There are basic features that make up the skeleton of every self-respecting e-commerce website out there: product sorting, add to cart, guest checkout, and order tracking.
Then there are those features that are more recent developments used only by the e-commerce elite—sites that are pushing the boundaries of the online shopping experience.
Here are five telltale features that separate the “men” from the “boys.”
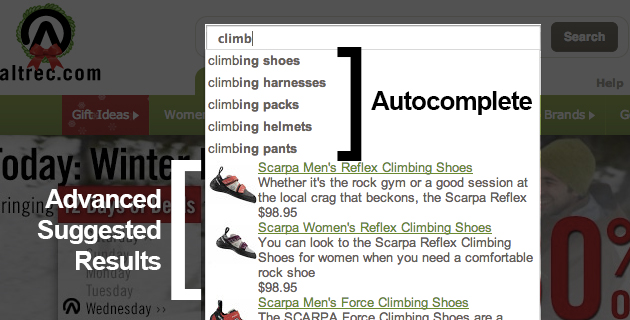
1. Advanced Suggested Search Results
When users type in a search field, it’s nice to give them some suggested autocompleted searches, but it’s even better to show them some potential search results right then and there. Advanced suggested search results instantly provide users with images, category names, product details, and pricing without them having to click through to a search results page.

Altrec does this nicely, combining autocomplete and suggested results. With autocomplete, users still know that there are options other than the suggested results being shown next to, in this case, climbing shoes. At the same time, users become aware that if they do take the time to spell out what it is they are looking for, they will be instantly rewarded with a result.
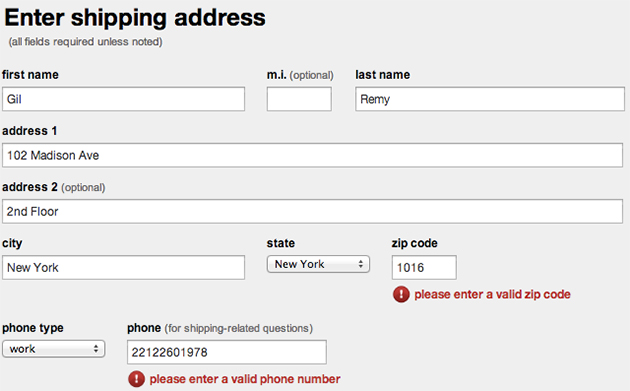
2. Inline Field Validation
Frustration during checkout is likely to lead to lost transactions. And there are few things more frustrating for users than hitting the “Submit” button on a form to find out that a field was left invalid. With inline form validation, a checkout process comes one big step closer to eliminating frustration over invalid field data.
Along with the accompanying microdata that assists users through a checkout process, field validation helps reduce error rates and checkout abandons. An added benefit is the chance to build a rapport with the user through the messaging in either valid or invalid fields. As mentioned in Smashing Magazine’s “The State Of E-Commerce Checkout Design 2012,” address validation is not an ideal solution here. Sites that won’t allow users to process an order if the address validator mechanism or database insists that the address is invalid lose customers. Validate fields that can truly be validated, such as email addresses, credit card numbers, zip codes, etc.

Target validates fields instantly.
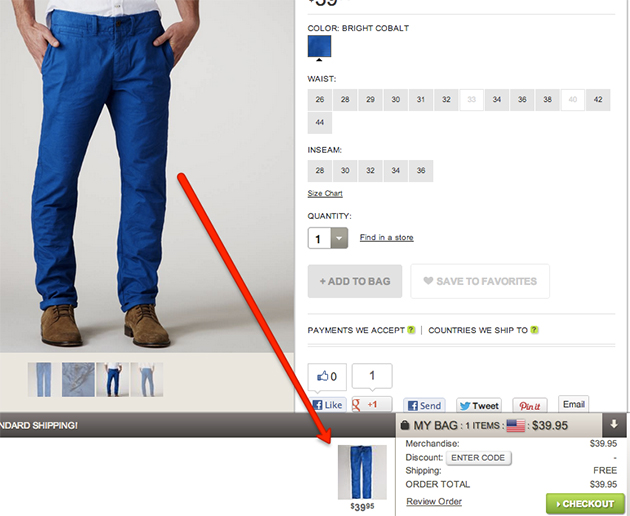
3. Animated Shopping Carts
For some e-commerce websites, keeping visitors engaged in shopping, rather than sending them straight to checkout when they add an item to the cart, can lead to increased revenue per-transaction. That’s where the animated cart comes into play. It’s an effective way to give users the confirmation that their product has been placed in their cart and that they can easily checkout if they so choose, without requiring them to take any action to keep on shopping.

