UX designers who are experts in every aspect of user experience are unicorns. You can search your entire professional life and never find one. That’s why we recommend a more practical approach – training and developing the team you have in the 12 competencies of UX design.
These 12 competencies are foundational UX skills that robots won’t be able to do any time soon. You’ll need human designers with solid grounding in these concepts to achieve long-term success.
The question is how to get started with training and developing these competencies. There aren’t a lot of unicorns out there, but there are a lot of good designers with unique talents and interests. With a few simple steps you and your team can build a broad knowledge of these skills and start to identify the areas where you need to dive deeper.
1. Lean Into the “Why?”
We’re all guilty of jumping into a problem with solutions that fix the “how” and the “what.” But that’s often the UX equivalent of running through a stop sign. You might get lucky and land on just the right solution, but run enough stop signs and you’ll end up with a wreck on your hands.
Every solution needs to begin with the “why” behind it. Why does your user need help? Why are you the right person, product or service to provide that help? Why will they use your solution over one offered by your competitors? What is the larger purpose of the work at hand and how will it help make the world a better place?
It’s not enough just to ask—you need processes that force yourself and your team to stop and answer these questions before moving forward with a project so you can communicate that purpose and passion to customers and stakeholders.
How to Get Started:
- Start building basic templates for user journey maps and simple personas. They don’t need to be complicated or polished to help you practice getting into the heads of your users.
- Use these tools as part of larger design thinking workshops to identify pain points and areas of opportunity that will help you and your stakeholders articulate the “why” and think beyond the pixels of your solution.
- Install processes and checklists that will give your team the tools and confidence to push back against one-off solution requests from the business.
2. Only Proceed with a Clear Vision
Once you have a sense of your “why,” you can start to build a vision of what the solution will look like. It’s still tempting at this point, especially for skilled graphic designers, to jump into screen designs and visual solutions.
You need to cultivate the discipline to stay focused on where you want to take the user. What does success look like for the user at the end of the workflow you mapped out? Do they want to make a purchase, download an app, access needed information, or contact a rep? What should that experience feel like? What are the key problems and pain points in the current experience?
Taking the time to create a clear vision of success will help you craft a story that resonates with others. That story can unify the entire business behind your plan to make the world a better place for your users.
How To Get Started:
- Establish a concrete vision of what success looks like for the business and for users by connecting your “why” to specific problems and pain points. Learn how to tailor your presentation of this vision for different audiences.
- Think creatively about possible solutions, but don’t just settle on the first solution or specific designs. At the same time, use your clear vision to avoid getting trapped into chasing moving targets as focus shifts from goal to goal.
- Create storyboards that can help people outside of your team understand your vision of success and share them to build unity, focus and enthusiasm. These will also be a source of motivation to keep your team focused as the project progresses.
3. See the World Through Your User’s Eyes
People equate the word “research” with lots of dollar signs and time. They worry that they don’t know how to do it right. That leads many in-house design teams to move forward with a solution based on best guesses.
The key is to think of it as empathy more than a rigid research practice. Sure, formal research is great when you have the time and resources. But don’t let a lack of time and money stop you from at least talking to users through whatever channels are available. If you can’t do that, then at least take the time to empathize with them through your user journeys and empathy maps.
Most designers already have an inquisitive desire to understand users. The key is to create an environment that encourages them to question and correct assumptions, defend their decisions and ultimately advocate for users.
How To Get Started:
- Discuss your journey and empathy maps as a team and write out how they impact the solution you’re designing.
- Talk to users through available existing channels (email marketing, focus groups, customer advocacy groups, social media, etc.) so you can base your solution on data rather than assumptions.
- There’s absolutely no shame in snagging a coworker, a friend, or even a stranger for a quick take about something you’re building throughout the product development process. Small gut checks can be as helpful as big formal research projects.
