One of the best ways to learn what works and what doesn’t work when it comes to UI and usability is to look at as many samples as possible and test out pages, comparing and evaluating how certain elements are being treated.
After the unfortunate dropping and breaking of my new iPhone, I was hoping for an easy process filing an insurance claim online with Asurion. Instead, I was faced with a process that was unintuitive.
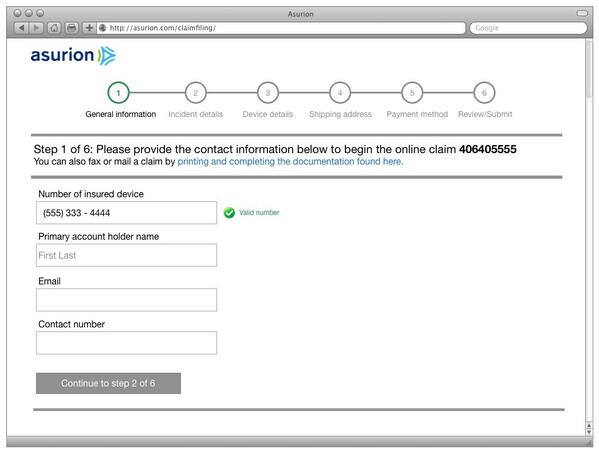
The first set of general instructions directed me to write down the claim ID for future reference. However, only after reading the small copy underneath these instructions did I realize that the number was located in the “upper hand corner of this web page.”
Looking to the top right hand corner (where I would normally expect to find navigation buttons or log in/out functions) I did not see my number at first because the actual claim ID is neither centered nor aligned to the top right. Instead, it is placed as a white title far removed from the actual set of instructions. Why couldn’t they have simply given me the number next to the instruction copy?

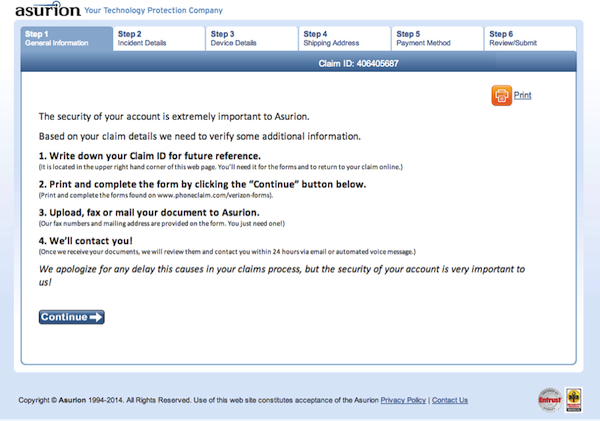
Screen shot of the first screen in the Asurion claim insurance process.
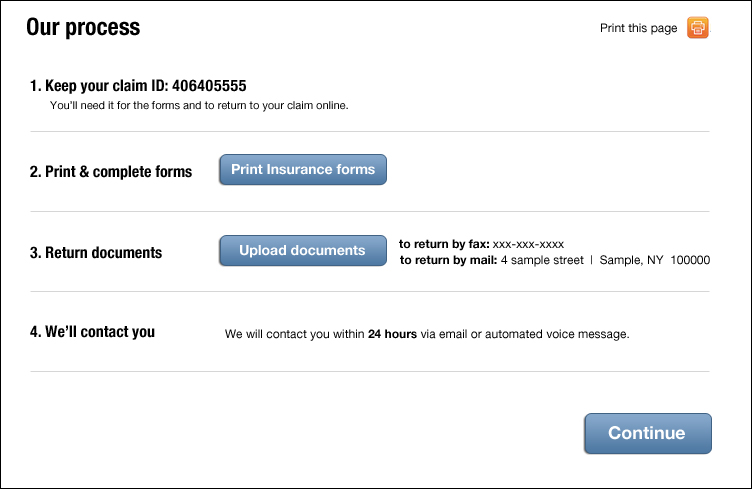
The second set of instructions said to print and complete the form by clicking the “Continue” button below. This was also confusing, as most continue buttons lead to the next step of a process not to pages for printing forms.
There are as many design solutions to one problem as there are designers, but all solutions need to follow some common usability conventions. Here are a couple of usability tips that tackle the issues above:
- Don’t hide important information. If the claim ID is important to have for future reference, place it next to the instructed copy to keep it and make it visibly heavier in weight so it stands out.
- Intuitive buttons help users know what to click on. A continue button should lead to the next page or step of a process. It should not be used to print forms. Intuitive language helps users identify available actions immediately without confusion.
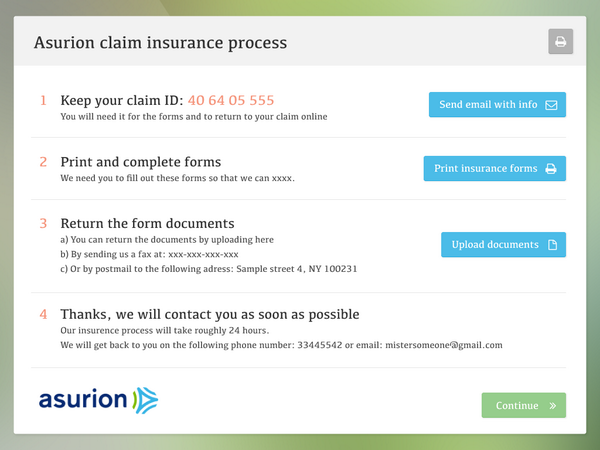
Here is my attempt at a redesign that displays a concise set of instructions with clear label buttons that will lessen the confusion and ease the claim insurance process.

Try your hand at redesigning this page to make the process more clear and intuitive and share a screengrab on Twitter, Facebook, or Google+ using the hashtag #clearlyintuitive. We’ll add our favorite submissions to this article as part of a gallery. (Image of child using smartphone courtesy Shutterstock)

I have a similar focus, though emphasise on points, ID & cat”—@skovpape