A common answer I got while talking to around 47 designers, managers and researchers, across Europe about their research process. Most of the time, their efforts are focused on validating already developed solutions, and almost never inspire the earlier discovery process. This gets even more difficult when designing for foreign markets. Unless there is a dedicated local team, research gets quite scarce. It ends up being outsourced to one or more agencies a couple of times a year.

The reality is that we rarely have the chance to run exploratory research studies before sketching out any ideas. How do we then build a foundation based on data and insights before we start drawing the first sketch? That’s where secondary research comes in. When done well, it can immediately reveal whether you’re reinventing the wheel, repeating mistakes, and opening up a world of previous knowledge somebody else tried out.
Personally, I have not seen or experienced a clear process that makes use of secondary desk research. There always seems to be a mix of posting screenshots on a wall, reading a few articles, and repeating some generic design principles. Even though I don’t know how secondary research should be implemented within a working process, I do know that we first need a more consistent way of collecting and documenting existing knowledge, before we aim to create our own. So, I started making it myself.
How much data should we look into?
Yes. We underestimate the amount of available information we could use before diving into visual work: Youtube videos, scientific research, concept designs, articles written by design teams, news, keyword trends. I believe we underestimate it since we’re mostly biased at looking for the channels we already use. We’re missing on diversity in data since we’re both choosing the source of information and the information itself.