4. Establish Measurements for Success
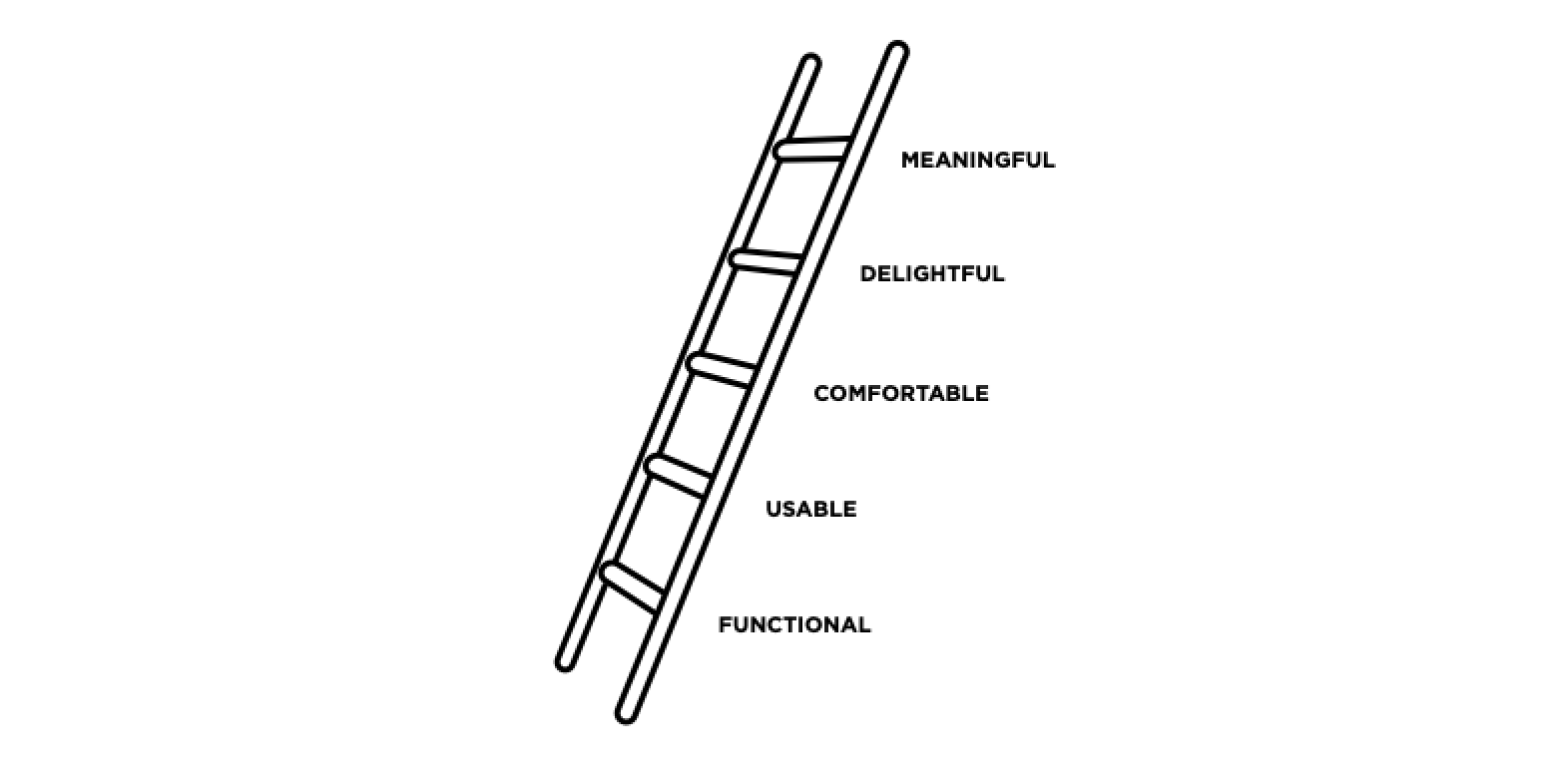
Another step often considered too complicated is to evaluate and validate your designs. Simplify this by learning the language of the Experience Success Ladder and use it as a way to frame how you’re improving the user experience.
This will give you the vocabulary to sell your work to other business units and the leadership team. Keep in mind that the things your leadership cares about most (boardroom metrics like loyalty and low customer churn) are often found at the higher ends of the ladder. Done right, this can give you a great way to show how your UX designs contribute to business success.

How To Get Started:
- Identify your key metrics for success, create a plan to gather those metrics, and get a baseline measurement at the start of each project to show progress over time.
- Develop a common vocabulary and language (like the Experience Success Ladder) that everybody can use to evaluate and communicate success internally.
