Any company with global aspirations will eventually tackle the globalization of its website. Apple, for example, has in the past few years more than doubled the number of languages it supports. And Facebook now supports more than 70 languages.
But translation is just one aspect of a global Web strategy. It’s one thing to localize websites for users around the world, but another thing to ensure users quickly and easily find these localized websites.

A global gateway is the initial point of contact between a website and the world of users—it is, in effect, a Web user’s first impression. And, as the old saying goes, you don’t get a second chance to make a first impression.
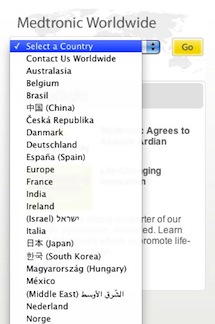
Global gateways are often designed as simple “select country” or “select language” interstitial pages (as seen here on Medtronic’s website). But these visual elements are not always implemented as well as they should be. And an effective global gateway may include of non-visual elements as well. This article explains these many elements and provides some essential best practices in using them.
Elements of the Global Gateway
To create an effective global gateway, it’s important to understand how to use all the tools at one’s disposal. The four elements of the global gateway are:
- Country codes
- Geolocation
- Language negotiation
- The visual global gateway
Country codes: Local front doors
From .br for Brazil to .ru for Russia, country codes have become extremely popular with users around the world. Of the 201 million domain names currently registered around the world, nearly 80 million of them are country codes. The best thing about a country code is that it takes users directly to their local websites, bypassing .com or .net entirely.
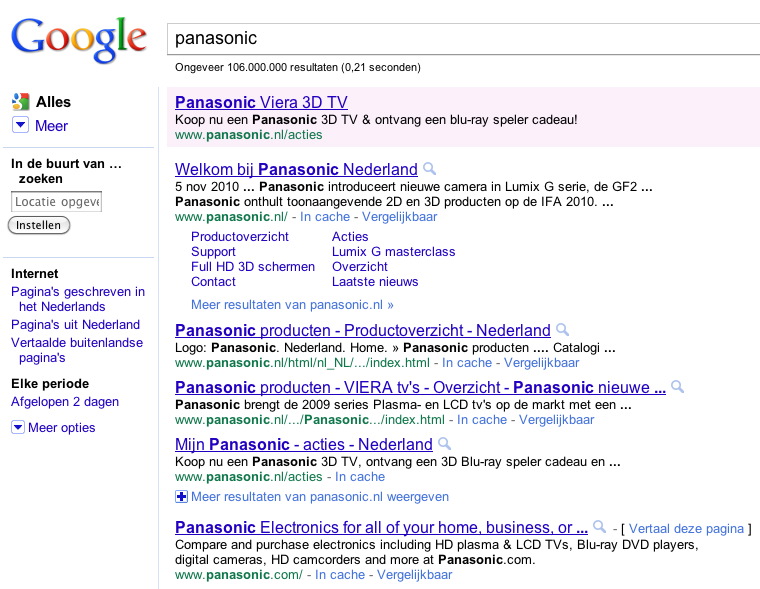
Country-specific search engines also tend to give preference to websites that support country codes and language-specific content. As shown here, a search on “Panasonic” on the Google Netherlands homepage brings up “panasonic.nl” at the top of the list, while “Panasonic.com” is much farther down.
Over the past year, Xerox migrated from using .com across its many properties to supporting country codes, and recently reported that its search engine rankings within these markets had risen significantly. It’s important to keep in mind that Google may be the leading search engine in most countries, but not all of them. The leading search engine in Russia is Yandex, and the leader in China is Baidu.
Language negotiation: Greeting users in their preferred language
Wouldn’t it be nice if a website automatically knew which language its visitors preferred and responded in that language when they visited? Using a technique known as language negotiation, roughly 10% of major websites are doing just that. Companies using language negotiation include Google, Facebook, McAfee, Ryanair, and Starwood Hotels.
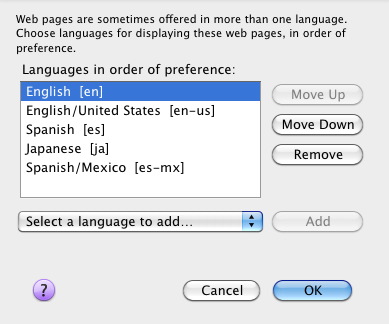
When a user visits a webpage, behind the scenes the browser tells the web server what language it prefers via an “accept” language request. This all happens within a split second and may be tested firsthand by changing one’s browser language setting and visiting Google.
Language negotiation is not a perfect solution. The most obvious failing is the Internet café scenario. A computer has many users during the day who may speak different languages, but the computer is configured for just one language.
Finally, companies need to have fallback strategies in place if users prefer languages that the company does not yet support. For example, if a user’s browser requests Finnish and the website doesn’t have any Finnish content, which language should be sent instead? So even if a company does use language negotiation, it still needs to have a visual global gateway in place.
Geolocation: Adapting content to location
Geolocation is the process of identifying an Internet user’s geographic location by analyzing the IP address of the user’s computer or device. In my research for the 2010 Web Globalization Report Card, 25% of the websites studied use geolocation specifically for global navigation. Among the companies using geolocation specifically for navigation are Adidas, Amazon, Dell, and Nike.