American Eagle opens a frame at the bottom of the screen when a product is added to the cart, with details on the transaction and a checkout button.

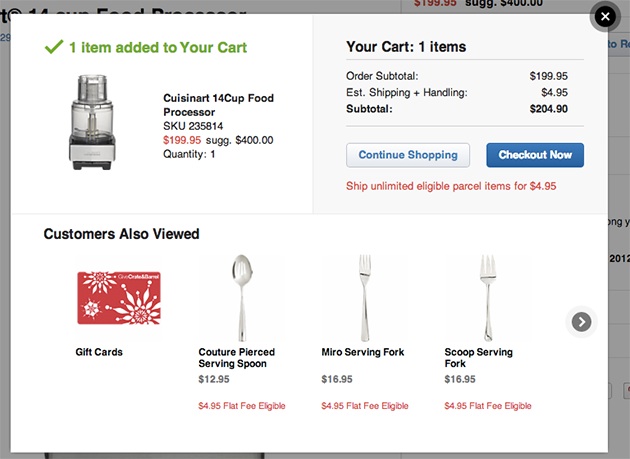
Crate & Barrel does a nice variation on that idea. The website shows the total in the cart along with other suggested items in a pop-up window.
4. On-the-Fly Inventory Tracking
Another source of frustration for users can be finding out that the size they are looking for is out of stock. A nice way to keep them aware of your diminishing supply is to provide that information on the product page. Along with informing users when products are going out of stock, if possible, inform them of when the product will be back in stock as well. This increases the chances that they’ll pre-order or sign-up to receive updates about it.
![]()
Here’s how Threadless handles their inventory data, down to the size, before a user even makes a selection.
5. Video Product Demos
There’s nothing like a live person demoing a product for an online shopper. When well executed, product tours can push an already good e-commerce experience to the next level by giving users an enhanced sense of confidence about their purchase decision.

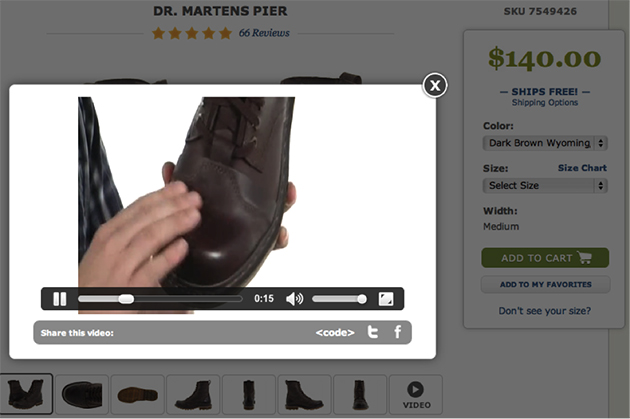
Zappos uses video to sell this pair of Doc Martens (as well as many other products).
Conclusion
These are just a few of the more recent features that users will increasingly expect to be part of their online shopping experience. They all use well-established technologies and none are particularly difficult to implement. Therefore, there’s really no excuse for not making them available on any e-commerce site striving for success. These features have shown to improve conversions and overall user experience and also help convey the feeling that the people behind the website care about their users and have put forth the effort required to deserve their business.