- Create procedures and a plan to constantly measure success through user interviews, analytics, usability evaluations or other methods and adjust your approach as needed.
5. Learn How to Engineer the Right Flow
Like a building or a house, good UX design relies on a strong foundation and good architecture. Review your user flows and consider what structure you need to build to solve user problems with as little friction as possible. Then, think through the tactical elements that will fit within that structure and remove anything that gets in the way.
For example, many designers come from a marketing background where the copy needs to be promotional. But users of a product or service need the content to help guide them through a specific process. Anything more will clutter the experience. It’s a different need for a different structure and user flow.
Consider the environment in which the user flow exists, weigh the top priorities and hierarchy, and then think through the best ways of helping your users navigate it.
How to Get Started:
- Before designing tactical solutions, look at the basic architecture of your solution, create and revise site and user journey maps, and set some ground rules for what will help keep the user flowing through the experience.
- Create quick wireframes to help spot any friction in the process either through internal team reviews or with actual user testing, paying special attention to the small things that can trip the user up and designs that look nice but aren’t really what users need.
- Establish best practices to help your team learn the common friction points within your suite of products, services and user flows.
6. Develop the “Art of the In-Between”
Many new designers start with principles grounded in static design. They’re focused on how an interface looks and feels in a single state on a screen. Many forget that a big part of user experience comes in the in-between moments — the transitions between screens and states.
It’s important to develop the “art of the in-between.” Think about the moments between actions and screens that validate the action the user just took in the step before. Bridging these gaps and learning to think through them in your initial design will push the user experience to the next level.
How to Get Started:
- Sketch out all possibilities and states (including the non-golden paths) before jumping into high-resolution designs so you can map out the entire experience through different scenarios.
- When building prototypes (especially for testing) look for opportunities to represent the various states of a product and the transitions between those states to get better feedback from users on how the actual design may feel in the end.
- Think through and plan for different responses on different devices and make sure they’re realistic for digital production. How would this feel best for a user on a desktop versus a mobile device? Consider the amount of screen real estate available for both.
7. Become a Fast (and Balanced) Prototyper
In any design there is a delicate balance between what is technically suitable and what will deliver true delight to users. It’s always better to quickly sketch out an idea with pencil on paper before sitting in front of a screen. This helps to ensure you’ve thought through the entire solution systematically instead of as a one-off design.
Many designers feel that wireframes (like journey maps or user personas) have to be polished and perfect drafts. Sketching is a practice that you can learn and get better at with use. Early wireframes and rough sketches can help you think through the big questions. They help you map out a balanced hierarchy, consistent styles, and the fine points of how you’ll deliver a premium experience for all users.
How to Get Started:
- Practice doing quick sketches of your ideas using pen and paper before touching a computer.
- Become familiar with approaches like Atomic Design that can help you roll out balanced and consistent interfaces quickly, by thinking about hierarchies and design libraries at the start of a project.
- Create a shared design library as a team that can be used from one product to another to save time and create brand consistency for your organization.
- Make sure your team has a strong baseline understanding of visual design fundamentals (color theory, typography, etc.)
8. Hone Your UX Writing Skills
Great product writing adds clarity and flow to the user experience and helps build trust and confidence. Bad product writing clutters the interface and blocks users from accomplishing their goals. Sounds pretty straightforward, right?
Writing is one of those skills that requires constant practice to master over time. Not all designers are comfortable writing. But all designers have to be comfortable identifying how copy will work across all levels of a design. The best way to do that is to practice writing as part of designing, and then practice some more.
How to Get Started:
- Take a step back from your visual design and start writing real copy (not just “Lorem Ipsum” placeholder text). Writing copy that the user will actually see, even in the wireframing stage, helps you think through the complete user experience.
- Keep your writing on brand by reviewing your organization’s brand voice and tone guidelines (or creating some). A fun hip start-up sounds different from a big established corporation.
- Practice writing copy that is accessible and friendly for screen readers by using a clear hierarchy of headings and subheadings, making the text short and scannable, and using keywords that match the user’s language.
- Constantly look for places to trim your copy to get it as succinct and informative as possible and avoid jargon.