What if we simply look for the information within a search engine with predefined, rich sources of data and insights? Shortly put, use a refined aggregator tailored for secondary research for product designers.

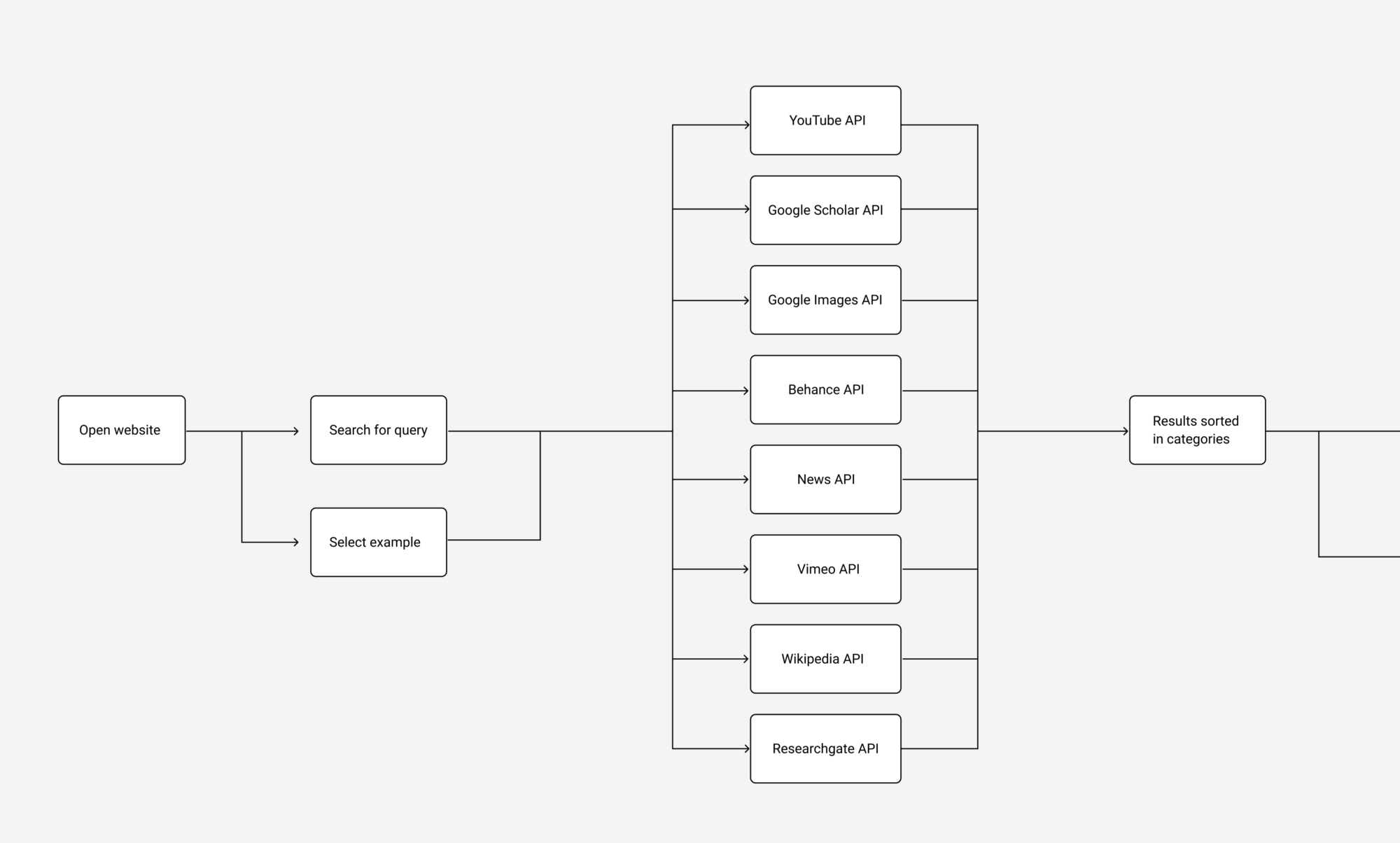
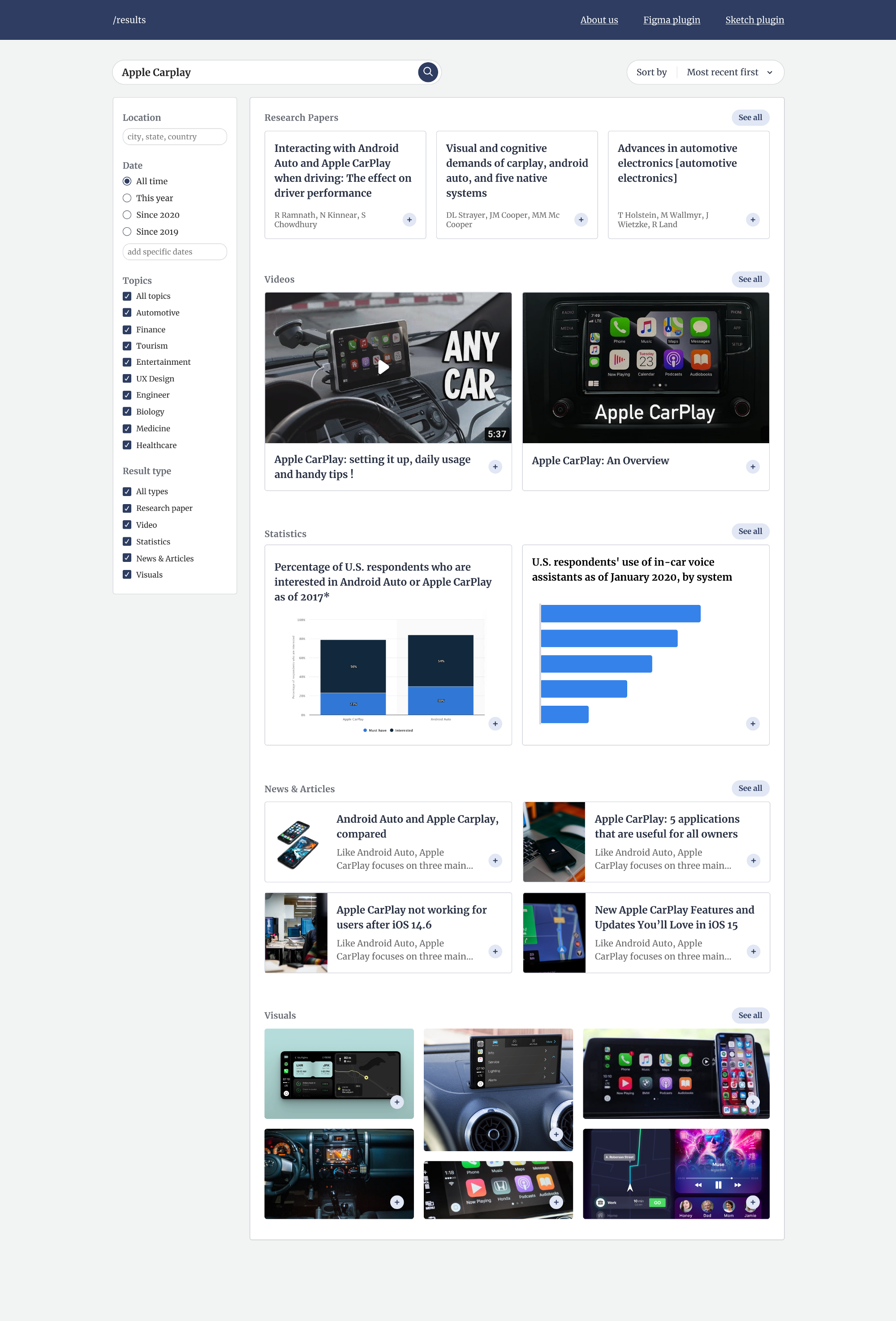
Imagining that all these APIs would be readily available, people could simply ask for a specific topic they are designed for, e.g. “Apple Carplay” and the aggregator would return a diverse set of results on the topic. Ideally, these would also be pre-sorted into categories as influencer videos, marketing videos, patents, research papers, news, etc.

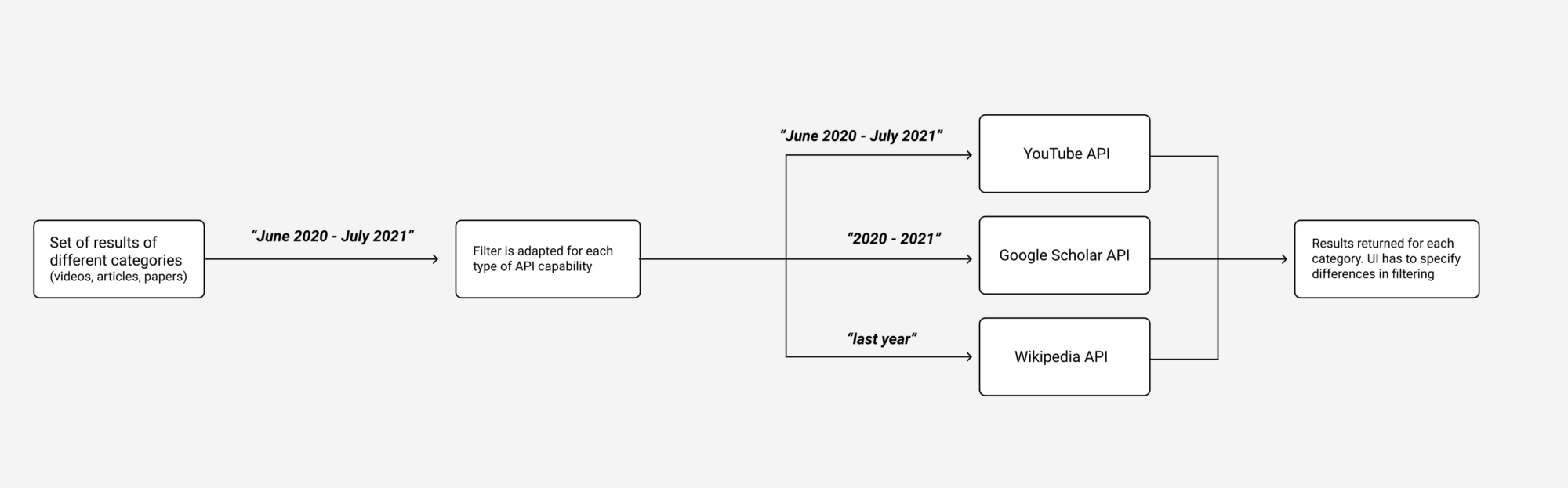
Filtering would be done specifically per each API capability. People can look for specific data within June 2020 — July 2020, and each API will use whatever it can within that input to return filtered results.

