This article was originally published by Torii Studio.
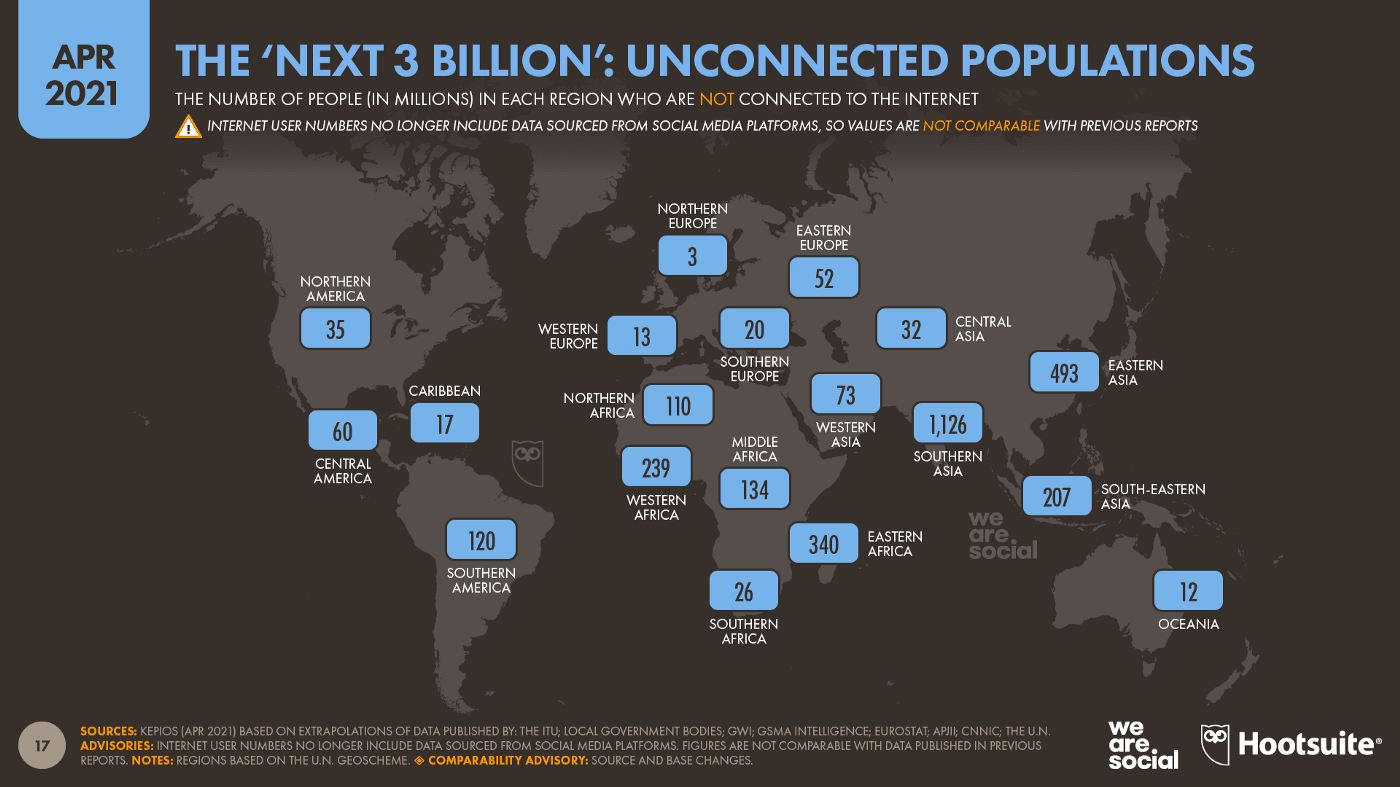
By 2019, just over half of the world’s population was connected to the internet. This year, that segment is set to rise to 60%, or 4.72 billion individuals. For the past two decades, most of those users have been concentrated in the developed world, where a combination of disposable income, high quality of life, and good infrastructure made it relatively easy to access the internet. Those countries are now close to reaching saturation levels in connectivity and it is emerging economies’ turn to catch up.
As the populations of places like Germany, the U.S., and France age, the young and eager-to-connect will increasingly be found in countries like India, Nigeria, and Peru. Unlike their economically advantaged counterparts, however, getting that second half of the planet online won’t be as easy.
There are many factors contributing to the connectivity divide between rich countries and emerging economies. Infrastructure, education, and distribution of resources are only one side of the problem. But at Torii Studio, we know that a significant subset of the global population cannot participate on the internet simply because the internet has not been built for them.
The web was built with its first billion or so users in mind. That first wave was dominated by Western individuals with high technological literacy, reliable connections, and state-of-the-art devices. The internet’s future lies in mobile-first individuals from non-Western cultures that struggle with slow connections, unreliable infrastructure, and frills-free devices. This has created a large accessibility gap that is quickly becoming one of the biggest barriers to online participation in emerging economies.

Making the web accessible for the next billion users
Accessibility is often correlated with optimizing products, places, and experiences for individuals with disabilities like poor vision or hearing impairments. But hardware, software, environments, language, and culture can all present potential obstacles to fully engaging with technology.
“Connectivity issues without accessibility support break the whole user experience,” explains Nithya Sambasivan, a researcher focused on designing for low-income users. Universally accessible experiences are the key to creating a more inclusive web. Bringing the infrastructure of low and middle-income countries up to par with wealthier nations may be out of the hands of designers and developers, but building websites and apps that can operate in those environments is not.
