I am going to start this lecture with a question: Is System Design a 21st Century Skill? You will judge for yourself at the end of the lecture. I must admit that my way of thinking about systems has changed quite a lot in recent years, both personally and professionally. Today I will talk about the 7 things I learned from working with and thinking about systems.
I

At TwoPoints.Net we primarily work on systems for visual identities, editorial design, and type design. Systems made our very small team, consisting of Lupi, Elio, and me, very efficient.
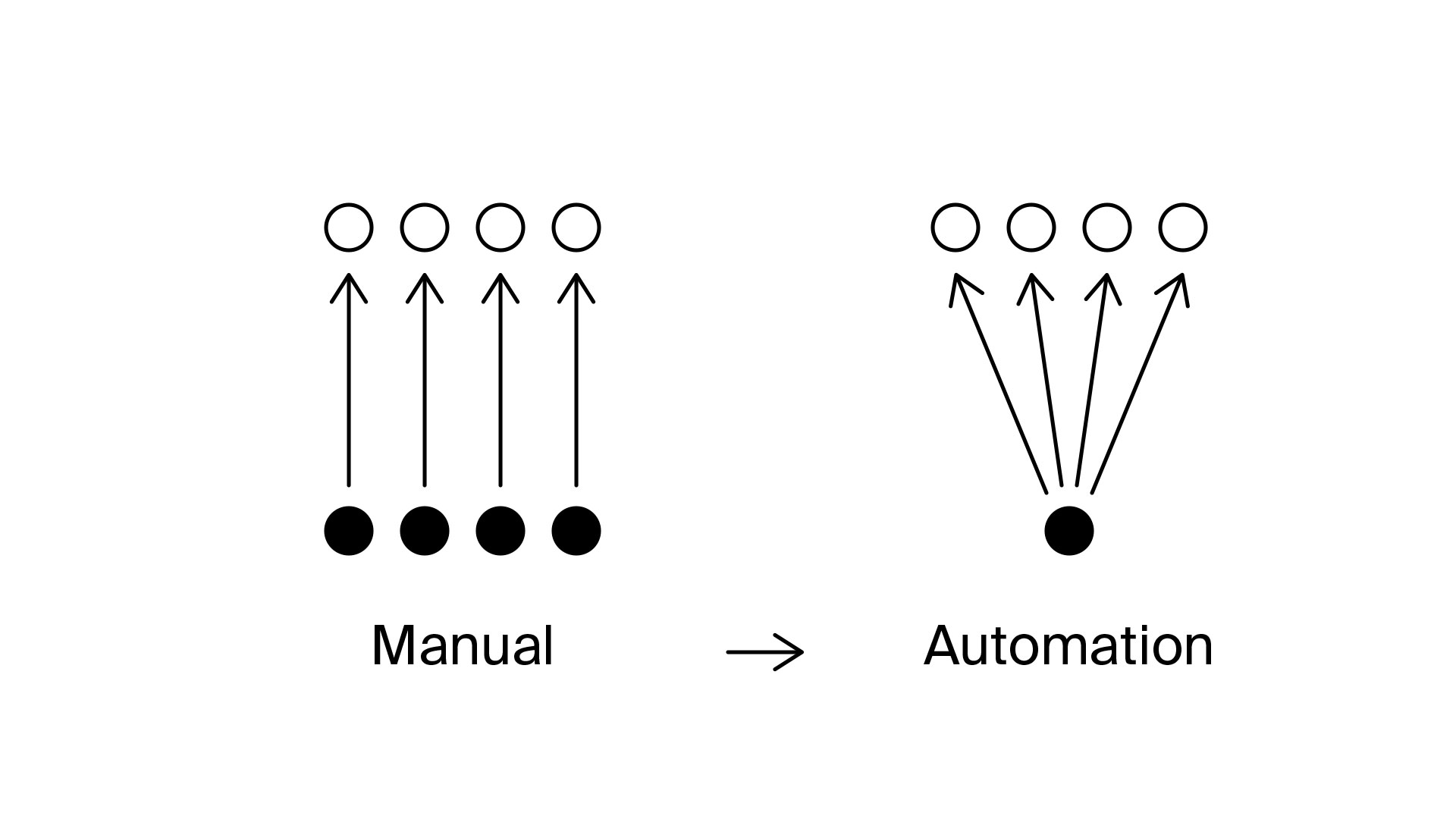
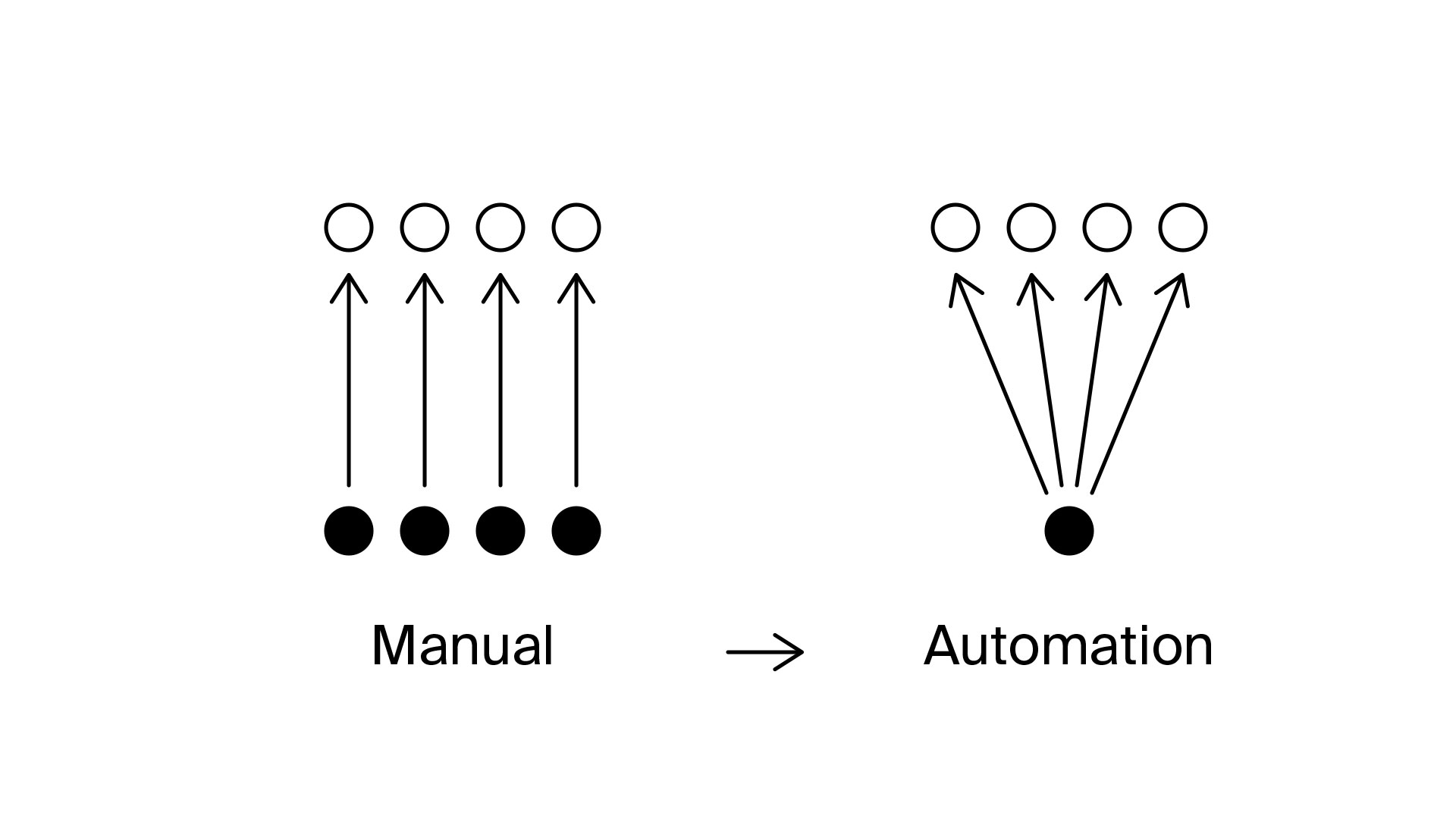
With rules in place, we can automate tasks, making the less interesting parts more manageable. Coding was especially helpful for a book project called “Social Innovation Design”. The book by Mariana Amatullo, Bryan Boyer, Jennifer May, and Andrew Shea compiled case studies from around the world, and with over 100 tables of data, it would have been impossible to handle it manually. We needed systems and automation. We created a system where every type of data had its visual representation. We used processing to convert this system into