What do we do with the data?
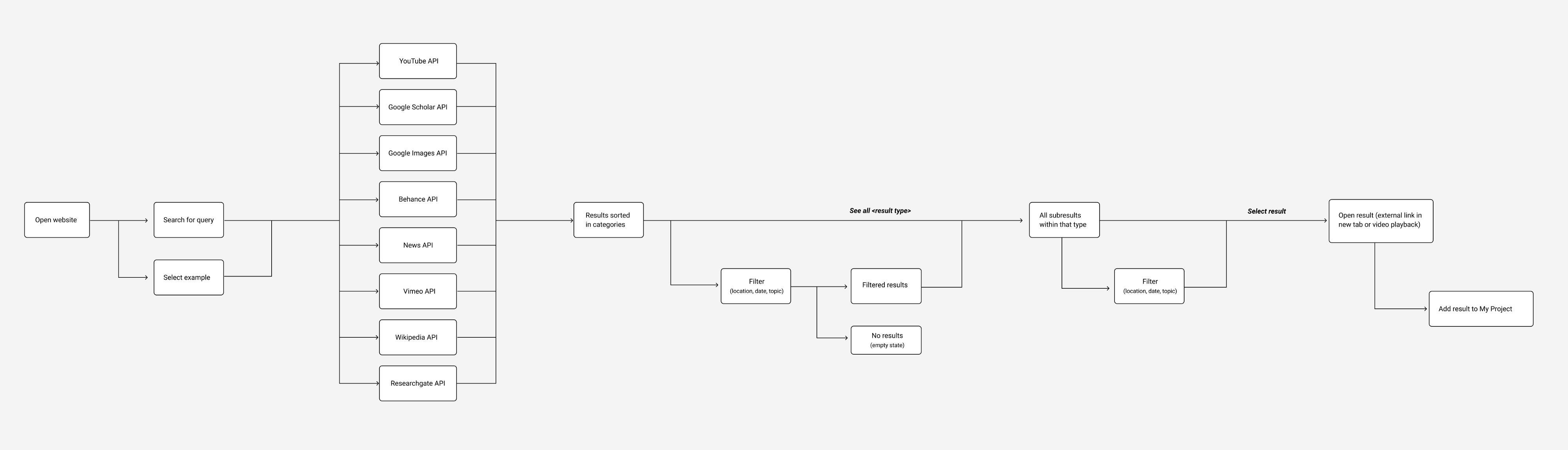
I showed the simple diagrams above and a few more, to some of the 47 people I talked to initially. They were quite curious and keen on discussing a few points:
- Results should not follow basic SEO rules, e.g. a video with the most views might contain less interesting data than one with a few hundred. A good mix of content must be considered.