9. Get Comfortable Leaning on Your Technology Instead of Your Users
You want to know your users so well that at any given moment in time you can prompt them with a message that will assist and give them comfort. Most of us rely on users to tell us when and where that’s needed. But to become a top-notch UX designer you’ll want to push for innovation rather than stick with the status quo.
What are the things that can be done outside of the screen to help move the user forward in the experience? What will add delight to the user journey and how can we leverage the system to do the work for the user? Asking questions like these will help you identify new ways to use technology to take the lift off of users.
How to Get Started:
- Go back to your metrics, user journeys, and personas to identify the moments where you can add something new that will take their experience to another level.
- Work with technical teams to understand the possibilities (and limitations) of your product and become familiar with what is feasible and where you can push the envelope.
- Look for “aha” moments in user interviews or usability testing where the experience works as it is but where you can see the user is working harder than necessary.
10. Become a UX Champion and Advocate
As you grow more mature as a UX designer, you’ll have more opportunities to lead teams and advocate for user experience. Many professionals from other fields are still new to the idea of UX design and the value it brings to the business. This is your chance to lead them to that understanding.
To do that, you’ll need to be able to speak their language in a way that shows them the return on investment of your designs. Consider carefully how you talk about the designs you and your team create. When a realtor shows you a house, they don’t just focus on the kitchen sink, the windows and the doorknobs. They sell you on the experience you’ll have living in the house and how it fits your vision of the lifestyle you want.
How to Get Started:
- Learn the language of your business and become familiar and comfortable with the key business metrics that matter most to your leaders so you can make a stronger case for proactively considering design needs in general business timelines and budgets.
- Learn how to calculate the ROI of UX by matching business metrics to specific UX metrics so you can show the true value of the work you and your team are doing.
- Avoid the trap of just being a tour guide of your design work when presenting it to outside groups by thinking through and communicating why you built it, how you built it, and the value they will get from having it built.
11. Get Comfortable with Collaboration and Criticism
There’s no way to avoid having other people review and critique your designs. It’s part of the process. But mature UX designers don’t take criticism personally. They know at the end of the day it’s about getting it right for users. Sharing new perspectives and ideas can be one of the most rewarding parts of UX design. Seek out opportunities to give and receive feedback with kindness and candor.
Think of yourself as a bridge builder between other business units and your design team. They have specific expertise and ways of looking at things that are crucial to making the product a success. At the same time, help them understand your perspective. Show them how you evaluated the user’s needs and why you built the solution the way you did. This will help head off any misunderstandings and misguided criticisms down the road.
How to Get Started:
- When offering constructive feedback to other designers, try using the “I like / I wish” / “I’d try” format. Tell them what you like about the design choices they made, follow that with what you would like to see changed and why, and offer a suggestion for how to do it.
- Tie any conversation about design back to user personas and journeys as much as possible so everybody is aware of the assumptions and data that informed the design. This may require telling the full story of how you came to this solution to those who weren’t involved in the process from the beginning.
- Recognize the effort that goes into any design and don’t internalize feedback. Remember that at the end of the day you’re all trying to balance user needs with business and technical requirements.
12. Lead by Example
As you become a strong design leader, you’ll want to make sure you’re modeling these competencies for others. Foster a collaborative and innovative environment by setting up systems and practices that reinforce these concepts. Help your team learn through doing and reinforce it all with constructive feedback.
At the end of the day, you want the confidence to present, defend and explain what you did and why you did it in a way that others can understand and appreciate, even if they disagree on the finer points.
How to Get Started:
- Tie everything back to the “why” and always be able to explain your team’s design choices in light of what’s best for the user.
- Emphasize and become an advocate for real user testing as much as possible because it’s hard to argue with feedback that comes directly from your audience.
- Advocate for and build systems that foster organizational design thinking to encourage more business decisions to be made with end-users in mind.
These 12 competencies are the foundational elements of developing solid and mature design leaders and for cultivating a well-rounded and long-lasting UX design career. But our suggestions for how to get started are just the tip of the iceberg.
Download our 12 Competencies of UX Design ebook for more tips on how to use these skills to produce meaningful experiences.
Whether you’re looking to push your design team to the next level, up your own design game, or build a team from scratch by installing these competencies from the start, we can help. We’ve helped train and develop UX design teams from a variety of industries and we’re always looking for opportunities to share our experience to help build a stronger community of practitioners.