code, automating the translation of all the tables into hundreds of diagrams. This saved us a lot of time and allowed us to create a unique identity for the book based on these diagrams.
II

The second thing I learned from working with systems is that they make us flexible. Since the beginning of our design studio, we have emphasized the importance of flexibility.
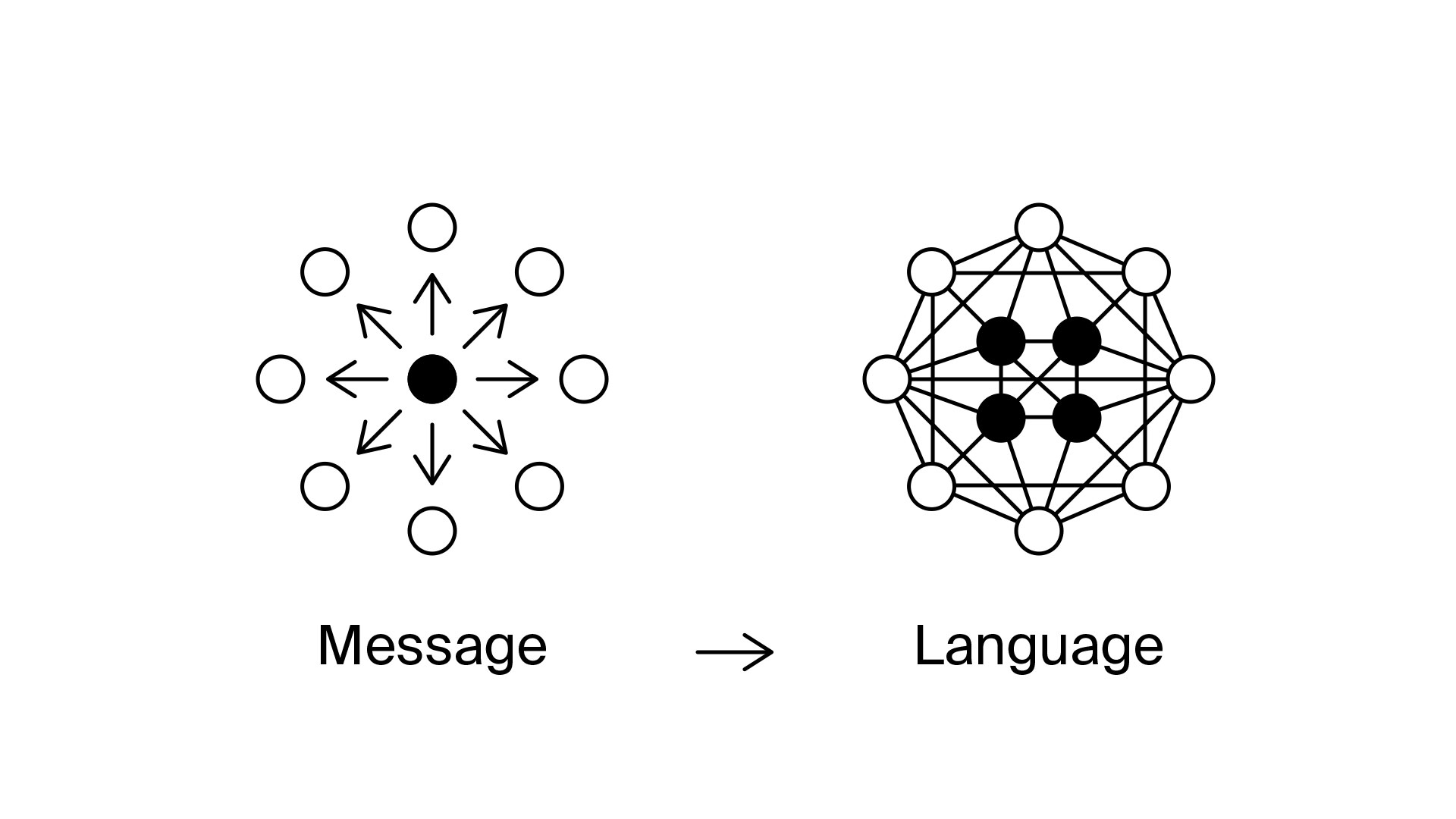
However, this sometimes poses challenges, especially when clients request a visual identity and expect us to create a logo first. We often need to convey to clients that we don’t create just logos; we design systems. The logo is just one of the elements generated from the system. Starting with a logo is very limiting, as it represents the smallest and simplest output of the system. By beginning with a system, you establish core components with rules governing their interaction, enabling the generation of diverse applications, simple and complex. One of these applications might be a logo. However, if the identity is logo-centered and the logo needs to change, it often requires a complete redesign of the entire identity, as everything is built around this symbol.
