When a researcher runs user research tasks, they need a way to share insights with others in their team. There are dedicated tools for doing this, like Dovetail and Airtable. They make the data from research reports easy to find and understand. Having tools like this empowers product teams to make design updates with confidence.
Sometimes you’ll work with a team that doesn’t have access to enterprise tools. This could be because they’re expensive, or your team isn’t big enough to justify having one. In these situations, you’ll need to get a bit creative and build one using whatever tools you have access to. I went through this recently, and I wanted to share my process.
What makes a good insights repo?
Depending on what your team needs, the term ‘good’ is a little subjective. What works for one team may not be suitable for another. In all cases, though, there are things you’ll want from your insights library:
- Easy to use. Others in the team should feel confident in adding their own findings and projects into the database in a way that doesn’t break it.
- Easy to search. Finding and referencing studies you’ve done in the past needs to be quick.
- Easy to keep up-to-date. If making changes takes effort, people are less likely to do it, and the knowledge could become messy and outdated.
- Easy to start using. You want your insights to flow seamlessly into whatever your existing process is.
Before I started building our library, I wanted to understand how the team would use it. This meant taking the time to understand the problem.
Planning it out
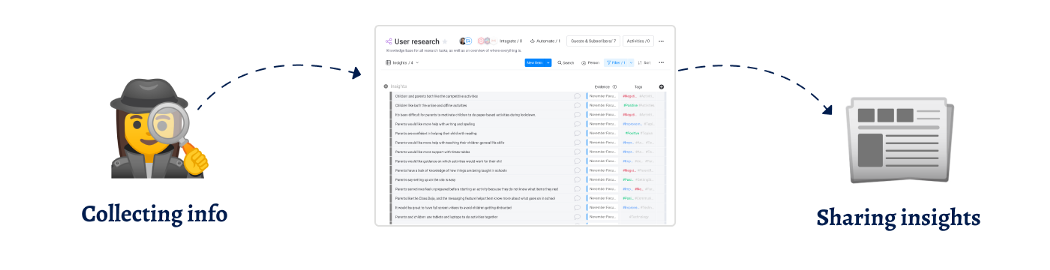
I spent some time talking to the team. I asked them about research projects they’d done in the past, as well as what they felt was missing. The team needed two things. Firstly, a place to keep their projects together, organized, and easy to update—secondly, a way to share the highlights from a project with the team and their customers.

I can’t take a call without making some notes!
Building empathy helped me to see where I could apply my problem-solving skills. And it gave me inspiration on where I could explore next; the platform.
At first, I wanted to build the library in Drive. The team was using it to share files with each other, and I had previous experience building knowledge bases with it. But it came with downsides. You only go to Drive when you need something, which isn’t great if you want people to check it often.
I opted to give Monday.com a try since it’s one of the few tools the team checks every day. It also integrates with Slack, so you can share new insights automatically with push notifications.

Our library would become the backbone of our research process.
There were no guides on how to do this. I came up with this method based on some other tutorials online. I’m sharing my setup here as a bit of inspiration and a guide for anyone considering doing something like this themselves.
Building the board
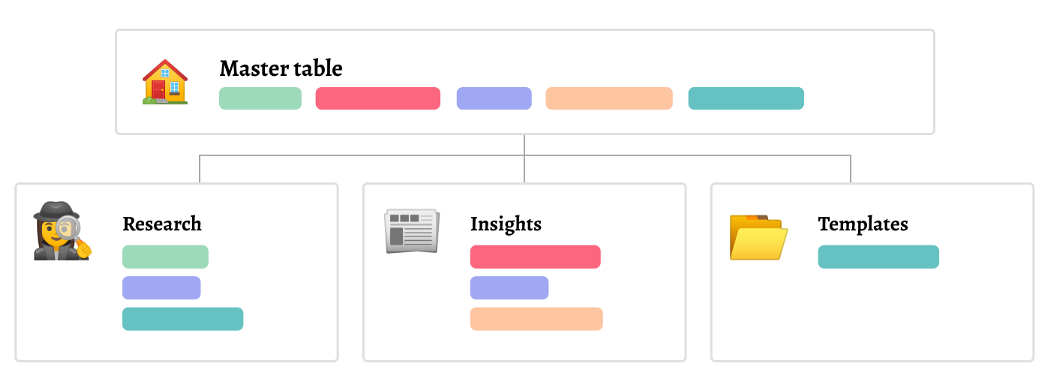
To me, it made sense to put everything they needed on a single board and then create filtered views. Doing this was good for a few reasons:
- Someone can find everything they need on a single board rather than jumping around.
- You can see data in different formats between views, so you don’t need to duplicate data entries.
- It’s easier to keep an eye on what information is being added where, which means I can make sure everything’s tidy and up-to-date.
To get this to work would require a little magic. Each item in this master board would need to contain the same columns, which would then be filtered depending on what view you were looking at. I used a similar method in my Notion article where I talked about their linked databases.