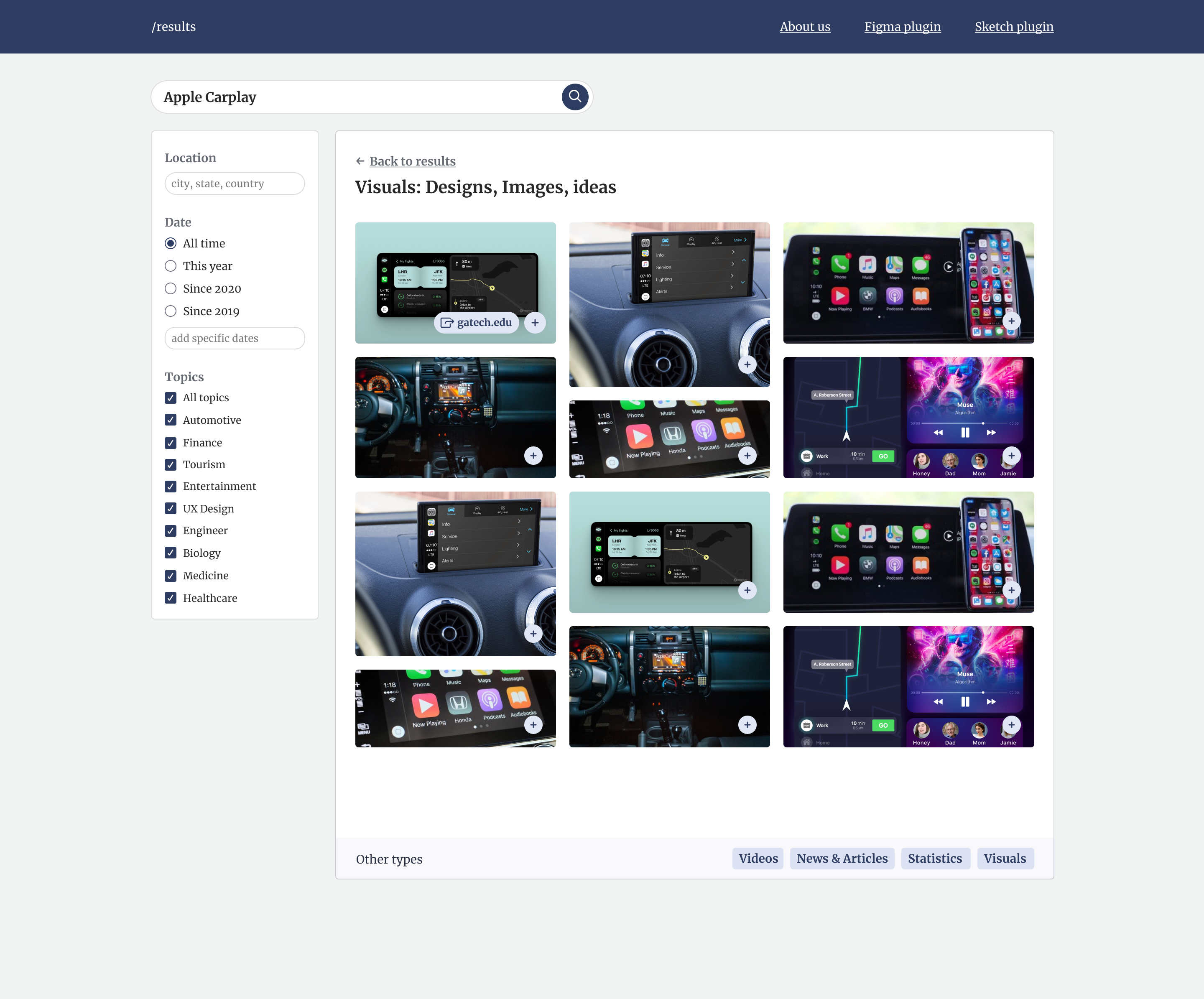
- Filtering on sub-topics, location, dates, data types, and more, all of which would allow their search results to become more precise and easier to use as arguments in their work.
- What will a designer do with all the search results? A collection of tabs, or a list of links?
- There was also the question of letting people know that their content is used for research. How would you tell a content creator that they were used in a research study? Do you even have to?
Wouldn’t this just look like Google?