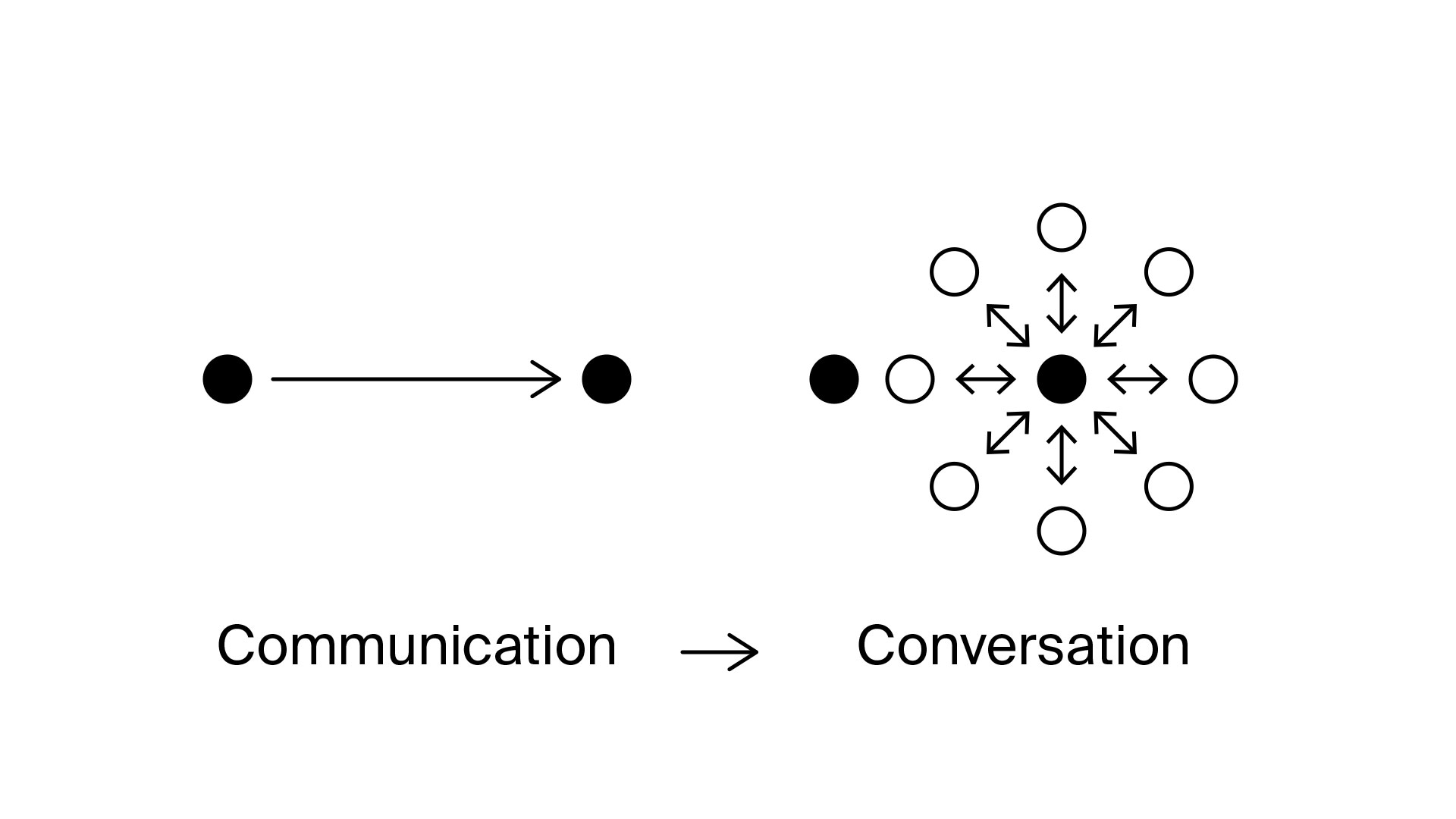
Another negative aspect of the logo is its function, and the problem of it being a symbol. A symbol representing ownership, ideas, or messages, but it is less eloquent than a language. I compare systems to languages because, like languages, they can adapt their messages according to context, the audience, and the intended function. This flexibility allows for more dynamic communication. An example I want to share is an older project, which has been redesigned since. Whether it’s a failure on our part or theirs is open to discussion. Regardless, what I’m showing you is not being utilized anymore as intended.
The case study to illustrate the transition from static to flexible is ADI, the organization of industrial designers in Barcelona. Their original logo from 1961 by Andre Ricard evolved over the years, incorporating symbols like the delta and hexagons. Additionally, we proposed a new symbol for a new award, initially a non-flexible symbol. To make it flexible, we turned it into a typeface, drawing inspiration from the first version of Futura by Paul Renner. By substituting round shapes with components, each award’s unique sub-identity was created. Typography, being a flexible system, has become a significant part of our identity work.
III

Thirdly, systems make us better. This extends beyond formal design solutions to how we organize our design studio and our lives. Collaborating with others brings diverse perspectives, pushing us in unexpected directions and offering new insights. Learning from different viewpoints is a significant advantage. A recent project, completed last winter, exemplifies this collaborative and evolving approach to design.
Spain had the honor of being the guest at the Frankfurt Book Fair, a significant event where they had 2,000 square meters to showcase Spanish culture. Our innovative approach was to move away from the traditional red and yellow colors associated with Spain. We believed it was essential to go beyond geographical representation and capture everything and everyone influenced by Spanish culture. The identity aimed to convey the idea that creativity knows no boundaries and constantly spreads, a term that worked better before the arrival of the pandemic.
The creative process involved Lupi creating over 100 acrylic textures by hand, experimenting with new techniques. We used AI to enhance these textures, creating a unique combination of forms and animations. The system allowed us to easily generate various animations and images. This versatile system was applied extensively, even on the carpet and likely in the toilets.
The project also included designing a catalog. Our background in editorial design, originating from our roots as book designers, has made us appreciate the eye-to-eye reader-friendly nature of the editorial design process. A reader is not a consumer. A reader is a student you respect. Despite the growing challenges of creating beautiful books with tight budgets, we remain avid fans of editorial design.
