I think Uber is just very different; there’s no model to copy.
– Travis Kalanick
Available in 600 cities spread across 65 countries with more than 75 million users, Uber has become the default transport choice for many.
The scale and speed of adoption have been incredible, and Uber cites its unique business model and experience as the drivers.
So what are the most significant issues customers have with Uber? And how has Uber used science to fix them?
Uber customers’ biggest pain point — the wait
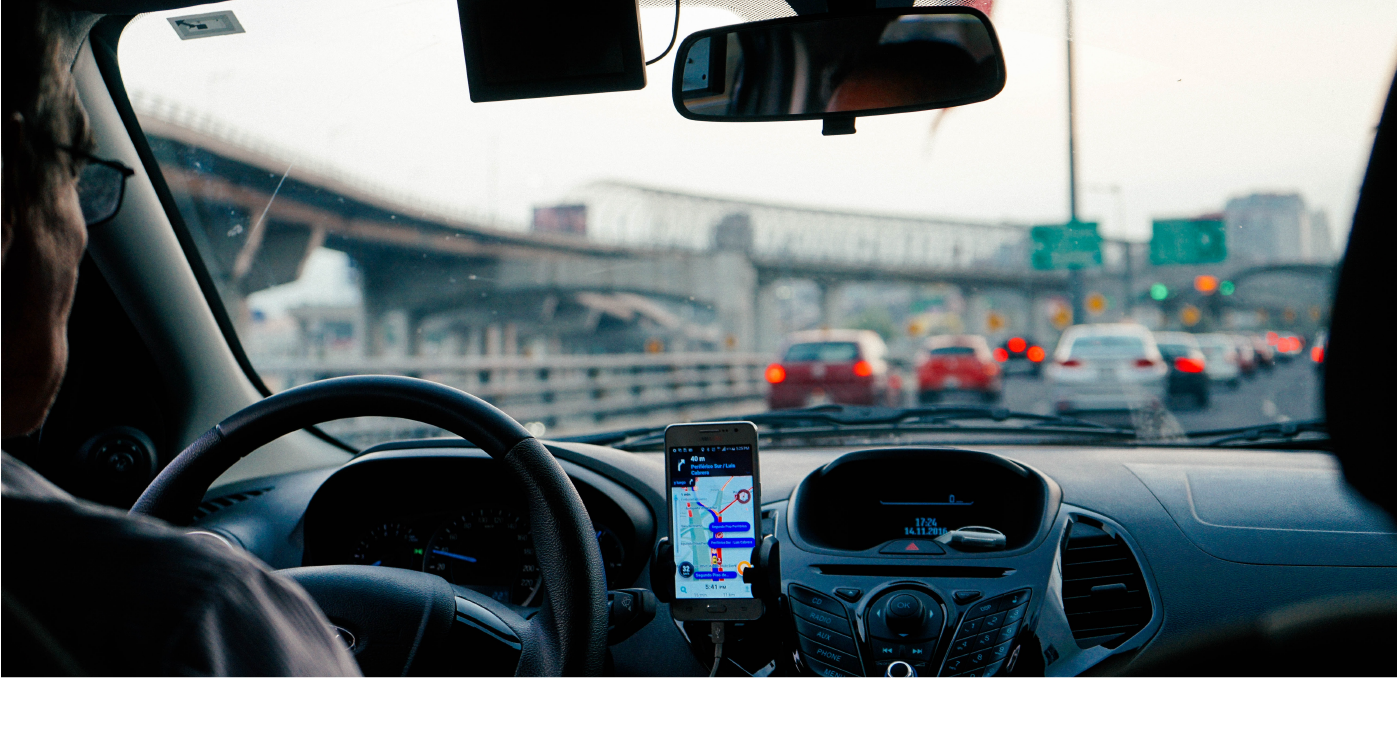
Imagine you’re out at 2 am on a winter night, waiting for your Uber while shivering on the side of a dark street in a new town. Or you’re late for an important meeting that you might just make if your Uber is on time.
In these high-pressure situations, your perception of time is warped. Every second takes a minute, every minute takes an hour.
Not only that, but people will use this warped wait time to judge their entire customer experience. Why? It’s all down to a psychological principle called the Peak-end Rule.
The science behind an unforgettable customer experience

