What does it mean to have a good experience? Think of your favorite restaurant, the interior of your car, and the software on your phone; how do people craft these experiences? What details, planning, and design go into the process?
Would it be possible to create a great experience if you were limited from laying out a full design before you got started? That’s the typical scenario in designing a user experience within the realm of agile software development. As a designer, how do you manage in an environment with such a quick pace and changing specifications? This article provides a brief overview of agile development and gives several tips for working as a designer in this environment.
Development Through Agile
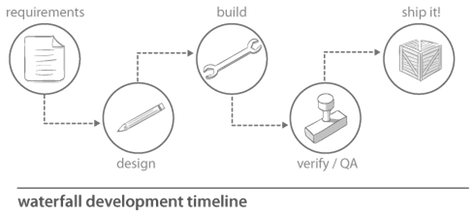
In large part, the movement towards agile is a response to an industry perception of heavy, slow, and bloated software development. Specifically, agile is a movement away from the typical waterfall model of software development that requires an initial comprehensive design (“big design up front”). With the waterfall model, deliverables and the value from having a functioning product take the form of one bulk delivery near the end of the process. The drawbacks are that development can be delayed, come in over budget, or be irrelevant by the time the product is finished.
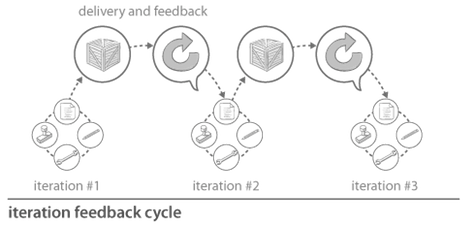
Agile was conceived as an alternative approach that delivers a constant stream of value through much smaller deliverables. Typically, agile development takes place through defined iteration cycles that are usually 1-2 weeks in length. At the end of each iteration, a customer-defined set of features, called a story, is delivered. Stories have their own progression through development (typically a backlog, in-process, review, and production queue) and are continuously prioritized by the client. This means requirements can change quite frequently through development. Along the way, refactoring takes place from time to time in order to ensure that features fit together into a single cohesive application.
The primary values of agile are to quickly deliver functioning software and allow for changes in requirements throughout development. As a designer, you may be asking yourself how (or why) requirement change is even allowed. Because no big design up front is delivered, developers can start working on simple features for clients that add immediate value. Although this potentially leads to a larger discussion as to what exactly is conveyed by the term “value,” in this case, I am specifically talking about functioning (versus theoretical) software. Through agile development, changes are not only allowed but also expected.
Assume for a moment that you’re tasked with creating a mobile travel application. Specifically, your client wants the user to be able to browse destinations, write reviews, and book travel. With agile, it’s possible to deliver the smallest units of functionality (e.g., browse destinations) almost immediately. Furthermore, because feature sizes (i.e., the stories) are small, a large UX design may not immediately be necessary (or in some cases, budgeted). However, what this gives your client is a product that can stand on its own at any given time throughout development. It’s important to clarify that deliverables prior to the final product will likely not provide a response to all problems the product set out to solve. That said, these deliverables will allow your client to see progress and steer the course of development as they see fit.
The sunny side of this methodology is it allows development to adapt to customer needs, budgets, innovations in the field, and potential ventures into uncharted territories (e.g., completely new concepts). The dark side encompasses the same notions that make it great: the client can change requirements at any time, features developed independently of one another may feel disjointed, and there is rarely time to create a comprehensive user-centric design.
As a designer, someone who is responsible for the end-user experience, how can you best react in such an environment? Let’s take a moment to examine some of the more prominent issues as well as some possible solutions for working in this periodically unpredictable and sometimes volatile field.
Designing Without Design Upfront
The sooner you understand and internalize the fact that big upfront designs may not exist, the better. Because of the pace of an agile environment, it can be difficult to produce high-fidelity designs and systems ahead of development. The only exception may be when style or branding guidelines are clearly defined. Even then, you may actually be wasting your (and your client’s) time by flushing out a high-fidelity mockup if requirements are to change.
Even though you will not likely have an opportunity to create a big upfront design, you may be able to take advantage of the period immediately before development begins (known as iteration zero). In this time, try to get as much groundwork done as possible. If you’re lucky enough to have direct contact with the client, ask as many questions at this time. What are they envisioning? What features are they aiming for? What theoretical features could be introduced? Why are they building the application? Who are their users? What would their ideal scenario be?