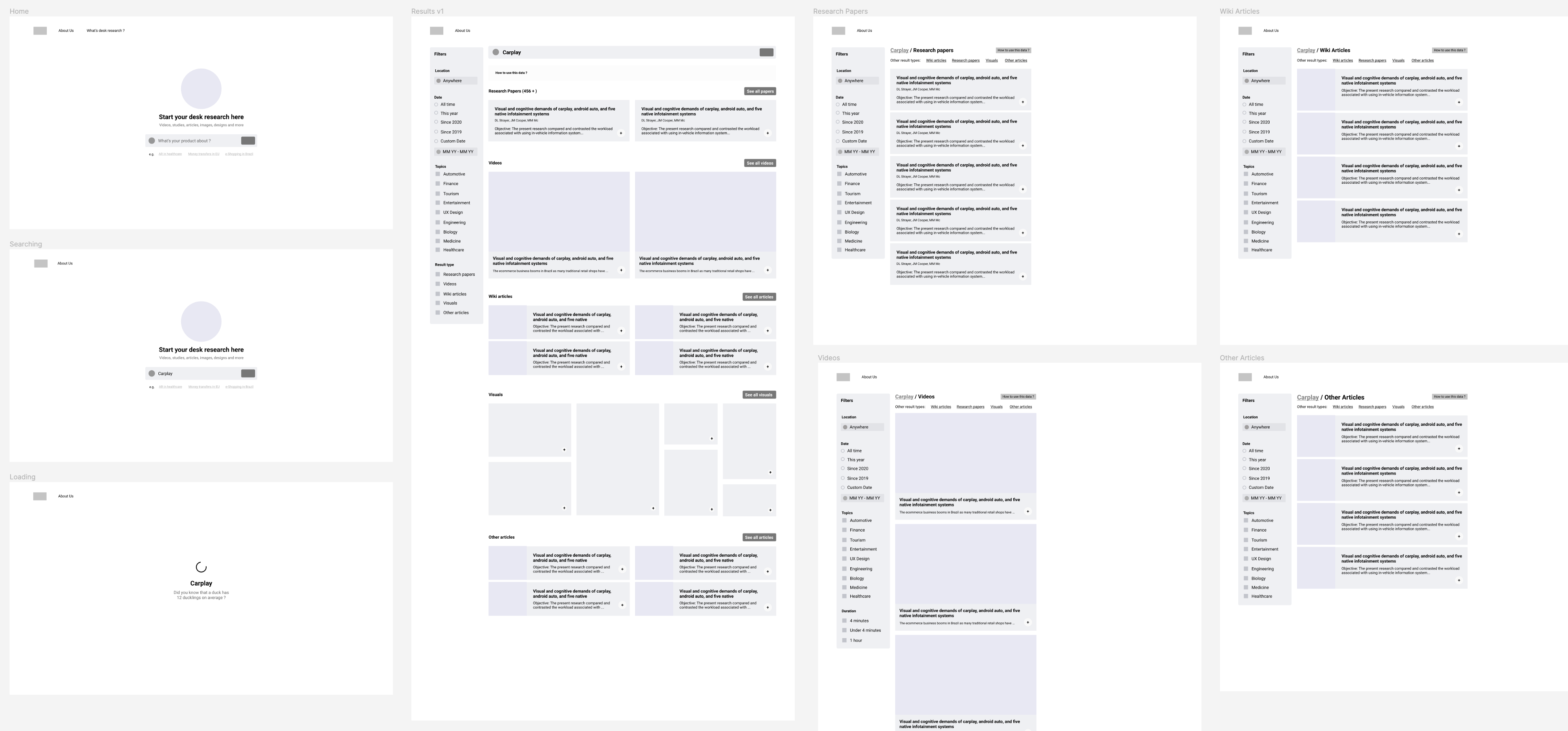
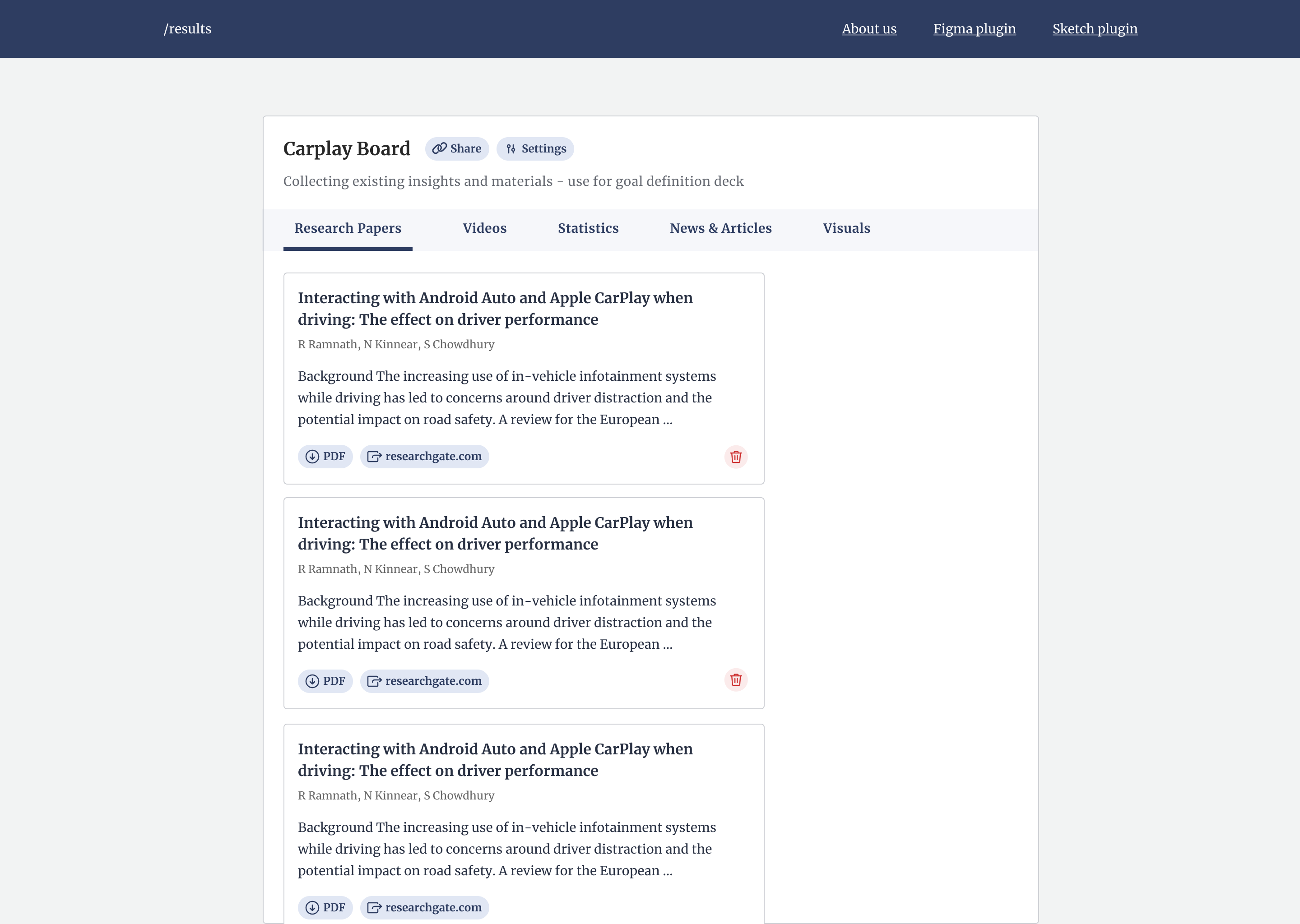
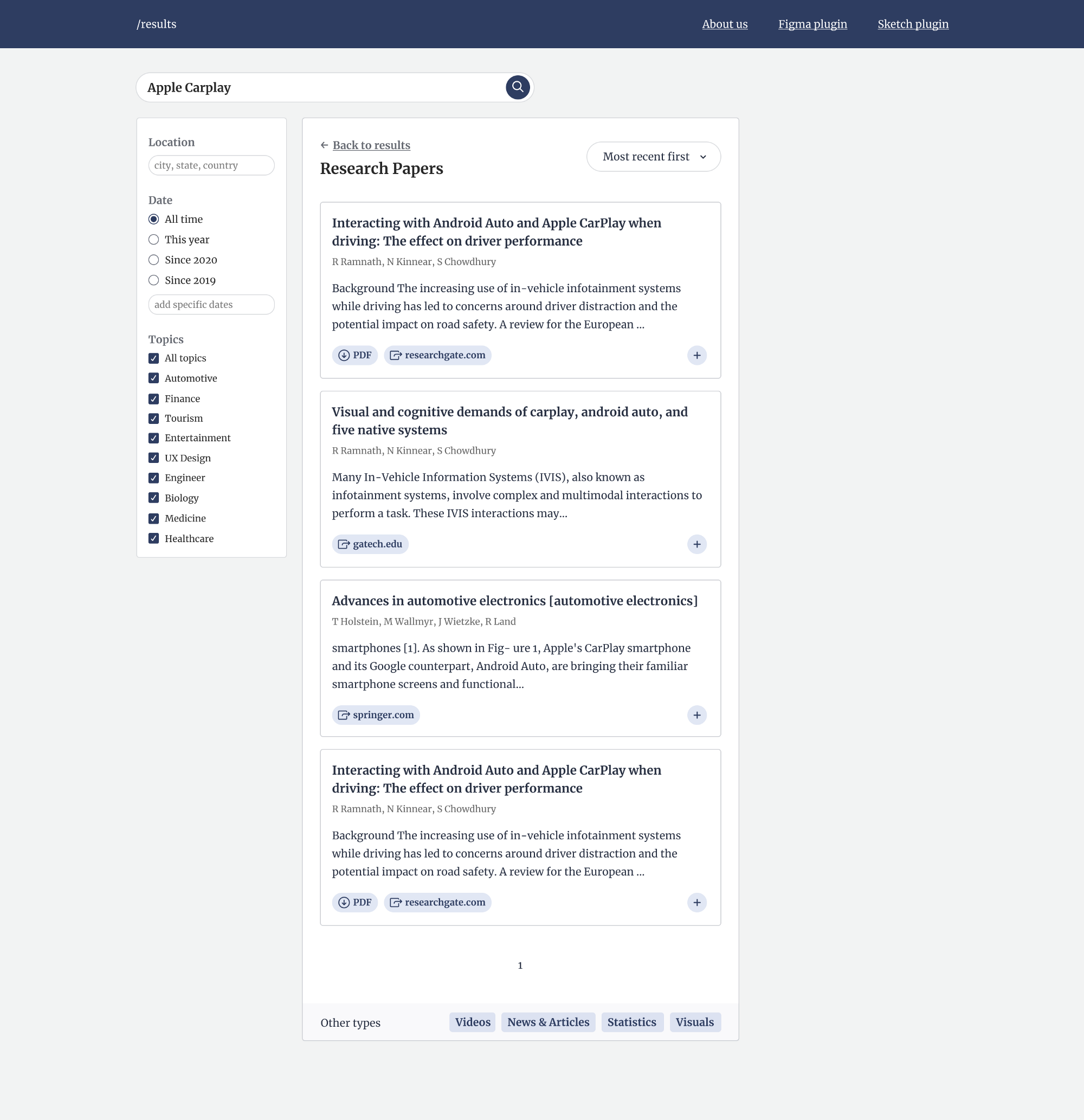
Having a structure set, and some early feedback I gave the visual part a try as well. Started with a more basic wireframe moved towards high fidelity designs slowly.

I wanted it to feel simple, accessible, but also professional, almost lab-like. It came out a bit boring for now, but I feel like it’s going on the right path.





Next steps
This is where I stopped for now. Realistically, there are only a few readily available APIs, which I included in the designs above. My next goal would be to finish the first round of designs, test it with a few designers I know and more designers that I don’t know yet :), then build a working prototype and see how this aggregator affects my work. Does it actually help to get a bit more diverse data in one place? Does it feel unnatural and would it come in the way of natural “googling”? Let’s see…