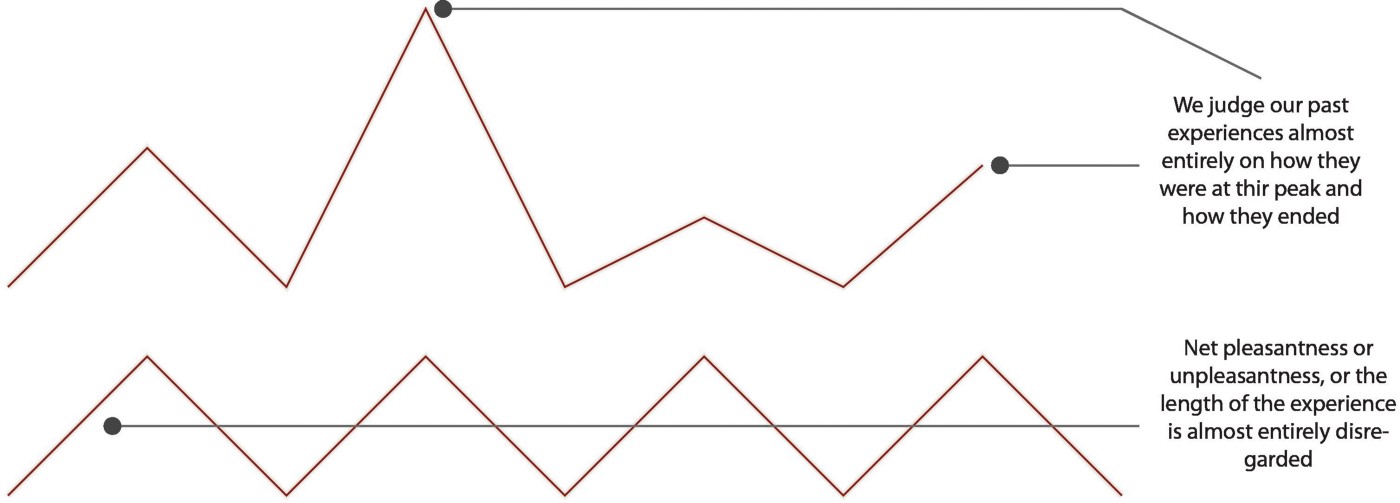
Image via UI Patterns.com
The Peak-end Rule says that people judge an experience based on how they felt at its peak and its end, not the average of every moment of the experience. And that’s true whether the experience was good or bad.
For brands, this means customers will remember their whole experience based on only two moments — the best (or worst) part of their experience, and the end.

Wait times are critical to a good experience — here’s how Uber applies psychology to perfect their customer experience
Because wait times are the key to a great customer experience, Uber has spent countless hours addressing this pain point.
In their research, Uber discovered three key principles dealing with how people perceive wait times: Idleness Aversion, Operational Transparency, and the Goal Gradient Effect.
1. Idleness Aversion

Photo by Fabrizio Verrecchia on Unsplash
“People dread idleness, yet they need a reason to be busy.”
– Researcher Chris Hsee
Recent studies into psychology, happiness, and customer experience have uncovered a principle called “Idleness Aversion”. It states that people are happier when they are busier, even if they’re forced to be busy.
How to apply Idleness Aversion
To keep people busy, give them information to engage with — animation, gamification, and visuals are ideal.
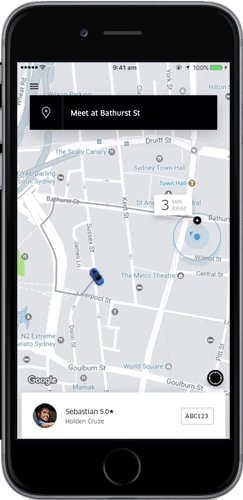
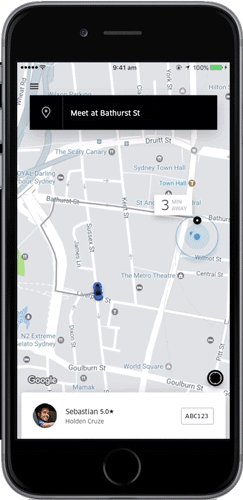
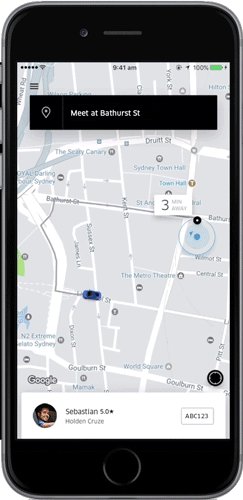
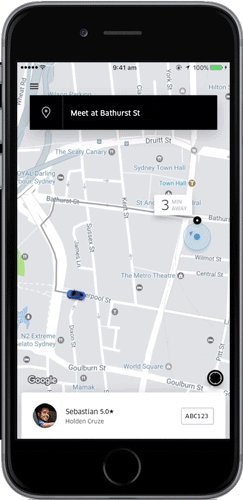
In the example from Uber below, they use an animation that keeps you entertained and informed while you wait for your ride.