Our Studio recently had the opportunity to build a website for our partners at WellDone, specifically to optimize their site for use in rural locations throughout Southeast Asia and Africa. WellDone is a non-profit working to ensure that rural communities have consistent access to clean water by collecting data on the performance and operational status of hand pumps in water wells. Most hand pumps break down within a year of construction, leaving their communities without access to potable water. WellDone’s initiative seeks to address a relatively unknown problem to people in economically advantaged countries, but that regularly impacts the quality of life for millions around the globe.
The company reached out to us for help with renovating the dashboard application that their ground teams use to monitor hand pumps. They needed a fully optimized system that could operate effectively on mobile devices and in rural locations with low connectivity.
Our team had to work around many of the same challenges that designers and developers face when building digital products for the next billion users. Below we break down some of the biggest ones:
1. Poor Connectivity
Low connectivity is perhaps the most significant constraint when designing for the next billion users. Many parts of the developing world, particularly rural areas, experience slow or intermittent connectivity. According to a report by GSMA, a mobile industry group, 4G coverage reaches just under a third of people living in low-income countries. In fact, a sizable portion of rural areas in those same countries — around 19% — is only covered by slow 2G networks.
There are economic factors at play too. Internet access is expensive for most individuals in these places. Pre-paid plans are still common, users are cautious of their data usage, and people will spend prolonged periods offline until they can afford to pre-pay for access. This all has a significant impact on performance and users’ online experiences. Apps that rely on high speeds or are data-intensive will not perform well in these settings and fall out of favor with frustrated and cost-conscious users. Google, Facebook, and Twitter have all taken note of this and launched lite versions of their platforms to offer users with low connectivity high-quality experiences. These leaner platforms are data-friendly, optimized for smaller screens, and have offline use capabilities.
Torii Studio took a similar approach as these companies by building a lite version of WellDone’s platform. Their website’s previous version had been designed for high-speed internet connections that are not available in the remote locations where they operate. This created performance issues under low connectivity and on mobile devices.
Features would render in batches once all the content had loaded and users would have to wait for extended periods with a blank screen and no indications of progress. Our team built a new mobile-optimized dashboard that progressively renders content and uses placeholders for any information that has not yet loaded. This gives users clear indications of progress and allows critical features to load faster than non-critical content.
2. Lower specification devices
Mobile phones are the primary gateway into the web for most of the developing world. But these devices are far from the sleek smartphones that are commonplace in rich countries. They are old, low-specification gadgets with short battery lives and small memories. Combined with poor connectivity, they result in a constrained experience for their users and a challenge for designers and developers.
Accessibility — especially elements like contrast, text size, and color — matters here. To make apps and websites that are truly accessible for these users, we must ensure that a design can render correctly on low-specification devices with old operating systems and small screens. Keeping battery usage and app sizes low helps users that constantly struggle with limited memory space, the need for SD cards, and shorter battery lives.
Since WellDone’s dashboard works as a web-based application, our team focused on accessibility features such as color, contrast, and other improvements in UX to improve the navigation functionality for users with lower-specification devices. The map feature was one of the areas that saw the most improvements in UX. The original layout was cluttered and made it difficult for WellDone’s operators to understand the information presented. We solved this by adding a clustering feature that led to a cleaner and better-organized layout. This created an accessible and responsive experience that more easily allowed WellDone’s teams to access the information they needed.
3. Design and technological literacy
Individuals living in emerging economies have a very different experience with technology than their economically advantaged counterparts. They’re typically mobile-first and have likely never accessed the internet from a desktop before. Linguistic, educational, and cultural barriers keep a sizable part of the web out of their reach. Over a third of them cite low literacy and lack of digital skills as their primary barrier to using the internet.
Solving these accessibility issues is a lot more complicated than installing cell phone towers, subsidizing connectivity, or electrifying rural regions. These efforts will have to be combined with improvements in education and digital literacy to help future users make the most of their online experiences. The good news is that accessible and inclusive product-building can do a lot to bridge that gap in the meantime.
Building for this new wave of web users requires restructuring our approach to design, interactivity, and user experience. Not only do we need to optimize digital experiences for slower connections and lower-specification devices; we also need to adapt our products to suit different cultures, environments, and needs. Understanding these users and including them in the building process is key to meeting their needs and providing them with better, more satisfying online experiences.
Building a better digital future for the next billion
Nearly 85% of the world’s population lives in regions where poor connectivity, slow devices, or a lack of tech literacy represent significant barriers to internet access. And yet, only a small portion of the web has been built with their needs in mind.
Progress has been made as tech companies race to gain market share in emerging economies. But WellDone’s initiative shows that there is still a big need for solutions to critical problems beyond access to streaming or social media. The pandemic has further increased the cost of not being able to access the web and will no doubt hinder some of the progress made during the past decade.
It also makes WellDone’s work — and ours — more urgent than ever before.
At Torii Studio, a big part of our mission involves collaborating with those who are using design and technology to build a better world. Our team is very proud to have equipped WellDone with the right tools to help the communities they serve and expand their services even further. WellDone plans to use this new and improved system to expand its digital presence, collaborate with more government and nonprofit entities, and integrate machine learning into its operations. We hope that they can continue improving people’s quality of life and that their work inspires others to see design and technology as tools for building a better world for all.
Illustrations by Storyset and TNW News.