IV

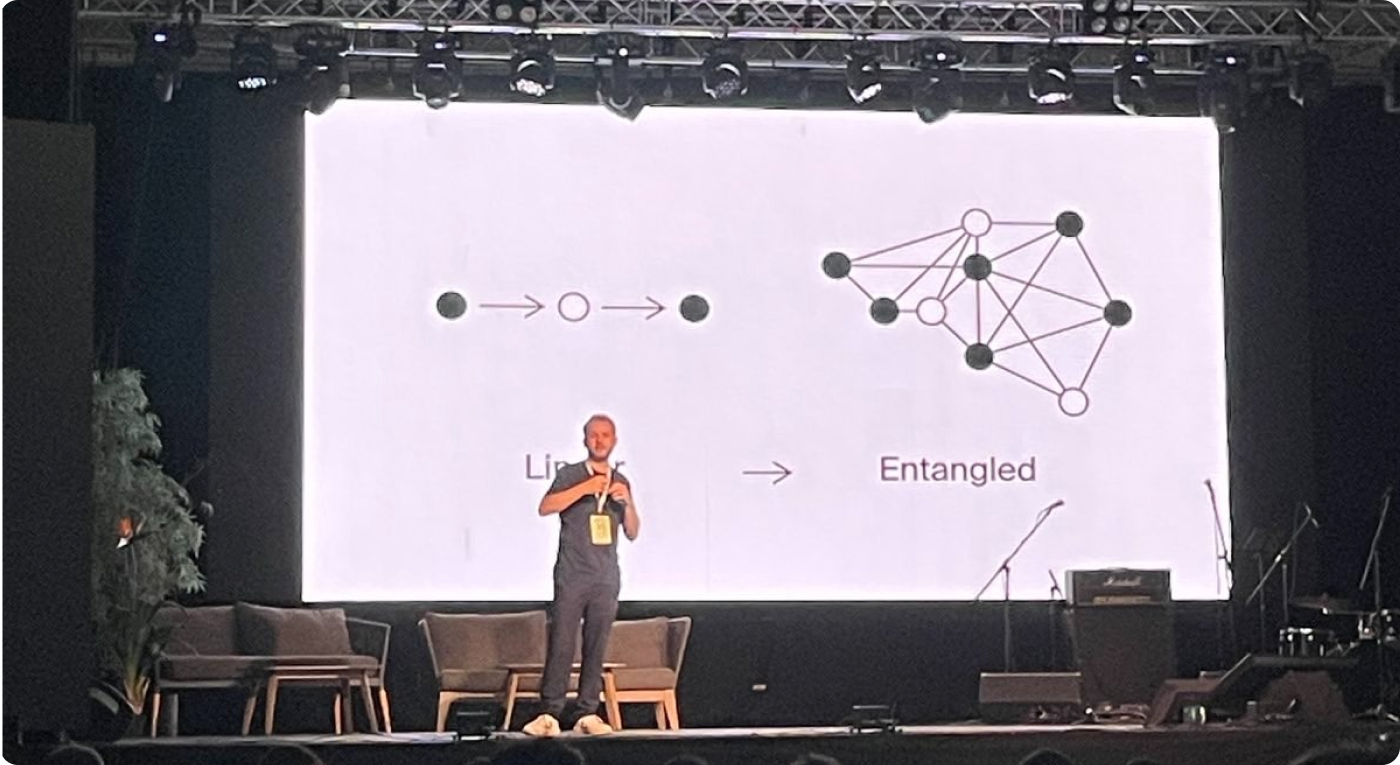
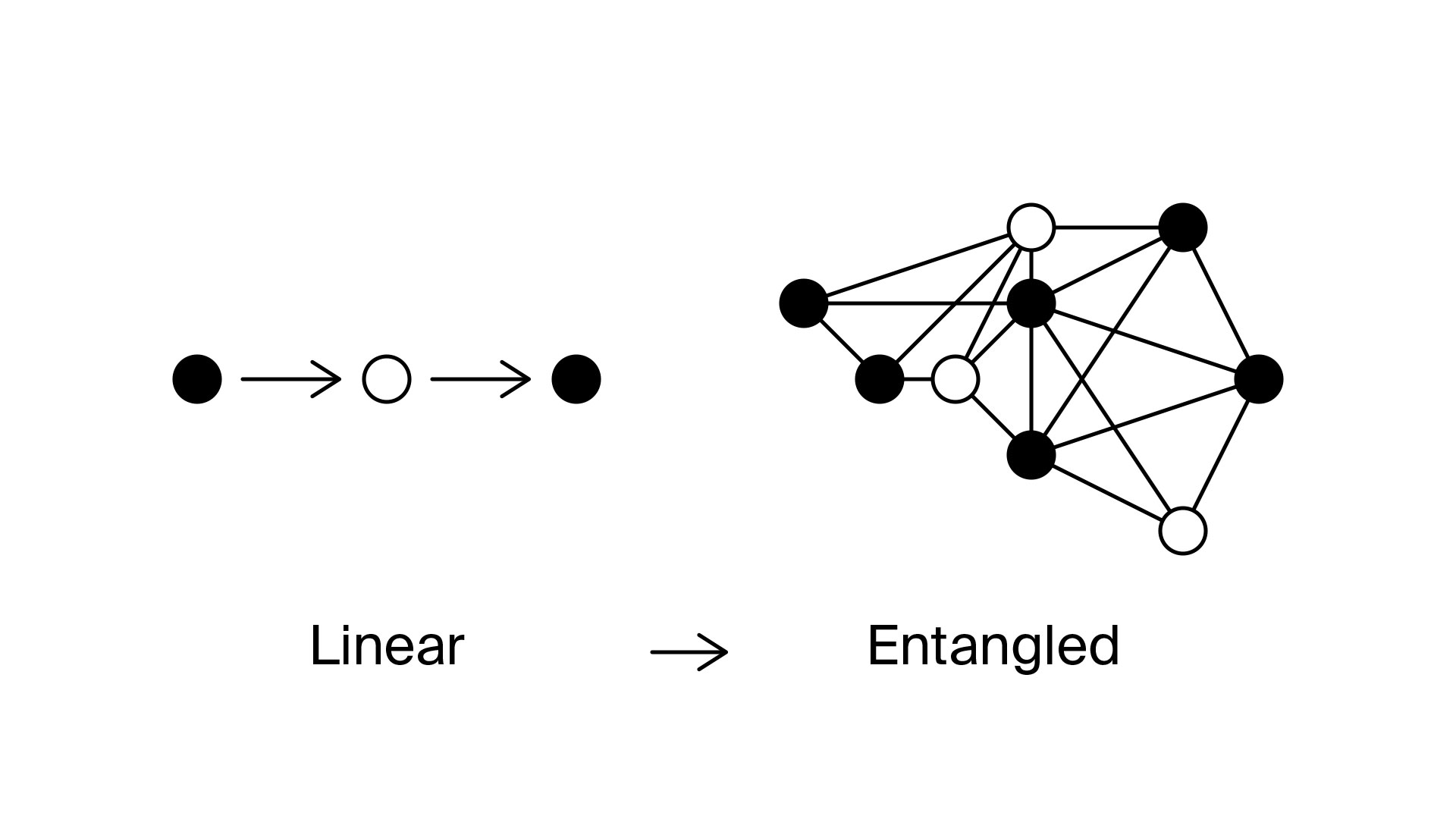
Systems are contextual. During my graphic design studies, I believed that communication design involved designing for a target audience, and the process was straightforward. However, I learned that real-world communication design is much more complex than linear A-to-B processes.