I used filters on the main table to create different views.
Whilst planning the different sections, I kept my initial research in mind. There needed to be a space for collecting the research and an area to share insights quickly. I also added a view for templates. Although the team was comfortable with going to Drive, it made sense to keep research templates with all of the other research-related things.
After some tinkering and exploring, I settled on views that made sense to me.
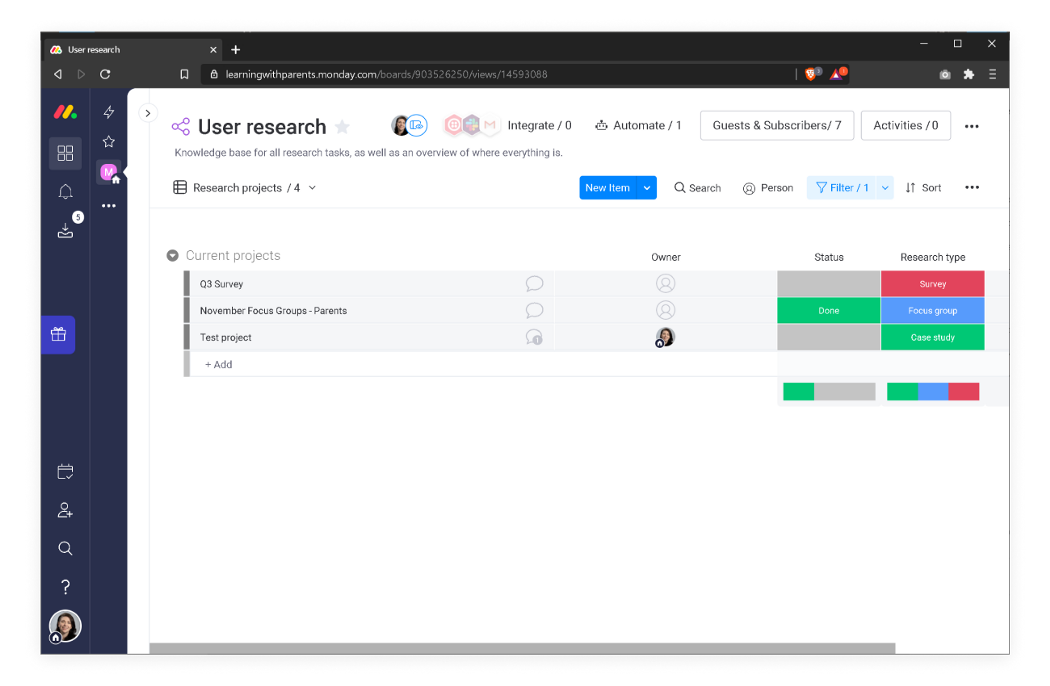
Research projects
For anyone working on research projects, this is their main view. It’s a nice way to get an overview of what’s happening in the research space across everyone in the team.

A view that filters out all the research projects
You also get access to the filtering and search features available on Monday.com. This makes it easy to see which projects are currently active or which ones you’re responsible for. You can also make comments and tag people on a project’s ticket, keeping the conversation all in one place.
You can attach documents and links to these tickets. So if you’d written up a report for a project, you could attach the file directly to your task. Or, if your report was on a Google Doc, you could also share the link.
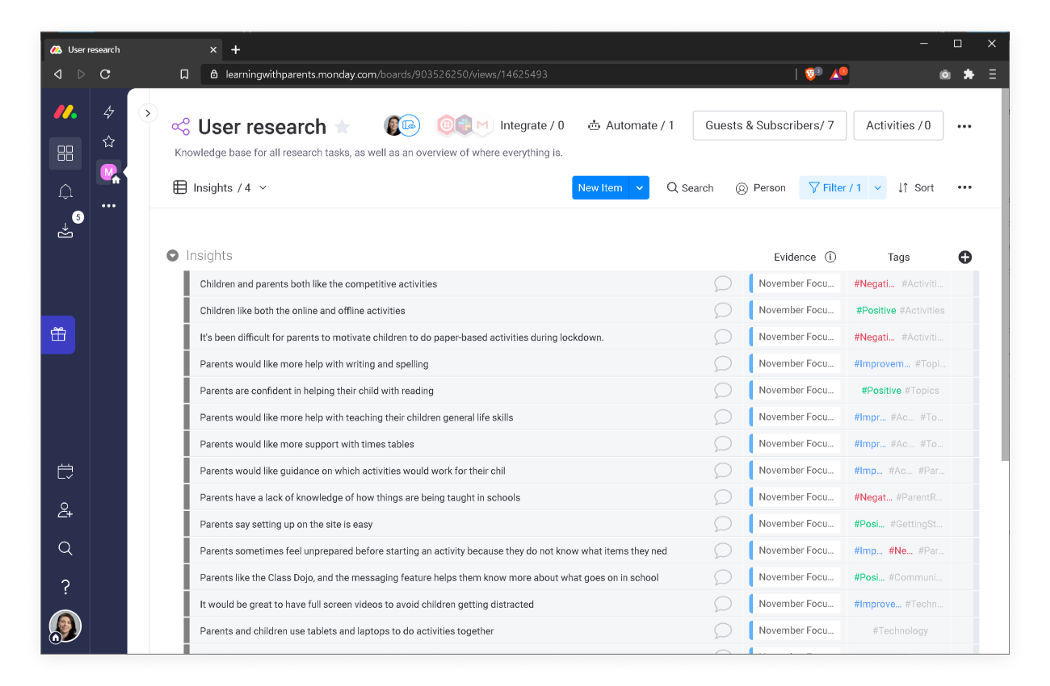
Sharing insights
In this view, you can see all the insights uncovered from research. You can also search and filter by tags, so you find information about a specific topic or feature with ease.

