar, but not so correct calculations themselves, were initially very varied and apprehensive about the correctness of the algorithm.
Hence in my case, the accompanying emotion was “Suspicious”
You can do a whole range of interesting things with emotion Maps depending on your aim and product. Find a downloadable version of my Workbook here.
Design Better Experience
The first step to improvement is knowing deficiencies and faults.
Now that you have identified the 3 most important aspects of your Product experience, you could use the knowledge to design better experiences.
You should now have complete knowledge of:
- What is your user’s background emotion while interacting with your Product at that stage? I.e. How would a typical experience of waiting for a cab getting booked be? (Anxious? Eager?)
- Is your Product causing a deflection in this emotion? (Positive or negative?)
- What is the experience that you would desire the user to be having at this stage? (As much as possible Calm?)
Now that you know that the underlying experience of a user while waiting for the booking to happen is Anxious, and probably your product taking extra time is adding to the negative experience.
Your Problem statement becomes simply “How to reduce the anxiety of the user while waiting for the cab to get booked?”
Once you have identified the problem, the solutioning becomes much easier.
Some of the other problem statements in the Uber experience are:
- How to make booking time more predictable? OR
How to assure the user that they will reach their destination within the scheduled time? - How to improve the experience when the internet signal is lost.
- How can we best help users track the driver’s progress?
- How to engage customers stuck in the traffic jam? OR
Can we assure that users work remains unhindered because of delay?
I talk about how Problem framing and Reframing helps you arrive at the best solution.
For my Product’s feature, I converted the emotions from “Suspicious” to “Assured” by explaining the critical points of my Algorithm to users in a simple manner. Five usages hence, users began to trust the output.
If your identified problem statement is more complex, break them down using “Problem Deconstruction methodologies” to simpler, easier-to-solve statements.
Iterate And Improve
The job of a Product Manager is never easy.
You can never be too sure that your hypothesis is correct. We use a variety of assumptions to build our fortress of complex features.
And this is why we rely on our loyal process of Iterations to get our Products right.
Let me point out a few stages where we could have gone wrong with the above processes:
- Incorrect user persona identified. The segmentation might not have been correct leading to a too narrow or too wide persona.
- Too few samples in the space to identify and log emotions.
- Incorrect Emotion Classification
- Low granularity Experience Breakdowns.
Any interaction, be it a person-person or person-product, is usually accompanied by the background emotion of the user. Emotion widely influences how the user interacts with your Product.
Understanding deeply the mental state of your user before, with, and after your Product usage helps you design the desired emotion for your user. And it goes without saying that it deeply influences your User Experience.