As much as we want all projects to have exhaustive requirements gathering, user research, and UX design phases, the reality is that UX professionals are often asked to accomplish a lot with very little time or resources. This means we frequently have to get creative about how we can focus and speed up our work to deliver strong results within the constraints we’re given.
I’d like to share an example of a recent project I had to design an online dashboard that would manage land and investment properties across the world. By maintaining focus on a strong, close working relationship with my client, we were able to get rapid results that the client and I were both happy with.
As is the case with most projects, resources were tight and time was limited. From prior focus groups, the project was handed to me with some meeting notes, various images and logos, and wireframes. But the overall process, client expectations, and user needs were still very unclear.
Establish Trust
The first objective in any project, large or small, is to establish trust between the designer and the client. Having trust in one another allowed both of us to work more efficiently together. As time is always an issue in any project, it is imperative to make this a priority as early as possible. Sometimes this may come naturally and the trust is already there due to a referral or recommendation. No matter how it gets made, it needs to always be there. Trust is the foundation of efficiency, and without it friction and miscommunication will continuously slow progress.
Build Relationships
Next, I set up a time to meet with the client in person. This not only helps to improve the working relationship with the client and fosters trust, but also removes possible communication inefficiencies. It also lets the client have notes or related documents ready at hand, and to easily discuss ideas with co-workers. Though it may seem trivial, I find it important to pay attention to the physical dynamics of my interaction with a client. For instance, if we’re sitting together at the same side of the table or desk, we’re working together, whereas if we’re at opposite ends of a conference table, it creates more of a distant dynamic, both literally and figuratively. Doing so will also give both of you an equal level of respect and open up communication.
Gather Results
From this initial meeting I was able to put together a detailed explanation of the results they expected and had a better idea of how the results would be used. I then took this data and worked through personas and workflows using research my client already had available. These personas and workflows are fairly easy to create, and they ensure an end-user focus from the very start of the project. Once these were finished, it became very clear to me what the user needs now were and how to create an experience that would come naturally to them.
Share The Process
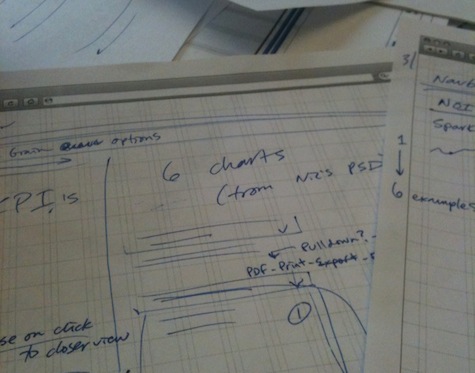
I brought some blank wireframe templates to the client and directly worked with them to get their vision for the functionality of each page. With their help and input, I was quickly able to determine what was needed and where it would go. I usually don’t recommend wireframing like this directly with clients unless absolutely necessary, but sometimes the circumstance determines the initiative. And in this case, because of the trusting, comfortable, collaborative relationship we’d established, the client was an invaluable resource in getting done quickly, and the results represented consensus and a shared vision. Once the wireframes were drawn up, it was time to begin creating a digital layout.

Wireframe sketching with the client can greatly improve the speed of a project.
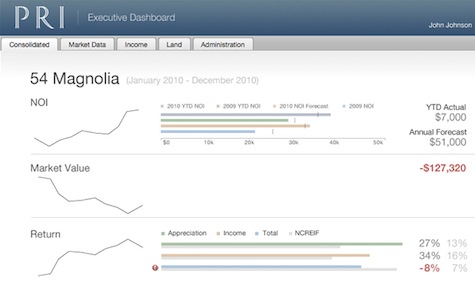
During a Q&A session with the client, they mentioned that users would be looking intently at the product’s interface for long periods of time as they studied various charts and property details. This feedback led me to use gentle shades of blue and gray for the framework and various pastels for the graphs and other information-driven elements to keep the experience fresh and unwearying.

The finished prototype as displayed in Firefox 3.7.
Bring The Code To The Client
Next came the high-fidelity prototypes with all interactions and formatting in place. It’s important to let the client see a high-fidelity representation of their product as early as possible, and to see it as users will see it. It’s also important to showcase the overall functionality of the application: What does this button do on hover? How does a chart behave when options are updated on the page? How does this look in other browsers? How does the text render in the browser? These are all very important issues and can be difficult to address through a Photoshop file, or Word or OmniGraffle document.
Wrapping Up
After the prototypes are polished, the development stage could begin quickly as most of the groundwork had already been laid in the prototyping phase. The prototype felt like the “real deal” to the client, and represented strong consensus since the client was closely involved in its creation.
The most important ways to speed up your process relies on trust, collaborating closely, and helping the client have better confidence in the outcome by using prototypes. Doing these things, you might just be lucky enough to zip to a quick, successful conclusion.