In my head, what I envision rarely aligns with the end result. When people see my designs, they often interpret or use them differently. Designing something, whether an object or an image, requires considering the context in which it will be viewed and understood. Failure to consider this context diminishes the likelihood of effective communication. Niklas Luhmann, a German sociologist, emphasized the challenges of communication, making it clear that designing with a specific context in mind increases the chances of success.
A notable project illustrating this concept is the Helsinki Design Lab. Though no longer in existence, it significantly influenced social innovation design institutions. The lab aimed to change bureaucracy, emphasizing “system doing” over “system thinking.” By focusing on implementation, the lab sought to create designs that could be actively utilized. One key success indicator was seeing people actively use what was designed. This reinforced the importance of tangible, well-designed items that resonate with people on a physical level.
For instance, a well-designed book serves as a Trojan Horse, silently spreading ideas as it sits on a shelf. This physicality and tangibility enhance the impact compared to digital designs. The concept of pre-reads involves compiling information before gatherings to ensure everyone is informed and ready for meaningful discussions.
V

Systems show Accountability
Accountability became a significant consideration in my design journey. Recognizing that design choices have consequences, both positive and negative, changed my perspective on taking on projects. It prompted a reflection on whether I could afford not to do a particular job, acknowledging the potential impact of design decisions on society.
There is no case study to illustrate this point. Not showing anything here represents the job offers we turned down.
VI

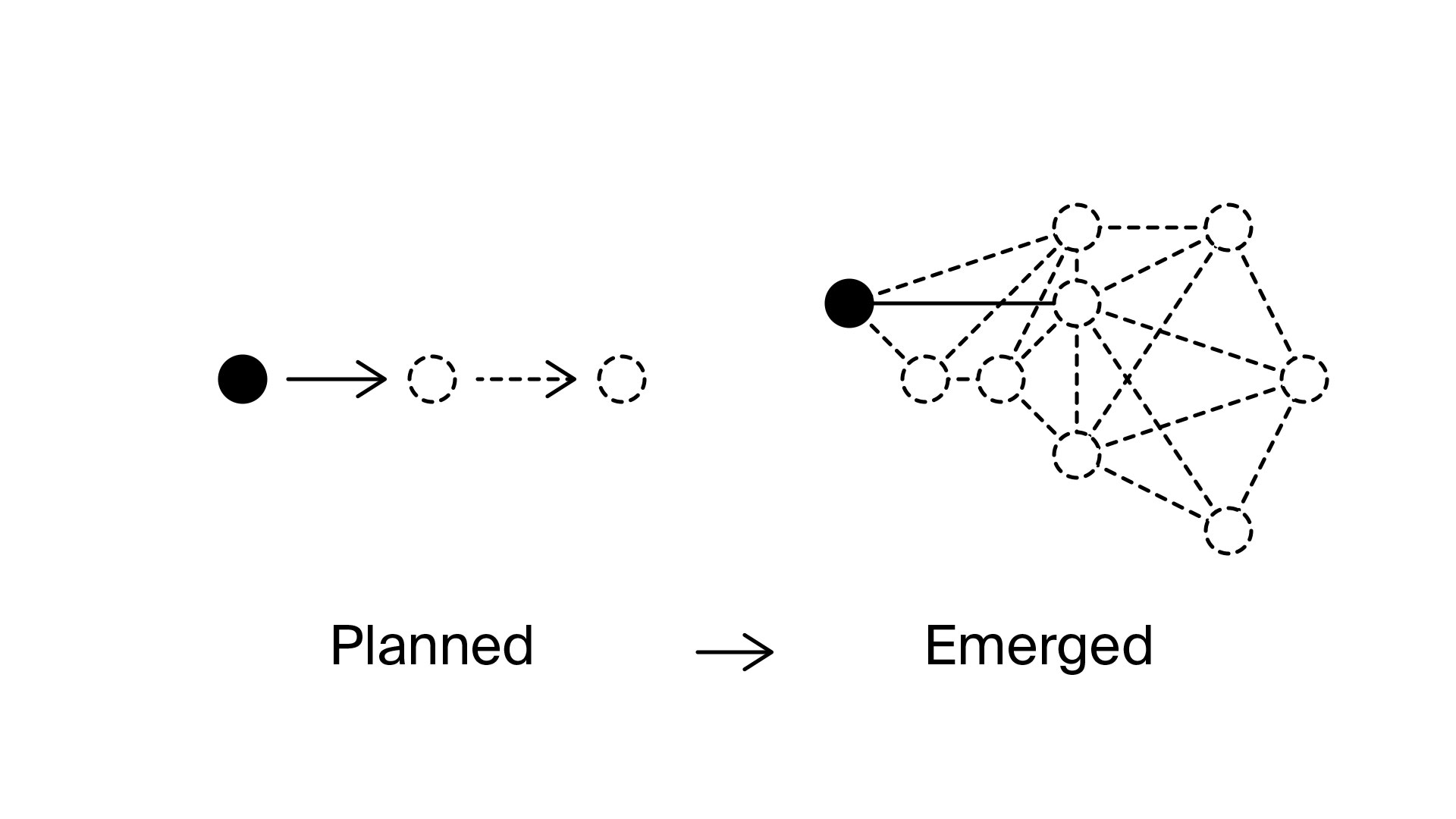
Understanding that systems cannot be entirely controlled was another crucial realization. While there is an initial plan, the complex world often leads to other emergent outcomes. This encouraged a shift from rigid planning to embracing flexible systems that allow adaptation to different project phases.
My system journey was initiated with a phase of resistance to system design, thinking it would mean limiting my creativity, I was favoring more artistic and spontaneous approaches.