Source: Uber Blog Australia
2. Operational Transparency

Photo by Sitraka Rakotoarivelo on Unsplash
“When customers are separated from the people and the processes that create value for them, they come away feeling like less effort went into the service.
They appreciate the service less and then the value the service less as well.”
— Ryan Buell, Harvard Business School
Operational Transparency is the deliberate inclusion of windows into your company’s operations, so customers can see the effort going into their experience.
According to recent research, Operational Transparency causes customers to value your product more highly and can even make people happier.
How to apply Operational Transparency
To keep people informed, make key information available, and help them understand where this information came from.
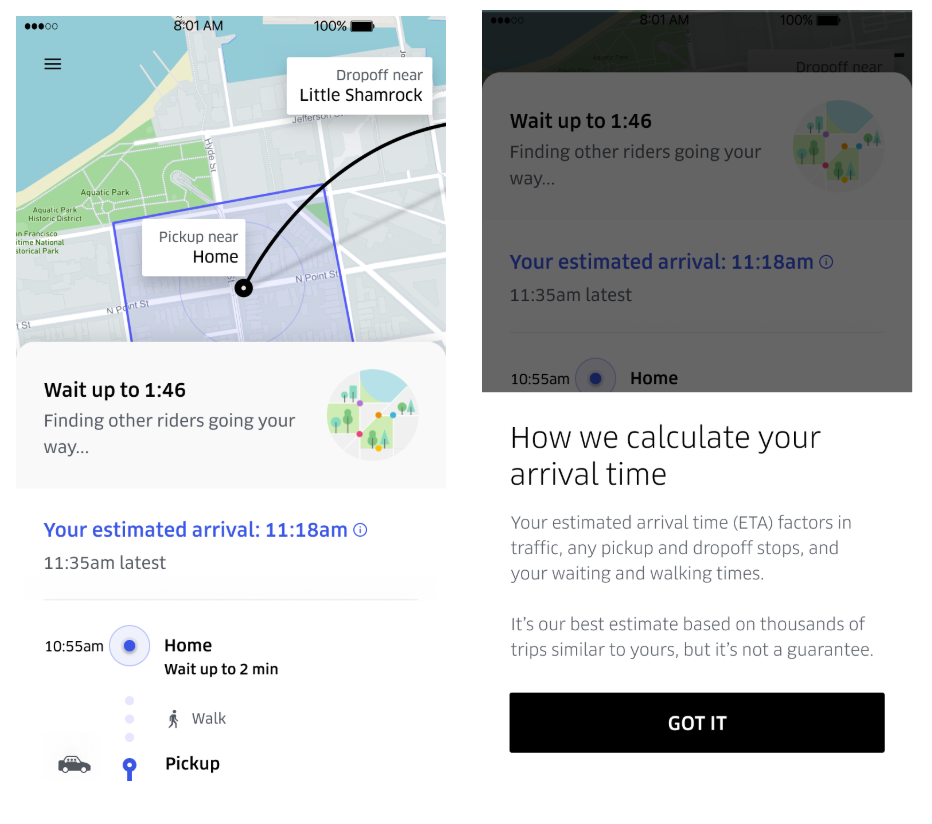
In the example from Uber Pool below, they provide information on how arrival times are calculated. It provides customers transparency but doesn’t overwhelm a non-technical audience with too many details.