This information may save you from potential rework or dead ends in design.
Reacting to Course Change
The course of development may change at any time. This may cause frustration if the newly proposed idea deviates too far from a preconceived idea or design.
Let’s jump back to our theoretical travel application and assume that after using the first implemented feature, your client wants to drop the ability to write reviews and instead provide the ability to message other users within the application. How do you react to this? While potentially frustrating, it’s important to remind yourself of the client’s current needs and requirements. Additionally, you must able to separate and drop what is no longer needed. Sometimes this means removing something you just spent an entire day on; know that this is okay.
Keeping Designs Simple
Because the horizon may be unknown, try to keep all solutions and designs as simple as you possibly can. Reduce problems down to their lowest common denominator and create only what is necessary—nothing more, nothing less. Not only are such systems easier to maintain, but they may also save you time in case something gets changed, added, or scrapped.
Simple and quick solutions may be all that are necessary. This means ditching perfectionism (pixel counters, I’m looking at you). However, this does not mean relinquishing your perspective on the entirety of the application. On the contrary, sometimes the most important time to consider your high-level design is when you’re creating specific solutions. In any case, respond accordingly within the scope of stories, features, and iterations.
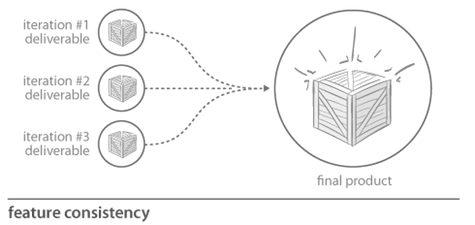
Maintaining Consitency Through Development
Even though a comprehensive application design may not be created, it is important to understand feature consistency and congruence. As a designer, one of your greatest challenges may be ensuring that all implemented pieces fit together into a single cohesive experience. One barrier may involve implementation problems; your design for a feature may be spot-on, but due to the quick pace of agile, it may not be fully (or properly) implemented. Because of this, it’s important to review all stories that go through iterations.
Alternatively, sometimes your feature designs are properly implemented but the over-arching design feels disjointed. To combat this, try creating a low-fidelity task flow diagram or outline to keep in mind how it all should fit. Not only does this give you some sense of direction and context, but it can also provide your developers with immediate direction if needed.
At times, it will be necessary to jump out of the iterative flow and examine the whole system for congruency. Do components fit? If not, why? As you work through these potential problems, keep in mind the scope of your iteration and deliverables. Refactoring for the sake of consistency is great, but if it means holding up your development team, you may need additional planning for these efforts. Try creating stories specifically for reviewing and updating the UX of your product.
Avoiding the Design Vortex
As a designer, sometimes the most difficult activity to do is to stop designing. It’s important to mind the scope and pace of agile, which sometimes means your prototypes will not be pixel perfect. That’s okay. Just be able to communicate to your development team how everything should work.
One strategy for this is to conduct basic whiteboarding sessions with fellow designers and your development team. This allows your ideas to be quickly communicated and allows for technical validation of any solutions or features you are considering. If a more formal deliverable is required, try wireframing for multiple screens and layouts.
Considering Your Project
Even though agile development is quick, stay focused on your users, clients, personas, or the closet thing you have to visualize who will be using your product. It’s important to be able to visualize who is using your application. How are they using it? Where will they be? Under what conditions? Keep this in mind and help others to understand the project.
And continually ask yourself if the product is still a success. It’s really that simple. Is your client happy? Are the users happy? Though subjective, sometimes this is your only metric to check your efforts.
Last But Not Least
Design in an agile setting may be challenging (and even jarring), but it’s not all bad. Agile allows for a consistent stream of feedback from your client. Because features are released each iteration, you can potentially gain continuous insight into how your designs are being interpreted and used. Though this provides no substitution for traditional user testing, client demonstrations do provide some level of feedback. In a way, agile may be a great training ground for designers as it provides an opportunity to create smaller, more manageable solutions with a rapid feedback cycle.
For some, creating an effective and memorable user-centric design within an agile environment may seem tricky. Then again, the challenge may also be fun and exciting. It’s important to note that there is not one proven method or process that works best. Like all human interaction and patterns, we’re still figuring this out. However, as long as you actively consider your end users and design with them in mind, you should do just fine.