However, over time, I realized the value of systematic thinking and doing, particularly when I started working on my PhD in Barcelona in 2005. This period involved extensive research on design principles from various decades, leading to the development of my own analytical model.
Despite the initial reluctance, understanding the significance of systematic thinking became a pivotal aspect of my design philosophy.
I went through a phase where I felt I couldn’t continue with the investigation. It seemed like a lost cause that was taking up too much time, and I was ready to abandon it. However, against all odds, I persevered with the help of Lupi and Elio, and in the end, I managed to complete it. After 10 long years. Yet, the result was frustrating. Few people read it in detail, likely due to its length—600 to 700 pages of tables aren’t very appealing to readers.
Realizing this, I decided to take a more pragmatic approach. I wanted to create something people could easily browse through, picking and choosing rather than reading from start to finish. That’s when I embarked on a book project. Initially, I thought it might take me another decade, and nobody would appreciate the effort I put into it. Publishers suggested a completely different approach, but I went with my instincts, ignored them, and launched a Kickstarter campaign to fund the book. To my surprise, the support poured in—from fellow designers helping spread the word to people purchasing the book. It was an unexpected success, leading me to embrace a project’s emergent nature. This approach has guided my recent endeavors, where new things continuously emerge, such as converting the book into online courses.
The English edition has reached its fifth edition, a remarkable achievement. Currently, I’m developing online courses, starting small with a handful of patrons. The platform allows me to develop new thoughts based on old ideas, creating a growing curriculum.
Unexpectedly, the project keeps on surprising me. Supermarket, a design studio in the UK discovered my book in a bookstore, found it interesting, and decided to create a generative tool based on one of its pages. They’re developing it independently, a surprising turn of events that I never anticipated.
Recently, the Spanish version of FVS was published. I am very curious if it will make a mark in the Spanish-speaking design scene and how people will evolve its ideas.
VII

Now, coming back full circle to the beginning, let’s discuss the seventh thing I’ve learned from systems. Initially, I emphasized that systems make us more efficient, which is true. However, my understanding of efficiency, especially in flexible system design, has evolved.
While efficiency through technical innovations can save energy and materials, there’s also the Jevons Paradox to consider. In the industrial revolution, Jevon studied the efficiency of coal use. A new steam engine was designed to save energy and money, making coal cheaper. Paradoxically, more steam engines were built, leading to less overall efficiency.
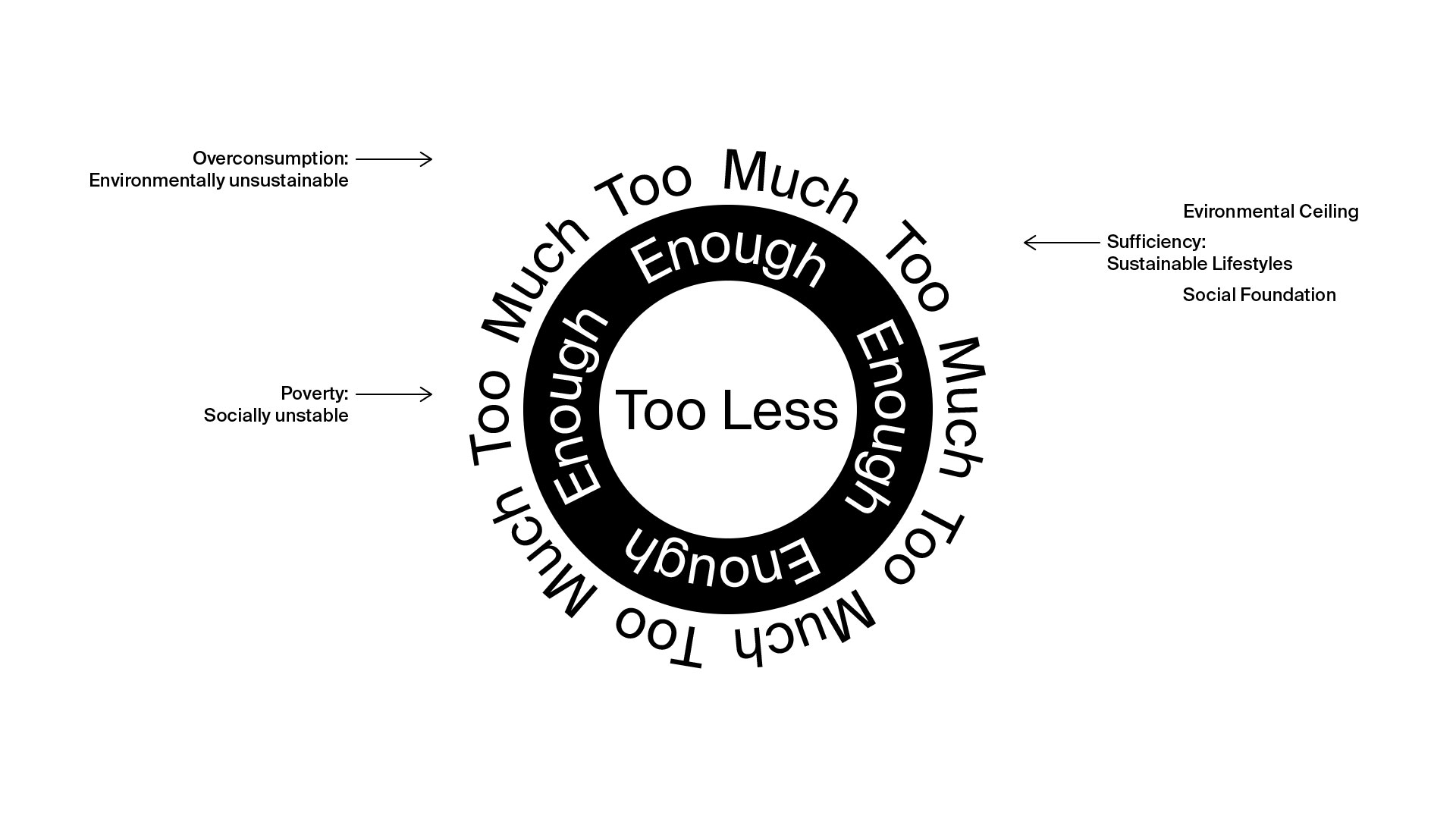
This paradox reflects the issues we face in current systems. While efficiency is beneficial in certain cases, it can be detrimental on a planetary scale. We’ve surpassed planetary boundaries, reaching six now, when in 2015 it was only four. Instead of efficiency, we should strive for sufficiency.