Source: Engineering at Uber
3. The Goal Gradient Effect

Photo by Jonathan Chng on Unsplash
The Goal Gradient effect states that people are more motivated by how much is left to reach their target, rather than how far they have come.
And as people get closer to a reward, they speed up their behavior to get to their goal faster.
How to apply the Goal Gradient Effect
Think of the Goal Gradient Effect as a virtual finish line. The closer customers get to winning, the more encouraged they become.
You’ll often see the Goal Gradient Effect in UX elements like progress bars and profile completion — users are encouraged to complete a task by achieving objectives.
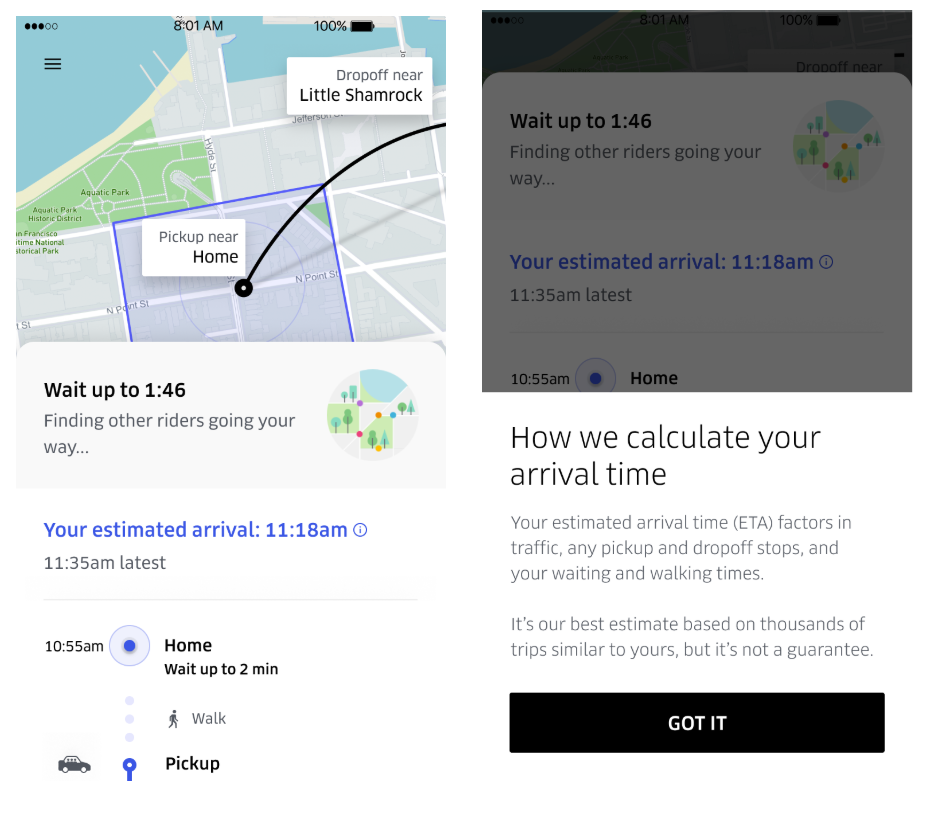
Uber applies this principle by illustrating what’s happening behind the scenes while customers are waiting. They explain each step in the process, making customers feel they are making continuous progress toward their goal.

Source: Engineering at Uber
The bottom line
There’s no doubt that a large part of Uber’s revenue comes from optimizing their experience using science. When an experiment was run with Uber Pool that applied Idleness Aversion, Operational Transparency, and the Goal Gradient Effect, the results were impressive:
“The Express POOL team tested these ideas in an A/B experiment and observed an 11 percent reduction in the post-request cancellation rate.”
– “How Uber Leverages Applied Behavioral Science at Scale”
If you want to apply these principles to your brand, a testing mentality is critical. You have to be willing to test the application of the same principle in hundreds of different ways before discovering the best solution.
This experimentation mentality comes from the top down at Uber. As founder Travis Kalanick says:
“I wake up in the morning with a list of problems, and I go solve them.”