Geolocation is a powerful tool but, like language negotiation, it is not without downsides, and it will never be a total solution to global navigation. Knowing the location of a mobile device or PC does not equate to knowing the language that a user speaks. Geolocation is often combined with language negotiation, as demonstrated by Google and Facebook.
Both language negotiation and geolocation are excellent backend tools to improve global navigation. But they mustn’t be used in place of a visual global gateway.
Visual global gateways: What users see
The global gateway comprises all of the visual elements that users may interact with to set or change their language and country/region preferences. It ensures that no matter where users land on a website or what languages they speak, they can successfully navigate to their local content (or be confident that they’re not missing it).
The global gateway performs two important functions:
- Displays the user’s current language and/or country/region setting
- Gives the user the ability to change this setting
There’s a wide variety of UIs that websites employ to provide this functionality. Some websites rely on interactive maps while others use pull-down menus. These elements can be broadly grouped into two types:
- The splash global gateway
- The permanent global gateway
The splash global gateway
The splash global gateway is a webpage (or interstitial) that users see before progressing on to the homepage. For example, here is the IKEA gateway:
Also referred to as a landing page, the splash gateway requires users to select a country/region, or language, or both. Ideally, it should remember this setting so that users bypass this page on return visits (IKEA does not currently do this).
The most compelling reason to use a splash gateway is to make sure that users know what local content is available to them. Many large companies find that more than half of the traffic to their .com sites originates from outside of their domestic markets; a splash gateway helps ensure that users are directed to where they want to go. Also, if a local site is not available to users, they quickly find this out as well.
Splash global gateways only need to be used for visitors to global homepages, such as the .com and .net domains. Visitors who go directly to the country sites (e.g., www.acme.de) don’t need to see the splash page at all.
Some companies migrate away from splash gateways as they begin to use geolocation and language negotiation to guess the user’s preferred content. So the splash gateway is often a device that companies use during the course of their global evolution. A splash page should not be considered mandatory, but a permanent global gateway should be.
The permanent global gateway
The permanent gateway is a visual element that displays the user’s current language/country setting and gives the user the ability to change this setting. The gateway should be positioned in the upper-right corner of every webpage. For example, here is Caterpillar’s permanent global gateway, as seen on the U.S. and France homepages:
The header of a webpage is extremely valuable real estate, which is why some companies mistakenly choose not to locate their gateways there. However, if the gateway is positioned at the bottom of the page, users may not be able to find it, or may assume the gateway doesn’t exist. Fortunately, more and more companies are locating their gateways in the header, which has resulted in an informal design standard. The header is now where users tend to look first when they want to change their language/country settings.
Global Gateway Best Practices
Now that I’ve covered the major technical and interface considerations, the next step is to develop a gateway strategy that uses each of these elements in a way that best accommodates users as the requirements of the organization. There is no one-size-fits-all global gateway strategy. But regardless of the specific strategy, there are a number of best practices that apply to all global gateways.
Translate the Gateway
This may seem painfully obvious, but it is critical that each language and country name be presented in its native language. For example, a website localized for German users should be listed as “Deutschland” on a global gateway, not “German.”
Flags ≠ Languages
Flags must be used with great caution, if at all. For example, what flag should be used to represent Spanish? Or, for that matter, English? And what language would users expect if they clicked on the flag of Switzerland—a country with four official languages?
There are geopolitical issues related to flags to be aware of as well. Companies that offer websites for China and Taiwan have found the Taiwanese flag can be offensive to Chinese nationals who feel that Taiwan is not a country in its own right. Dell, for example, removed its Taiwanese flag nine years ago. It continues to use flags on all other country websites. And Dell is not alone; many other companies have since followed suit.
Don’t play favorites (or favourites)

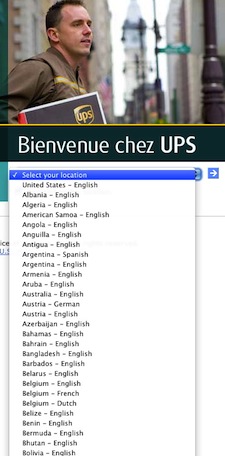
Avoiding pull-down menus is the best way to avoid this issue. But if a pull-down menu cannot be avoided, try to dynamically move a country or language to the top of the list if the user’s language or country is detected via language negotiation or geolocation. This may prevent a good amount of scrolling for users.
Icons speak louder than words
Icons can be very effective tools for communicating to an audience of people who speak a variety of different languages. Over the past few years, globe and map icons have become the dominant visual devices for drawing attention to the global gateway. If the user doesn’t speak English, “Choose your country” isn’t nearly as effective as an icon of a globe.
I recommend the globe icon because it reproduces better in small sizes and because it can be made to appear geopolitically agnostic. More important, while the map icon is more geographic in nature, the globe icon has a more generic application. The globe is best suited for both language- and location-oriented global gateways.
Cast a Wide Net
As more of the world’s population goes online, Web teams will need to build sites that catch as many of these users as possible. While a global gateway alone won’t make a website global, it’s an important step in making that site more globally usable. Successful global gateways cast wide nets so that most people find where they want to go.