This concept can be even applied to your economic situation. You can’t have too less, otherwise you can’t pay your food and rent. Similarly, having too much is not ideal because it leads to excessive consumption. Therefore, the goal should be to achieve “enough,” but determining what “enough” means is a challenging question. A question that requires collective consideration.
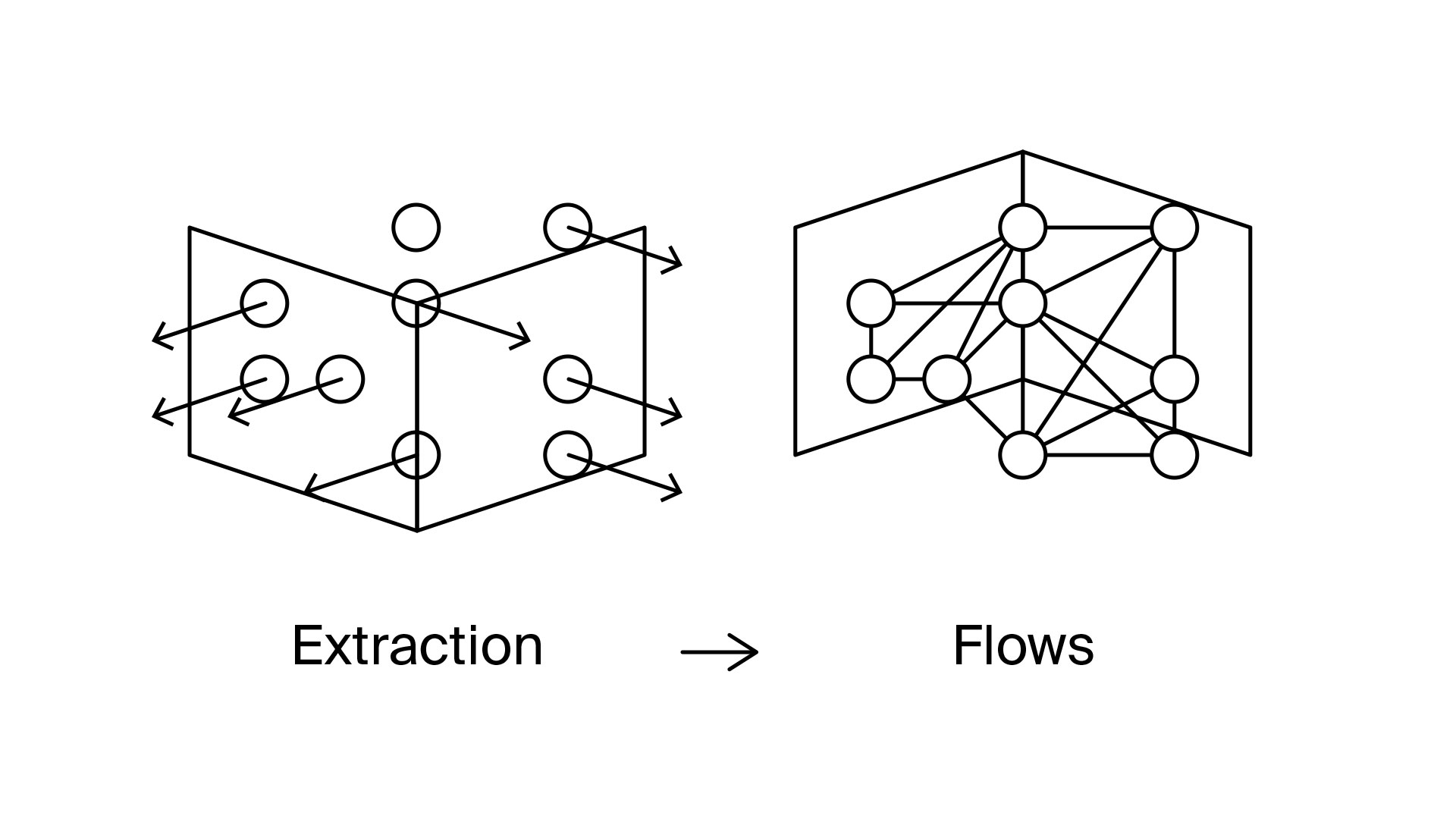
Kate Raworth, the creator of the donut model, suggests that boundaries unleash our potential. As you may know, having more restrictions often leads to increased creativity. In facing the creative challenge of designing in a more sustainable way, we can come up with innovative solutions through system thinking. Instead of viewing the world as an economy of extraction, where everything is taken without considering the consequences, we need to understand the world as a system of flows. Everything we do is part of a flow, and we must consider the before and after in our designs.

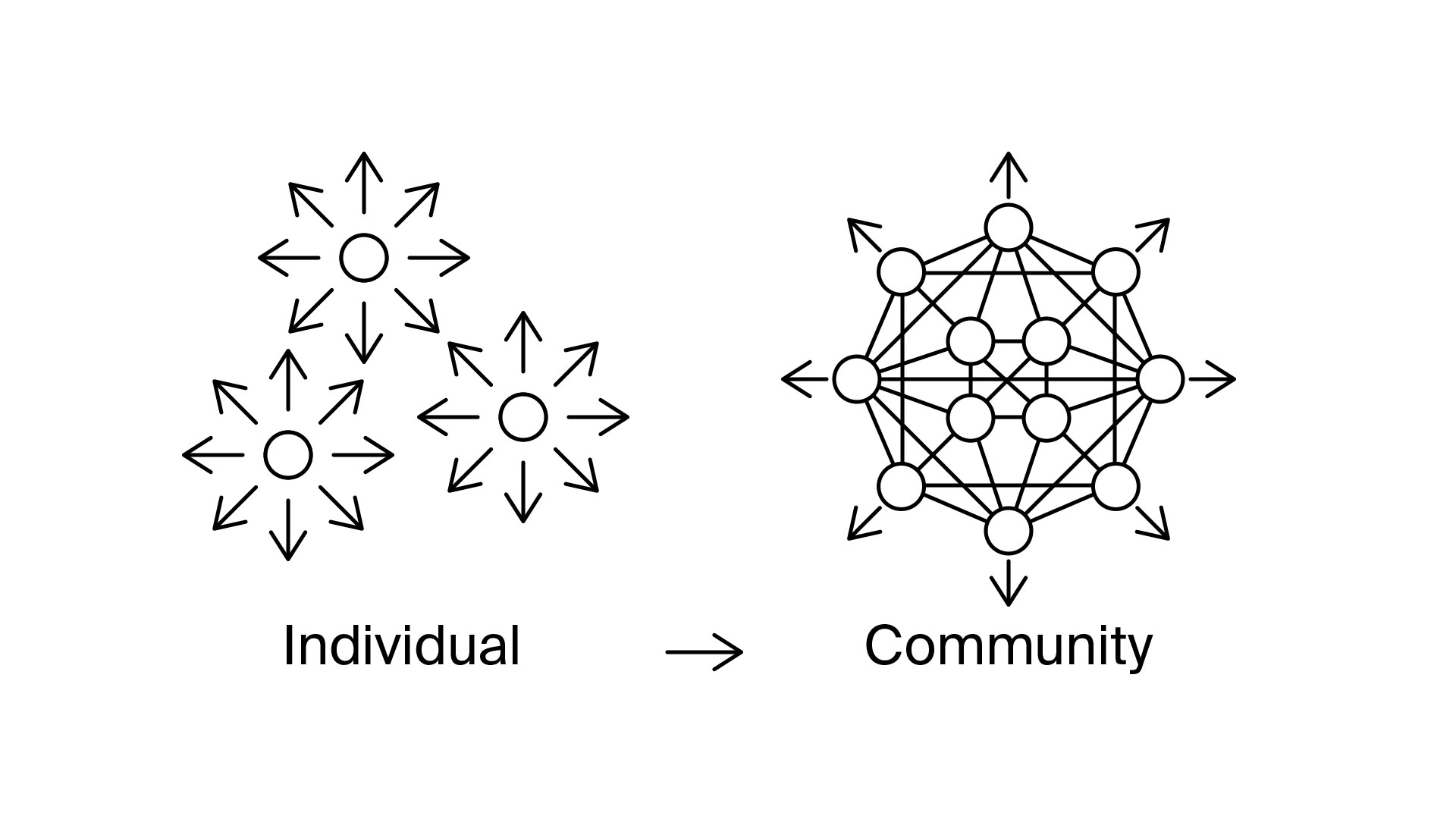
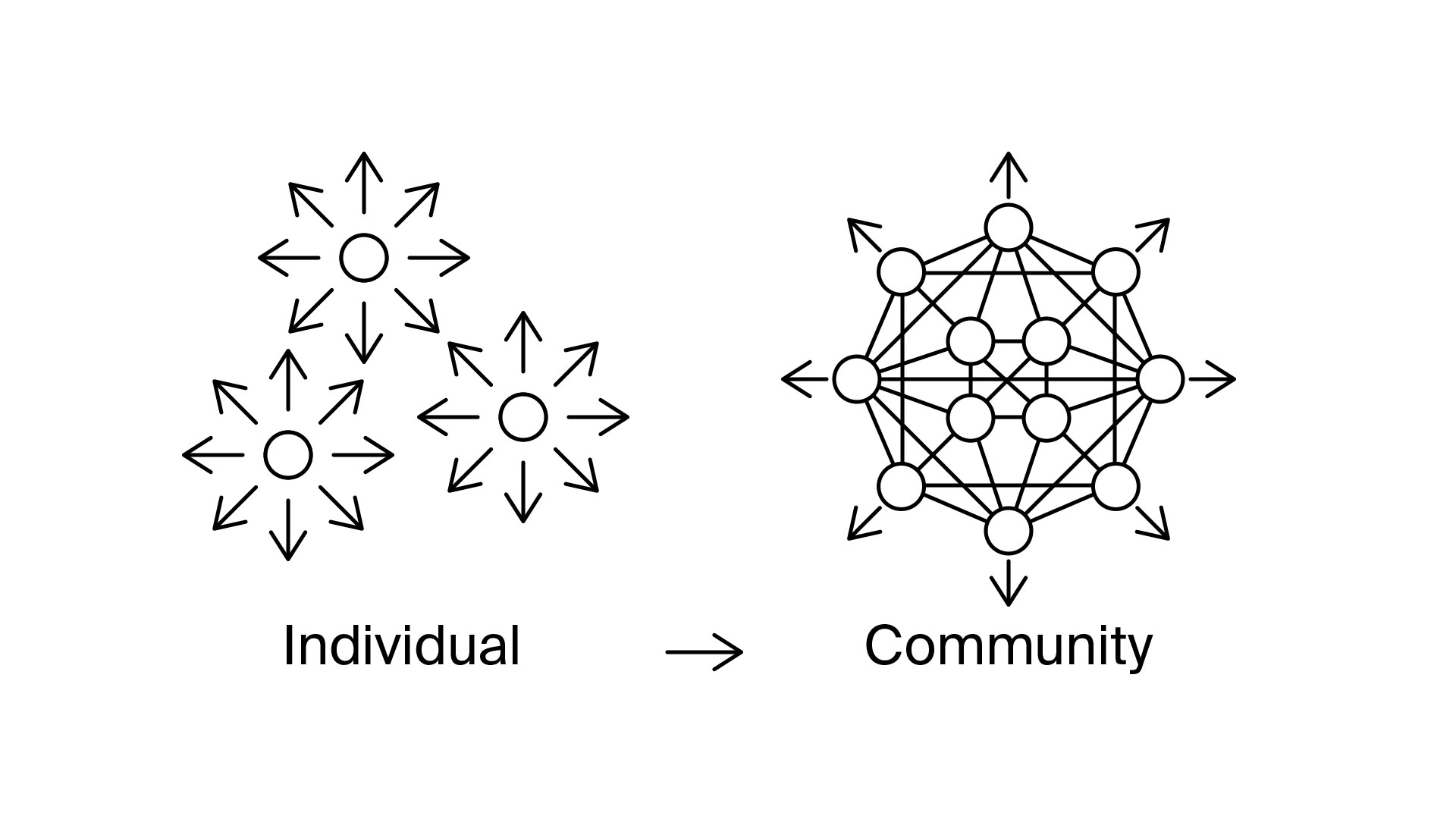
While there may not be much that individuals can do alone, collaboration is key. Forming communities with people of different expertise is crucial. As designers, creating impactful visuals or messages on social media is good, but it becomes more effective when we collaborate with individuals from diverse professions with impacts on different levels. Building larger networks is essential because no one can know, think, or do everything. This collaborative approach is something I’ve learned through challenging experiences, particularly since the beginning of the year working with Dark Matter Labs, where I often find myself as the least knowledgeable person in the room. It’s a humbling, but appreciative feeling because it signifies continuous learning, regardless of age. In dealing with complex questions, it’s vital to be tough on systems but always gentle with people, considering that everyone is evolving in unique ways that will benefit the community.

Thank you!

https://www.youtube.com/embed/KUyxXsmbiDo?feature=oembedYou can watch the lecture, transcribed above, on YouTube.