A view for sharing high-level research insights
I also used dependencies to link back to the research projects that uncovered the insight. This makes it easy for someone to check the evidence themselves for more details.
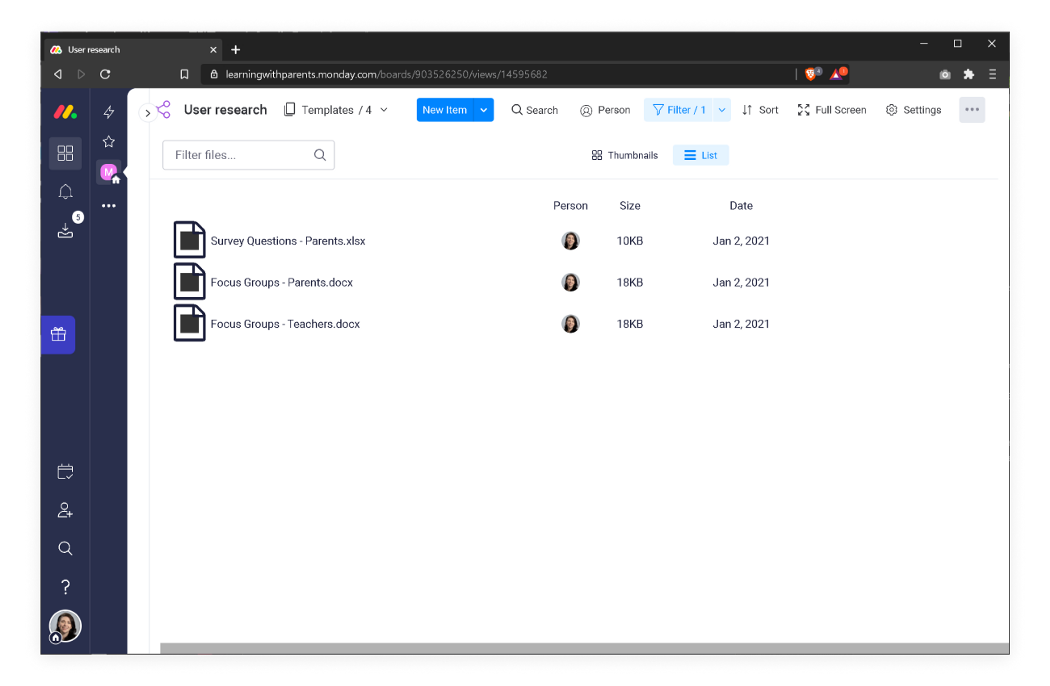
Templates
It’s good practice to keep a library of templates for common research projects. It makes the boring admin work quicker and keeps things consistent. People in your team can find them in the same place they track their projects. They can then download a copy for themselves.

A view to keep our latest research templates in one place
If you need to, you could create another view that showed all the documents uploaded to the research space.
Next steps
Because this is the first version, there’s going to be plenty of bumps. There always are when you’re building something new. It’s also not going to be a surprise since Monday.com isn’t designed to do things like this. But I’m still confident. Having a common space to share insights will be a huge benefit for the team.
Even without an enterprise tool, you can create a neat insights library that delivers value to your team from the moment you set it up. I’d love to hear from you if you give this a go!